Введение
Поводом для написания настоящей статьи, явилось обсуждение публикации Создаем сайт ресторана на OneScript, где по мнению одного из участников обсуждения, достаточно востребованной и желательной функцией для web-приложения является функция онлайн-чата.
Поэтому в настоящей статье мы попробуем реализовать данный функционал в web-приложении на основе http-сервисов OneScript и посмотрим, на сколько это возможно и сложно.
Описание
Системы организации онлайн-чатов по своей сути являются своеобразными мессенджерами, которые “заточены” для использования в бизнес-системах и порой, могут представлять собой достаточно сложные программно-аппаратные комплексы. Поэтому мы не будем пытаться создать такую систему, а воспользуемся готовым сервисом, который предоставит нам необходимый функционал.
В подавляющем большинстве случаев данные сервисы являются платными, однако достаточно большое их количество предоставляет бесплатные планы использования. Как правило бесплатные планы имеют ограничения по количеству операторов (1-5) и несколько урезанную функциональность, относительно платных вариантов. Так что, если у вас нет необходимости в организации большого call-центра, можно вполне обойтись бесплатным тарифом.
Как правило, системы организации чатов состоят из backend части, где вы можете произвести различные настройки, просмотреть историю диалогов etc, а также из frontend части, которая по сути является клиентом мессенджера и которую нам необходимо разместить у себя на сайте. В подавляющем большинстве случаев, активация клиента мессенджера производится выполнением на web-странице определенного javascript скрипта. Таким образом, задача реализации онлайн-чата в web-приложении сводится к выполнению определенного скрипта при загрузке страницы.
В экспериментальных целях мы создадим приложение, которое будет “переключаться” между сервисами Jivosite, Netrox.SX и QuickChat.
Реализация
Для наших экспериментов создадим и настроим тестовое web-приложение, в соответствии с этой и этой статьями. Я создал простое одностраничное приложение на основе шаблона Split One Page HTML Template( ссылку не привожу т.к. модератор не разрешает), чтобы страница не была совсем пустой.
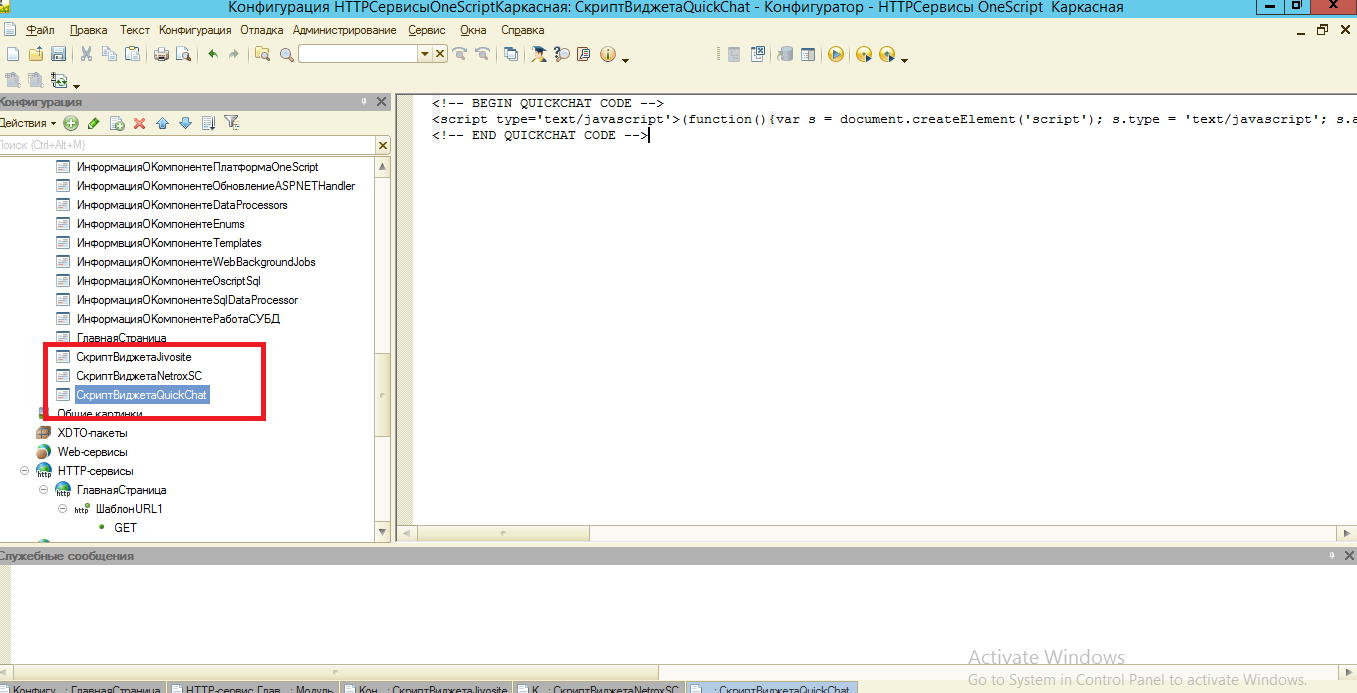
Приложение имеет один общий шаблон с именем ГлавнаяСтраница, типа ТекстовыйДокумент, а также один http-сервис index.os, который отображает содержимое страницы.
Создадим три общих макета, типа ТекстовыйДокумент, с именами СкриптВиджетаJivosite, СкриптВиджетаNetroxSC и СкриптВиджетаQuickChat.
Поместим в них код скриптов наших виджетов, полученный после регистрации в соответствующих системах.
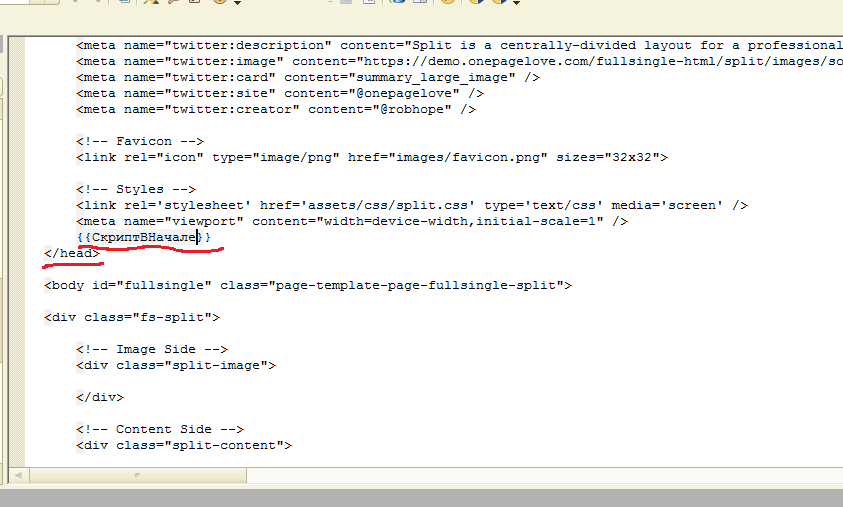
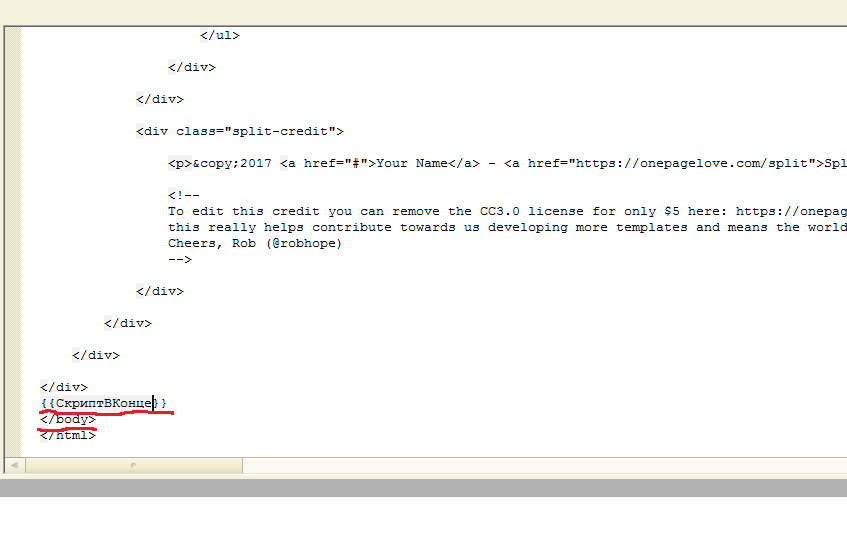
Добавим в код нашей html-страницы параметры {{СкриптВНачале}}, перед закрывающим тегом head (необходимо для вывода виджета Quick Chat) и {{СкриптВКонце}}, перед закрывающим тегом body (необходим для вывода остальных виджетов).
Переключение между различными сервисами выполним при помощи параметров, которые будут передаваться нашей странице. В зависимости от значения параметра на страницу будет выводиться тот или иной скрипт.
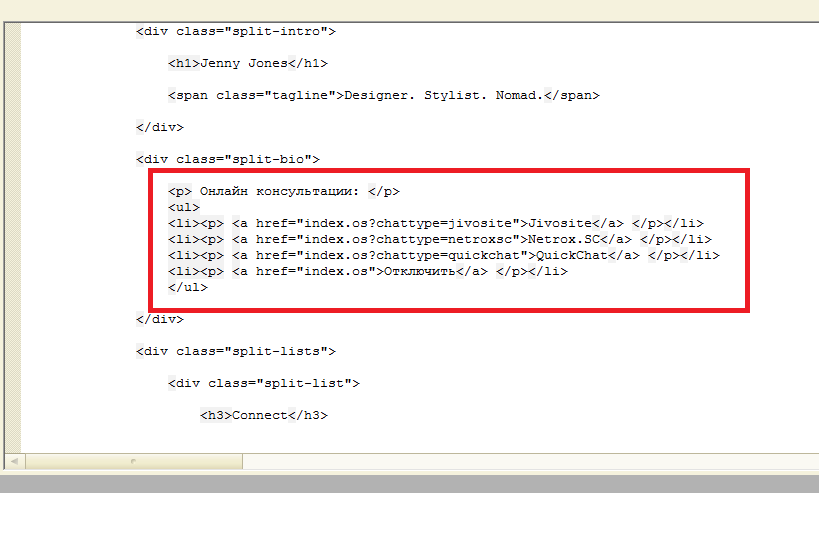
Для переключения, добавим соответствующие ссылки в тело страницы
Отредактируем обработчик вызова http-сервиса таким образом, чтобы он добавлял к тексту страницы соответствуюие скрипты.
Проверяем работоспособность приложения, формируем архив для макета ПрочиеФайлы, создаем приложение OneScript и тестируем его.
Заключение
Добавление функционала онлайн-чата в web-приложения OneScript вполне себе возможно и не отличается какими-то огромными трудозатратами. Просмотреть получившийся результат можно нажав кнопку "Показать демо".













(0) Молодец. С такими успехами можно и конкурента 1С- Коннект сделать.