Введение
Для публикации web-сайта в сети интернет необходим как минимум установленный web-сервер, а также выделенный "белый" ip адрес. Также желательно наличие доменного имени, по которому пользователи будут обращаться к Вашему сайту. Установка и настройка web-сервера, его публикация в internet, а также настройка доменного имени могут вызывать проблемы у разработчиков или малого бизнеса. Альтернативным решением может служить размещение сайта на хостинге.
Поскольку создание сайтов или иных web-приложений на базе http-сервисов OneScript вполне себе возможно, попробуем развернуть тестовый интернет магазин на каком-нибудь хостинге. Результаты развертывания можно увидеть, нажав на кнопку "Показать демо", которая обычно расположена справа.
Выбор хостинга
Поскольку основой http-сервисов OneScript является технология ASP.NET, нам необходим бесплатный Linux или Windows хостинг с поддержкой этой технологии. Беглое изучение предложений показало, что при всем богатстве выбора, бесплатных предложений с поддержкой ASP.NET практически нет. Я уже было хотел оставить эту идею, однако, изучая выдачу гугла и читая ответы на аналогичные вопросы наткнулся на хостинг somee . Как оказалось — это Windows-хостинг, который имеет бесплатный тарифный план с поддержкой ASP.NET, который включает домен третьего уровня, 150 МБайт дискового пространства, 5 ГБайт трафика/мес, а также 15 МБайт пространства для базы MSSQL. В общем-то — не густо :), однако для небольших приложений и тестирования вполне подойдет.
Ну вот, хостинг выбран, приступим к созданию сайта:
Создание сайта
На основании моего опыта, данный процесс описан подробно для не-англоговорящей аудитории :). Те, кто достаточно свободно владеет английским, могут сразу переходить к пункту "Развертывание приложения" (и не пинать меня за столь подробное описание).
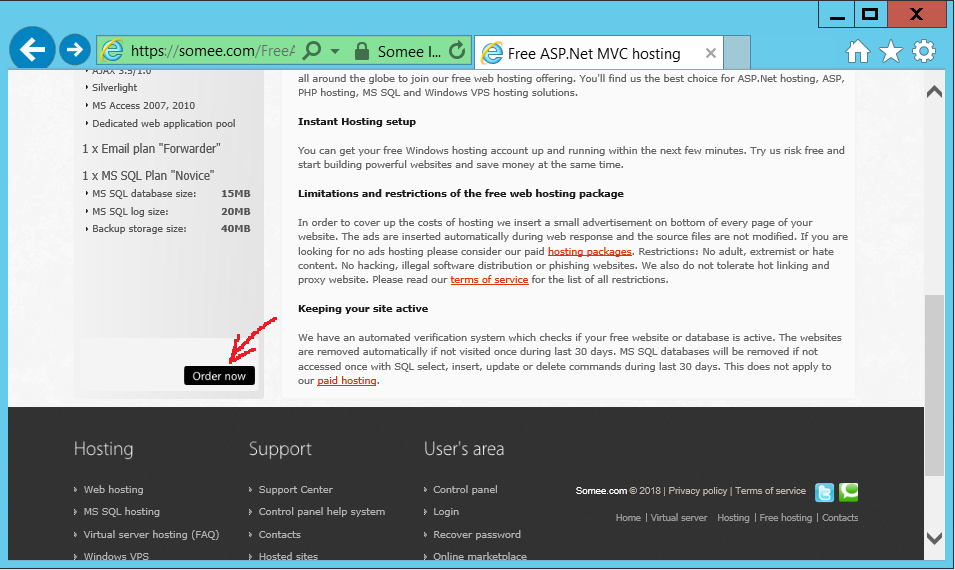
Нажимаем кнопку "Learn More"

Затем, кнопку "Order Now"

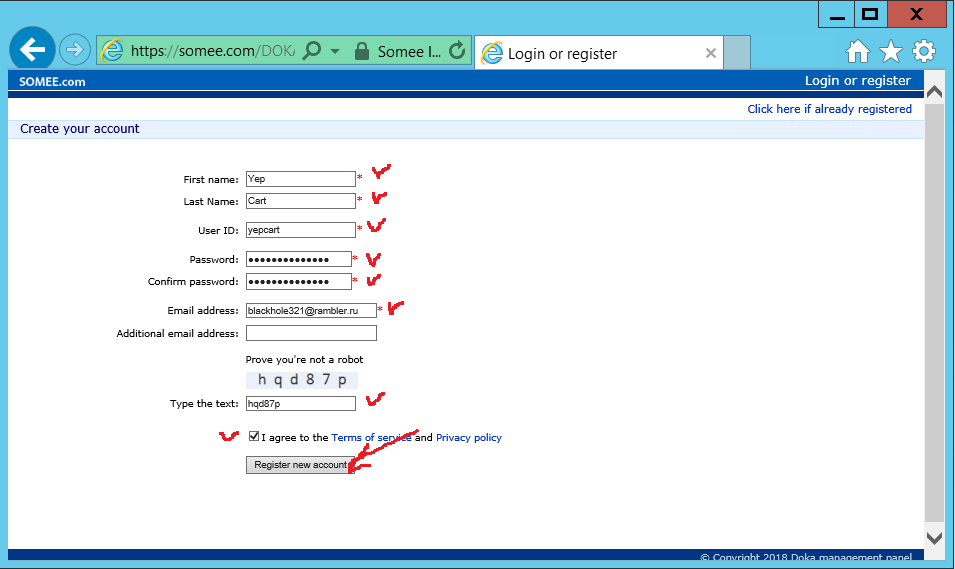
В появившемся окне для создания нового аккаунта заполняем обязательные поля и нажимаем "Register a new account"

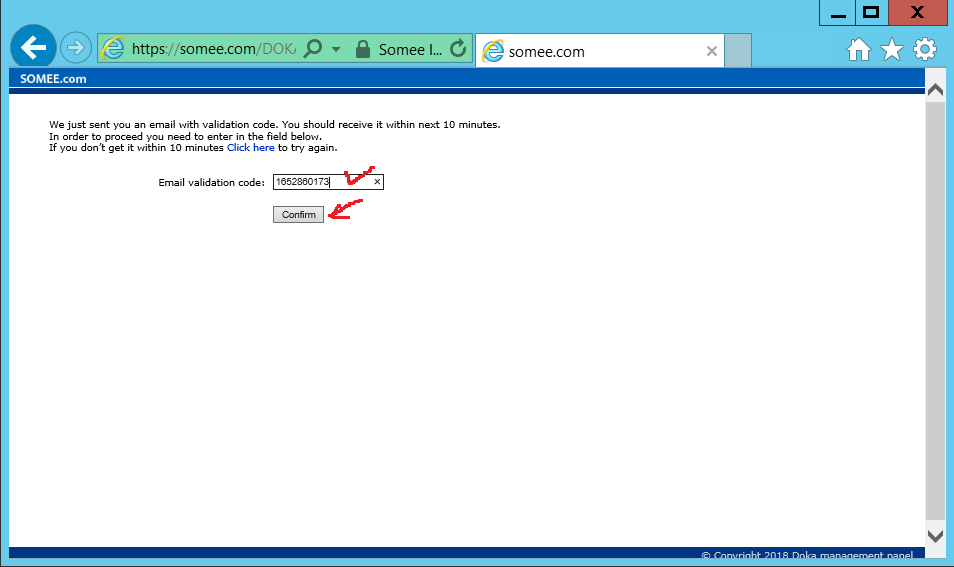
На адрес электронной почты, введенный при регистрации будет выслан код активации. Введем его на странице подтверждения и нажимаем "Confirm".

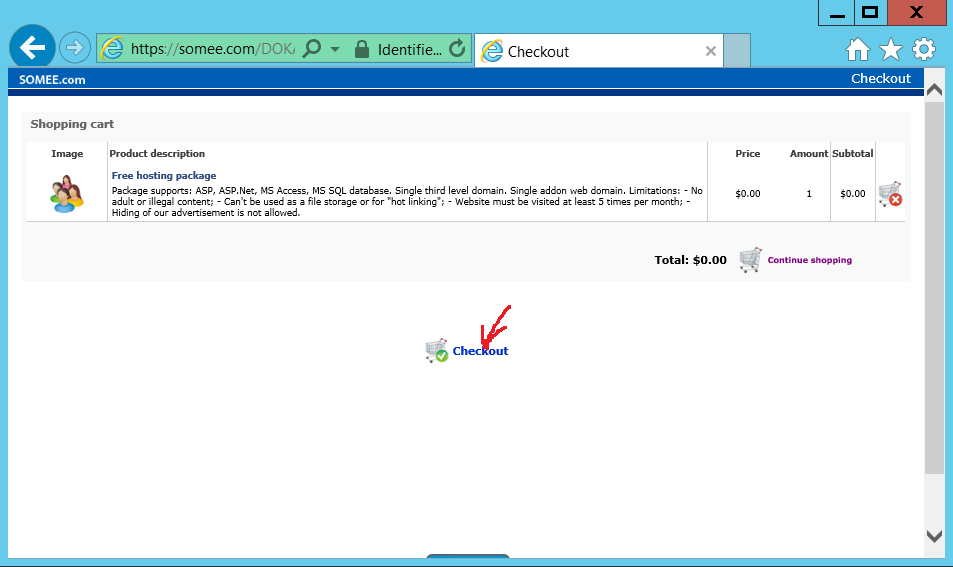
После некоторого раздумья, появится страница, со списком заказанных услуг. Там должна быть одна запись, соответствующая нашему тарифному плану.
Нажимаем "Checkout"

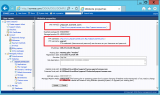
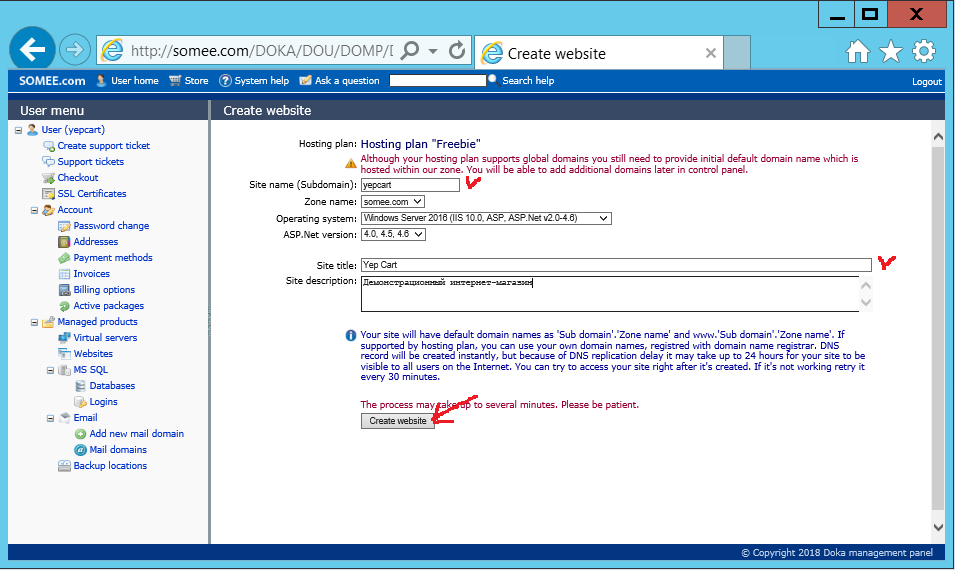
Опять-таки после некоторого раздумья, мы попадем на страницу мастера создания нового сайта. В поле "Site Name" вводим имя поддомена нашего сайта. В моем случае я выбрал имя поддомена yepcart. Таким образом, в дальнейшем, я смогу обращаться к своему сайту по имени http://www.yepcart.somee.com или http://yepcart.somee.com.
В качестве операционной системы можно выбрать Windows Server 2024 или Windows Server 2012. В списке версий .NET должна быть версия 4.5. Это обусловлено системными требованиями OneScript. Также можно ввести имя сайта и описание.
В заключение нажимаем "Create Site"

По прошествии некоторого количества времени, система сообщит нам, что наш сайт успешно создан. Перейдем к свойствам, созданного сайта, нажав на "Manage website".

В открывшемся окне мы увидим свойства нашего сайта, некоторые из которых можно менять.

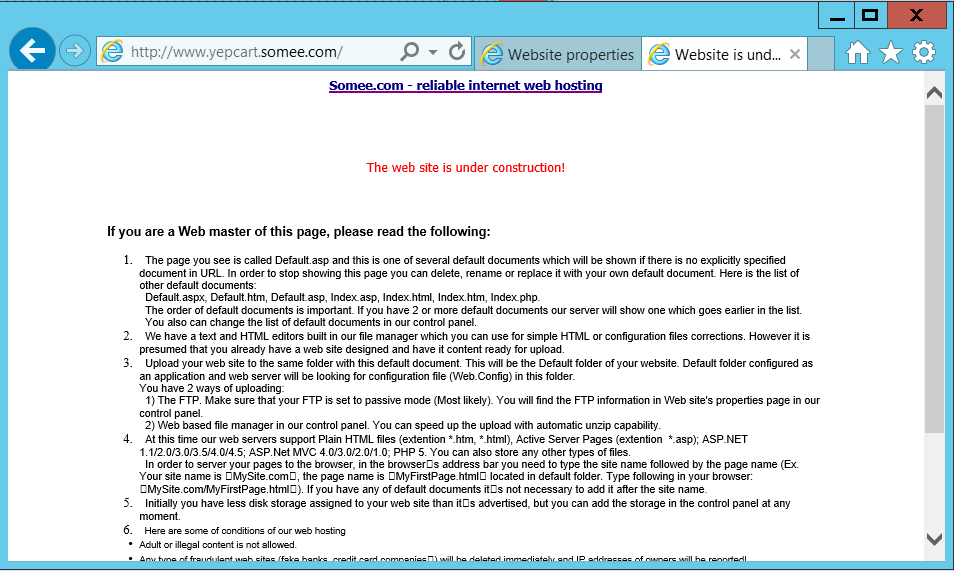
Протестируем созданный нами web-сайт, перейдя в браузере по url, который указан в свойствах сайта.

Развертывание приложения
В качестве приложения для развертывания был выбран демонстрационный интернет-магазин, описанный в статье //infostart.ru/public/817239/. Поскольку выбранный хостинг поддерживает подключение по ftp, развертывание приложения представляет собой простое копирование файлов приложения в папку на хостинге.
Однако, в связи с тем, что наже приложение настроено на использование классического пула приложений, а хостинг предоставляет только интегрированный пул — необходимо внести некоторые изменения в файл web.config
Настройки для использования классического пула:
<configuration>
<system.web>
<httpHandlers>
<add verb="*" path="*.os" type="OneScript.ASPNETHandler.ASPNETHandler, ASPNETHandler" />
</httpHandlers>
<customErrors mode="Off" />
</system.web>
<system.webServer>
<handlers>
<add name="OneScript" path="*.os" verb="*" modules="IsapiModule" scriptProcessor="%windir%Microsoft.NETFramework64v4.0.30319aspnet_isapi.dll" resourceType="File" requireAccess="Script" preCondition="classicMode,runtimeVersionv4.0,bitness64" />
<add name="OneScript32" path="*.os" verb="*" modules="IsapiModule" scriptProcessor="%windir%Microsoft.NETFrameworkv4.0.30319aspnet_isapi.dll" resourceType="File" requireAccess="Script" preCondition="classicMode,runtimeVersionv4.0,bitness32" />
</handlers>
<defaultDocument>
<files>
<add value="index.os" />
</files>
</defaultDocument>
</system.webServer>
<appSettings>
<add key="CachingEnabled" value="true" />
<add key="commonModulesPath" value="~/CommonModules/" />
<add key="MarkdigMarkdownProcessor" value="attachAssembly" />
<add key="YamlDotNetProcessor" value="attachAssembly" />
<add key="sql" value="attachAssembly" />
<add key="WebBackgroundJobs" value="attachAssembly" />
<add key="HttpMeans" value="attachAssembly" />
<add key="maxThreads" value="20" />
<add key="LogToPath" value="~/db/" />
</appSettings>
</configuration>
Настройки для использования интегрированного пула:
<configuration>
<system.web>
<customErrors mode="Off" />
</system.web>
<system.webServer>
<handlers>
<add verb="*" path="*.os" type="OneScript.ASPNETHandler.ASPNETHandler" name="ASPNETHandler" />
</handlers>
<defaultDocument>
<files>
<add value="index.os" />
</files>
</defaultDocument>
</system.webServer>
<appSettings>
<add key="CachingEnabled" value="true" />
<add key="commonModulesPath" value="~/CommonModules/" />
<add key="MarkdigMarkdownProcessor" value="attachAssembly" />
<add key="YamlDotNetProcessor" value="attachAssembly" />
<add key="sql" value="attachAssembly" />
<add key="WebBackgroundJobs" value="attachAssembly" />
<add key="HttpMeans" value="attachAssembly" />
<add key="maxThreads" value="20" />
<add key="LogToPath" value="~/db/" />
</appSettings>
</configuration>
Также, наше приложение содержит скрипты do.os, ep.os, go.os, ec.os и epr.os, которые вызываются локальной 1С:Предприятие для обновления сведений о номенклатуре, а также получения и удаления заказов. Для того, чтобы эти сервисы были недоступны для сторонних людей, переименуйте эти файлы, добавив после букв какую-либо случайную строку, к примеру строковое представление GUID. Таким образом, после переименования, имена этих файлов будут соответственно: do123.os, ep123.os, go123.os etc.
Демонстрационная конфигурация имеет константу "СуффиксСтраницОбмена", значение которой, нужно установить идентичным тому, что Вы использовали для переименования файлов.
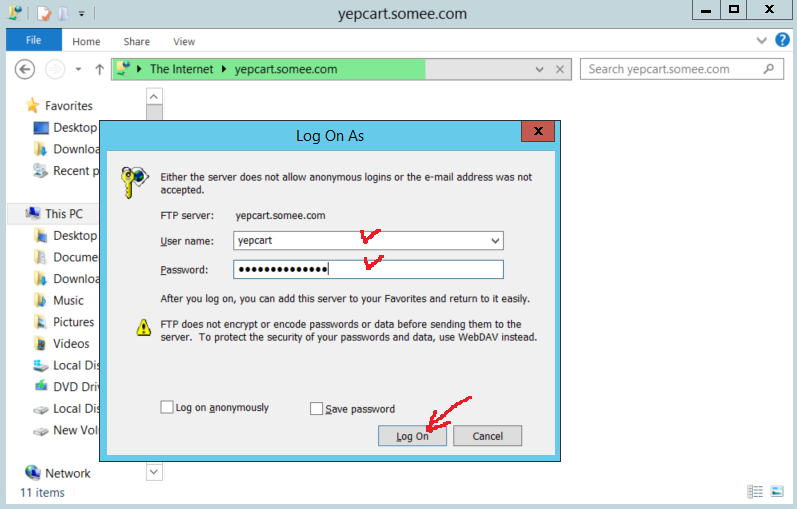
После внесения изменений, при помощи проводника Windows, подключаемся к нашему сайту по протоколу ftp. Для этого, в строке адреса вводим строку следующего вида: ftp://UrlМоегоСайта. В моем случае, строка имеет вид: ftp://yepcart.somee.com.
В появившемся диалоговом окне вводим учетные данные, которые Вы создали в процессе регистрации:

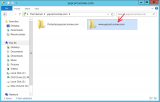
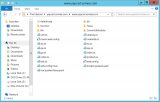
В открывшемся окне, переходим в папку www.МойПоддомен.somee.com. В моем случае- это www.yepcart.somee.com.

При помощи Ctrl+A, Ctrl+C, Ctrl+V копируем файлы приложения из локальной папки в папку на хостинге.

Протестируем наше приложение, перейдя в браузере по ссылке, соответствующей нашему сайту

На этом, развертывание приложения можно считать законченным.
Заключение
Надеюсь, что настоящая статья поможет вам в тестировании ваших web-приложений OneScript, а также в решении бизнес-задач.
P.S.
Обратите внимание, что используемый план предполагает автоматическое удаление сайта, если он не используется (не имеет посетителей) в течении 30 дней (см. п. Keeping your site active в описании плана).