Для работы будет необходима 1С и браузер Google Chrome.
Чукча не писатель (первая публикация).
1) Скачиваем необходимую библиотеку https://www.highcharts.com/download
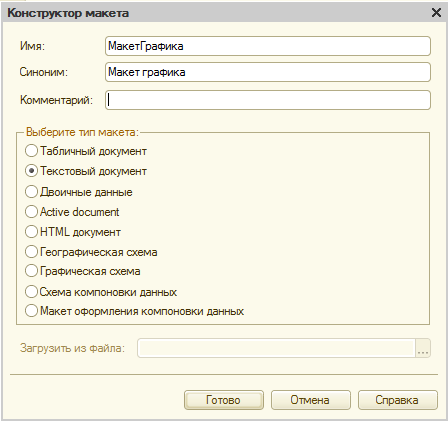
2) Открываем:

3) Ищем подходящий график (выбрал Spline):

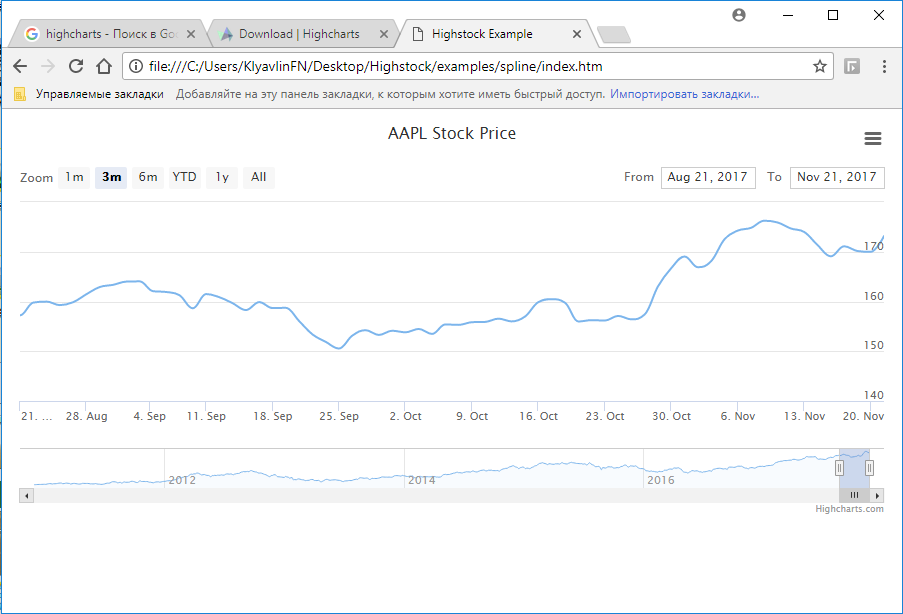
4) Для примера:

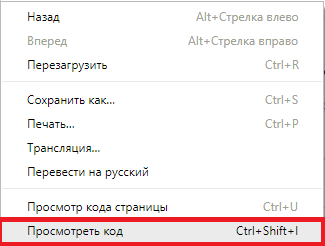
5) Правый клик. Открываем исходный код:

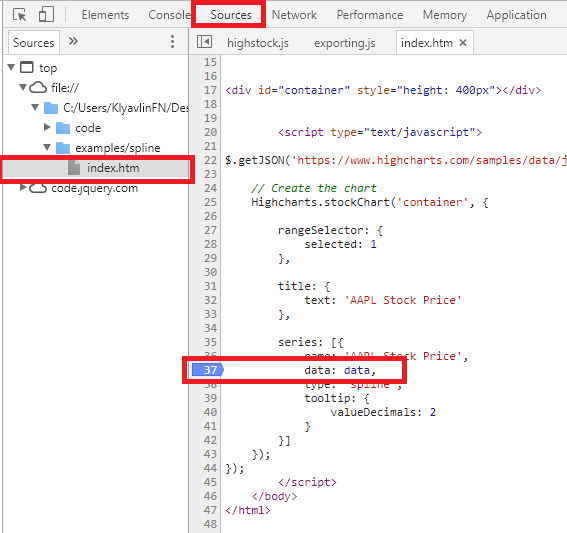
6) Копируем код страницы в шаблон:

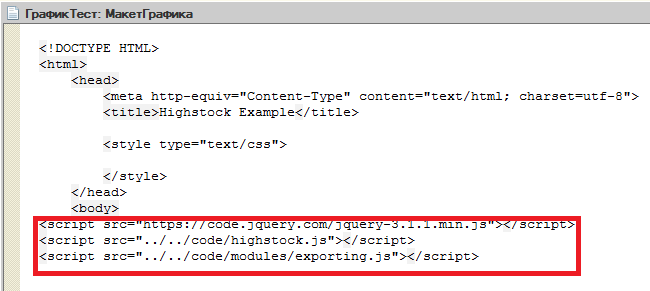
7) Ищем дополнительные файлы (сразу за заголовком):

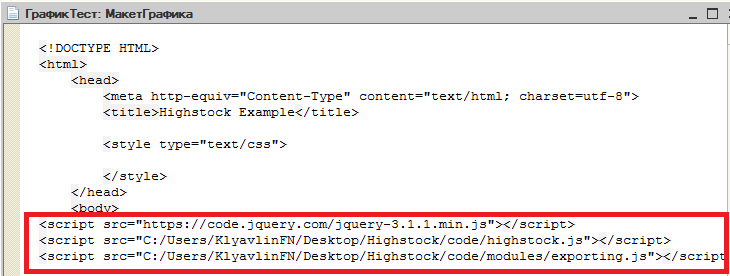
8) Указываем пути в нашу библиотеку:

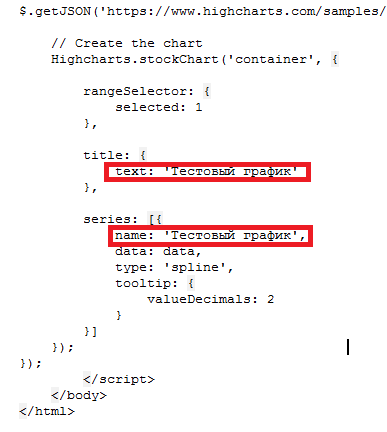
9) Указываем нужные заголовки диаграммы:

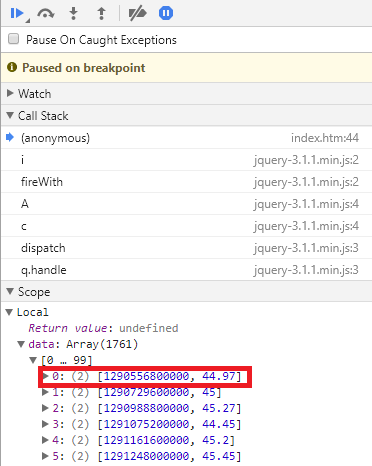
10) Открываем отладчик кода:

11) Ставим точку останова там, где передаются данные (клик по номеру строки):

12) Обновляем страницу и смотрим формат массива «data»:

Тут всё просто. Массив состоит из массива массивов, в нижнем уровне два элемента: «Дата» и «Цена»
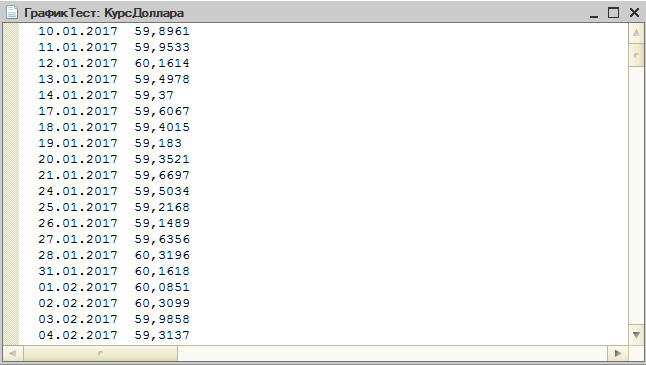
13) Для примера я взял данные курса доллара США по курсу ЦБ:

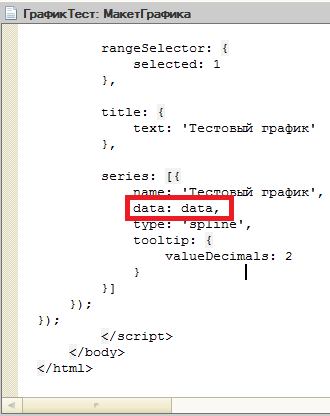
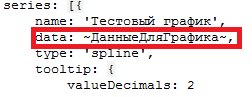
14) В макете ставим «метку» куда будем вставлять необходимые данные:
Было:

Стало:

15) Собираем данные и заполняем макет:
////Собираем данные для отображения графика в формате "[ [1290556800000,44.97],[1290556900000,44.98]......]
ДанныеДляГрафика = "[";
Для Каждого СтрокаКурса Из ТиблицаКурс Цикл
ДанныеДляГрафика = ДанныеДляГрафика + "[" + Строка(Формат(СтрокаКурса.Дата - дата(1970,1,1,1,0,0) + 3600,"ЧГ=0")) + "000," + Строка(Формат(СтрокаКурса.Курс,"ЧРД=.; ЧГ=0")) + "]" + ",";
КонецЦикла;
ДанныеДляГрафика = Лев(ДанныеДляГрафика,СтрДлина(ДанныеДляГрафика)-1) + "]";
////Заполняем макет
Макет = ЭтотОбъект.ПолучитьМакет("МакетГрафика");
Текст = Макет.ПолучитьТекст();
Текст = СтрЗаменить(Текст,"~ДанныеДляГрафика~",ДанныеДляГрафика);
16) Записываем в файл и открываем в браузере (как вариант можно вывести в поле HTML):
файлОтчёта = Новый ТекстовыйДокумент;
файлОтчёта.УстановитьТекст(Текст);
ИмяФайлаОтчета = "C:UsersKlyavlinFNDesktopHighstock est.html";
файлОтчёта.Записать(ИмяФайлаОтчета);
ЗапуститьПриложение(ИмяФайлаОтчета);
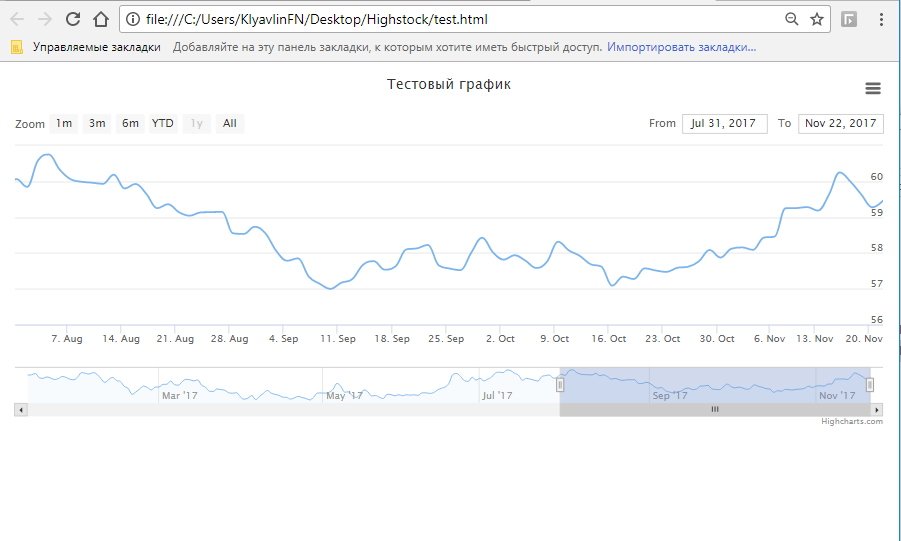
17) Готовый результат:







Есть еще рисунки получаемых графиков ?
Алгоритм везде одинаковый ?
Как задается масштаб графика ?
Из того что делал:
1) Биржевые свечи.
2) Биржевые свечи + объём.
3) Несколько серий на одном графике.
Алгоритм «примерно» везде одинаковый:
Находим нужный график => открываем код в хроме => ищем где задаются данные => формируем данные на стороне 1С => передаём в шаблон выбранного графика(макета) => получаем нужный график.
Для нескольких серий на одном графике пришлось поплясать с бубном и часть взять из другого примера.
Что вы подразумеваете под масштабом графика?
В прикреплённом файле обработка по нескольким сериям.
(3)
Спасибо за пример. Я сейчас тоже в этом направлении рыть начал. Пока написал инструкцию для «чайников», чтоб было с чего начать.
А можно каким-то образом скрипт подключить к html полю 1С и получить такой красивый график внутри 1С?
(5)
Я так понимаю, что с отключенным интернетом в локалке красивых графиков не видать?
Честно сознаюсь — сам ещё не пробовал
(7)
По идее должно работать и без интернета, надо будет проверить, библиотеки все локальные.
(8) Спасибо, проверю
вместо
СтрокаКурса.Дата — дата(1970,1,1,1,0,0) + 3600
можно
СтрокаКурса.Дата — дата(1970,1,1,0,0,0)
как то странно сделано, а не проще сделать функцию в листе, куда вы будете слать данные из 1с, а то сейчас получается, если надо изменить данные — будет пересоздана страница, я верно понимаю?
(11)
В вэб программировании не силён, но я думаю такое реализовать возможно. Кстати вот пример на сайте разработчиков с динамическим выводом данных:
ЭтаФорма.ЭлементыФормы.ПолеHTMLДокумента1.Перейти(имяФайлаОтчета)
В управляемой форме не могу разобраться, как вывести результат графика на форму.
Выдает 4 ошибки «На этой странице произошла ошибка сценария»
PS: кажется, дело в том, что html в 1с работает в режиме совместимости IE7
Не забываем — что этот движок не является бесплатным, и лицензия начинается от $430. Также на сайте часто примеры на его основе выкладываются. Особо богаты комментарии к подобным темам на решение подводных камней.
(14) Можете скинуть ссылку где выкладывают эти примеры?
(15)
(15) И да, вы там бывали (в 16-м году, см. комменты :))
Идем сюда:
Выбираем понравившийся график, идем и читаем API. Профит!
(17) Точно, совсем забыл))
(7)Да вполне себе видать. Можно даже поле HTML документа на форму положить и получить графики внутри 1С правда за счет того, что там движок кривоват, выходит не всегда хорошо. Но в целом простые графики, две три штуки вполне себе получались.