Создается единственный файл html, который содержит все выгруженные товары.
Клиент составляет и отправляет заказ вам на e-mail прямо из браузера, не прибегая к использованию стороннего ПО.

Данная обработка предоставит вам возможность сгенерировать легкий интернет магазин (прайс-лист) в виде одного .html файла. Далее вы можете отправлять прайс вашим клиентам.
Клиент составляет и отправляет заказ вам на e-mail прямо из браузера, не прибегая к использованию стороннего ПО.
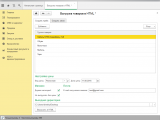
Как создать магазин? Открываем обработку, заполняем следующие поля:
- «Группа товаров» — указываем товары и группы, которые хотели бы выгрузить в магазин.
- «Вид цены» — вид цены для выгружаемых товаров.
- «Дата цены» — дата установки цены для выгружаемых товаров.
- «Дерево категорий» — категории (группы) могут быть выгружены и отображены в виде списка или дерева, если опция активна, то будет отображено дерево.
- «Не выгружать без цены» — если у товара не указана цена, он не будет выгружен в магазин.
- «E-mail получателя заказов» — e-mail, на который будет отправлен заказ клиента.
- «Выходная директория» — папка, в которую будет сохранен .html файл магазина.
После заполнения указанных полей, нажимаем «Выгрузить в HTML». По окончании выгрузки, появится уведомление «Магазин готов!» и ссылка, по которой вы можете получить к нему доступ из сети.
Готово. Созданный магазин можно разослать вашим клиентам в виде .html файла или ссылкой.
Как загрузить заказ в УТ?
- Открываем вкладку «Создать заказ»
- Указываем расположение файла с заказом.
- Нажимаем кнопку «Загрузить»
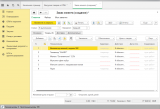
В результате загрузки откроется новый документ «Заказ клиента» с заполненой табличной частью «Товары».
Как работать с магазином?
Заходим в категорию, указываем желаемое количество единиц каждого товара.
Для отправки заказа на e-mail или выгрузки в файл переходим на вкладку «Мой заказ».
Почта
На e-mail, указанный в поле «E-mail получателя заказов», будут приходить все заказы отправленные из магазина. В письме будет отображено сообщение и контакты, указанные отправителем, таблица с данными по заказу и прикреплен файл для выгрузки данных в УТ.
Наглядная демонстрация работы магазина
Планы развития (roadmap):
1) Использование картинок
1.1) Хранение картинок на серверах ВКонтакте
1.2) Хранение картинок на сервере пользователя с загрузкой по FTP
1.3) Хранение картинок на наших серверах
2) Автоматизированное создание приложения ВКонтакте
3) Функция проврки наличия по регистрам
4) Редизайн
5) Создание дополнительных каналов передачи заказов














Есть вопросы? Что-то не получилось?
Напишите нам, мы поможем.
Надеялся на код формирования HTML файла, но увы (
(2) rhtr, а что там?
(2) rhtr, сам магазин -> html разработан на angularjs
после этого он собирается gulp-ом в один файл html
и туда подставляются все данные о товарах и ценах в виде json
так что сбор html сводится к замене строк
(4) код открыт? вечером обязательно скачаю
(5) aka Любитель XML, код обработки полностью открыт.
Код на angular минифицированный
Хотел найти решение с формирование HTML без лишних сервис, чтобы возможно была поправить код формирования HTML, а это решение никуда не годится.
Сервис упадёт и у сё, не хочу зависеть от кого либо.
(7) rhtr, Вы можете взять готовый файл => найти то место куда товар вставить => и генерировать магазин локально. Будет работать всегда.
А сервис сделан, для того чтобы можно было шаблон модернизировать.
(7) rhtr, для Вас и других кто интересуется выложили исходный код html+angular
А как быть с картинками?
А на e-mail каким образом уходит заказ? Через запуск ссылки вида mailto: ?
(10) CnupT, Картинки в следующей версии. Через 1-2 недели.
(11) v3rter, почта уходит через smtp сервер
на 1с розница не будет работать?
(13) через чей smtp-сервер?
«Мне было 27 лет» — откуда это чудо?:)
(16) Stim213,
(14) webandroid, да есть в планах
(15) v3rter, сейчас это наш smtp, но нам не хочется быть почтовым релеем для всех. Поэтому мы не сможем предоставлять свой сервер в будущем всем подряд.
В планах
1) сделать http запрос к базе 1С, развернутой через Apache (тут надо решить вопрос с CORS headers)
2) Попробовать использовать google или другие апи
3) Позволять при создании магазина любой webhook
(19)
Оххх, это пока ваш релей не используется для спама…
Вспоминаются почему-то оффлайн hta-приложения по заполнению форм. Кстати, как опция такое возможно?
Если взять общий случай, а не какие-то конкретные организации со специфической номенклатурой, то, когда заказчик откроет отправленный ему файл, информация об остатках, вероятнее всего будет уже неактуальна. И есть шанс, больший или меньший в зависимости от местных условий, нарваться на фактически 0 остаток.
(22) leasing, ну так часто рассылаются остатки в xls. Это альтернатива экселю. Можно рассылать раз в день, в час итд.
(21) v3rter, ангуляр уже сильно прижился, мы его в куче проектов используем и очень довольны . Про hta даже не слышал.
А если я подкручу цены в отправляемом txt файле на вашу почту — JSON послушно укажет заданную мной цену…(для этого достаточно открыть html в блокноте и поправить ценовую политику) Думаю что цены надо убирать из txt и ориентироваться на ценообразование по другим реквизитам!
А в целом идея годная! Надеюсь внес свои 5 коп. Удачи Вам!
(9) В Safari demo_1c_mag не работает. Хотя файл «Готовый файл демонстрационного магазина shop.html» открывается без проблем.
(9) почему не выложили gulpfile ?
Спасибо за вашу работу! Очень хорошее и приятное решение! Достойная разработка!
(1)
Функционал оплаты покупки предусматривается в развитии?
Одной страницы маловато будет.
(29) white-mount, для такого сайте где все данные хранятся на одной странице такого функционала много.
Мне кажется самое верное будет
1.2
5. Передача заказа через веб сервисы 1С
х. хранение товаров в базе
сейчас сайт генерируется с синим интерфейсом, черный как на скринах лучше
на гитхабе не хватает gui для сборки ( но мне кажется там простая замета строки на текст модуля
Спасибо за отличное решение!!!
Очень не хватает отбора по остаткам! Выгружается все. А хочется чтобы только то, что есть в наличии, да еще и на определенном складе.
Ну и картинок с привязкой к собственному серверу!
Хотелось бы еще такой же, но для УТ 10.3
Хотелось бы опцию по выгрузке локального html, для работы с которым скриптам не нужен выход в сеть. А заказ можно и через mailto:meme@me.me?subject=zakaz&body=<content>
А характеристики будут выгружаться в новой версии?
Не могу подключить к УТ11.3
Невозможно подключить дополнительную обработку из файла.
Возможно, она не подходит для этой версии программы.
Метод объекта не обнаружен (СведенияОВнешнейОбработке)
Что делать?
ау, товарищи, есть кто живой ?
Возможно ли подключение к версии УТ11.3?