Предполагалось, что будет использоваться для автоматизации рабочего места официанта ресторана (кафе), для автоматизации бильярдной.
Используется библиотека fabricjs
Работает в тонком клиенте, веб и толстом клиентах.
Для веб клиента необходимо в константах задать имя сервера, на котором размещена база, и в папку самого веб сервера кинуть файл fabric.min.js (примерно вот так C:WebServerhtdocsfabric.min.js)
Библиотеку или скачать с сайта разработчика, или сохранить из макета обработки.
В демо конфигурации для примера взят зал ресторана (кафе), в котором нужно разместить столики.
Для этого в конфигураторе есть пара справочников, Залы и Столики, который подчинен справочнику залы. Координаты столиков и их размеры хранятся в регистре РазмещениеСтоликов.
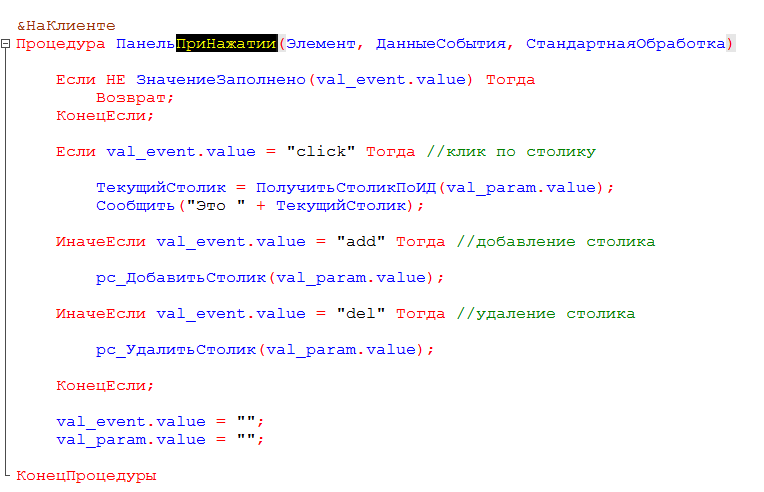
При старте формы, панель находится в режиме «просмотра», и пользователь может только кликнуть по какому-либо столику, при этом будет выведено сообщение, по каком именно объекту был клик… в этом месте можно вставить ввод нового заказа, к примеру

В этом же событии отрабатываются и другие действия. В режиме редактирования это добавление и удаление.
Какое именно событие было отправлено, можно определить по переменной val_event. val_event — это ссылка на скрытое поле html документа…
Для входа в режим редактирования нажимаем «Начать редактирование», при этом будут доступны кнопки Добавить, Удалить, Удалить все и Выровнять. Так же в html документе сработает функция editMode()
При нажатии на Добавить, на экране будет выведен список столиков текущего зала, в котором уже указаны столики, которые добавлены. При выборе столика в в html документ будет послан id столика, который нужно добавить. Теперь обработка «ждет» клика. После клика на панель будет добавлен выбранный столик в указанное место. В регистр РазмещениеСтоликов будет добавлена информация о параметрах столика.
При нажатии Удалить, необходимо кликнуть по удаляемому столику. Так же в регистре произойдет запись о том, что столик больше не размещен в зале.
После нажатия «Удалить все» просто происходит очистка панели и удаление записей в регистре.
Обмен данными между 1с и html документом происходит через JSON, работу с которым недавно добавили.





