Хочу поделиться тем, как разнообразить зачастую суровый и очень текстовый интерфейс 1С и добавить в него немного красок жизни. Дальше, будет много скриншотов, ведь статья про интерфейс. А как можно рассказать про интерфейс без скриншотов?
Начало
Понятно, что при использовании управляемых форм платформа стремится к унификации, т.к. работает с целой кучей 1С-клиентов — тонкими, толстыми, веб-клиентами, мобильными. С другой стороны, не всем пользователям нравится «суровый челябинский интерфейс», порой на 99% состоящий из текста. Многим хочется чтобы было хотя бы не хуже, чем в браузере.
Конечно, никто не запрещает нам вставлять в интерфейс картинки, но при использовании картинок, мы имеем накладные расходы:
- хранение в библиотеке,
- загрузку картинки в форму,
- передачу на сторону клиента.
А накладных расходов нам не хочется, тормозов в 1С и без этого хватает. Поэтому, мы в Simplit-е подумали… В то время, когда космические корабли бороздят весь цивилизованный мир давно использует иконочные шрифты почему бы и в 1С их не использовать? В общем, подумали и решили реализовать.
Установка Font Awesome
Мы давно и успешно используем Bootstrap + Font Awesome, соответственно, начали мы именно с интеграции 1С + Font Awesome. Устанавливается Font Awesome просто:
- скачиваем архив c официального сайта,
- распаковываем архив,
- копируем файл fonts/fontawesome-webfont.ttf в каталог Windows/Fonts
С этого момента, мы уже можем использовать иконочный шрифт Font Awesome в 1С.
Работа со шрифтом
Мочь-то мы можем, но без сервисных функций работать с Font Awesome из 1С-а неудобно. Браузер знает о всех символах шрифта из CSS, поэтому использовать шрифт в браузере просто:
Чтобы из кода 1С было удобно работать с Font Awesome, мы сделали карту символов (character map) + другие сервисные функции и закинули все это в общий модуль «Шрифты» Теперь, мы можем использовать в коде 1С следующие конструкции:
// получаем структуру с символами шрифта
fa=Шрифты.ПолучитьСимволыШрифта();
// задаем заголовок кнопки на форме
Элементы.Play.Заголовок=fa.play;
// указываем шрифт
Элементы.Play.Шрифт=Новый Шрифт("FontAwesome");
Три строчки кода и в результате, теперь наша кнопка выглядит так (Такси-интерфейс):
Обратите внимание на удобный способ, которым мы обращаемся к иконке: fa.play. То есть, теперь работать с иконками даже проще, чем в браузере.
Что мы с этого можем поиметь?
- не надо «париться» с картинками — рисовать, хранить, и т.д.
- можно вставить иконки даже там, где обычную картинку никак не вставишь (поясню чуть ниже)
- накладные расходы платформы при использовании шрифтовых иконок стремятся к нулю, т.к. для платформы иконка — это просто текстовый символ
- можно «на лету» манипулировать цветом, подчеркиванием, зачеркиванием — т.е. всеми доступными для манипуляции параметрами шрифта
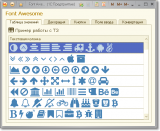
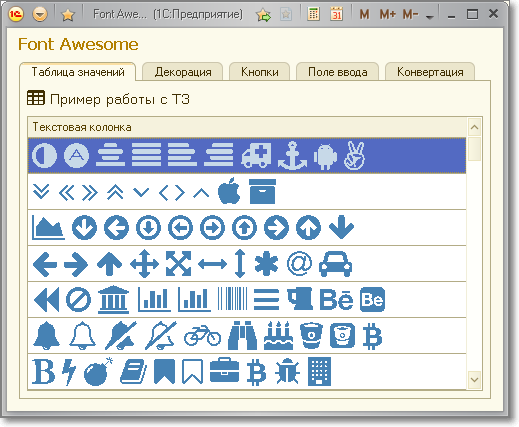
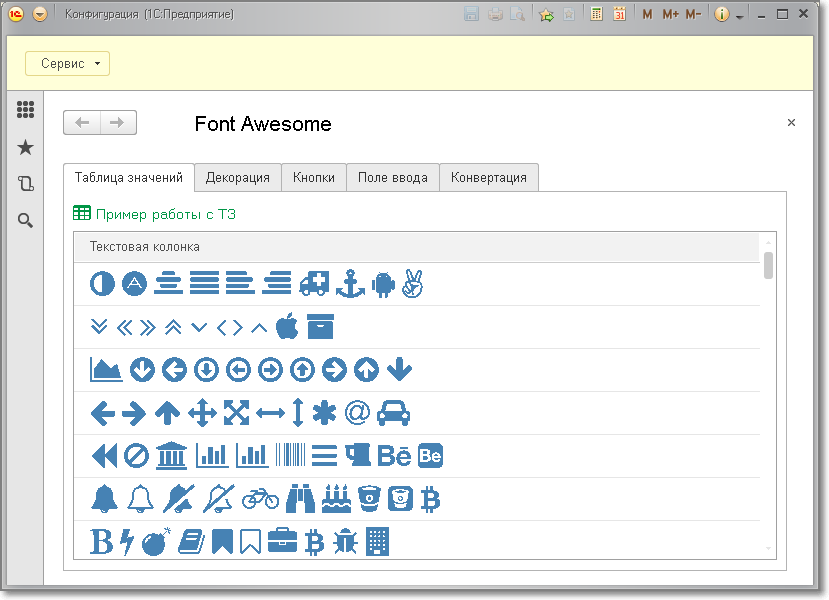
Печеньки для Таблицы Формы
Теперь, используя иконочный шрифт можно перестать создавать коллекции картинок для строк таблицы — по сути иконочный шрифт и есть коллекция картинок. Достаточно вставить символ из шрифта в строку таблицы. Даже в пределах одной колонки можно иметь столько иконок, сколько позволяет фантазия. Например, как-то так:
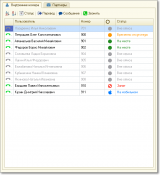
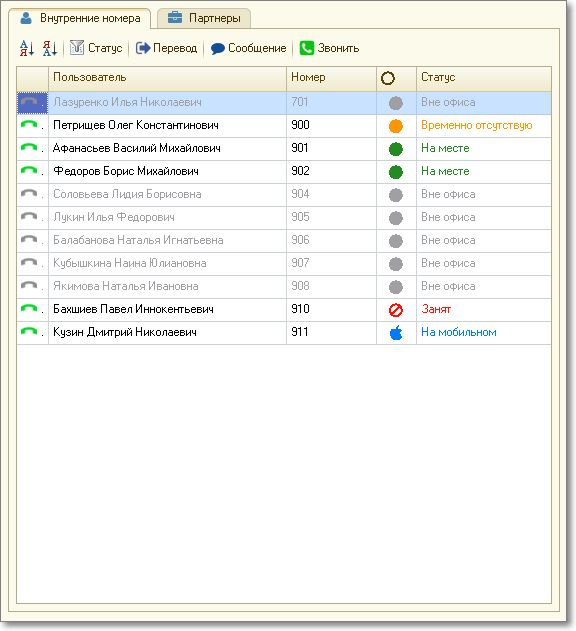
В реальном приложении, столько пиктограмм конечно же не нужно. Например, в таблице внутренних номеров решения «v3.Панель телефонии» мы используем только 2 колонки с иконками и выглядит это так:
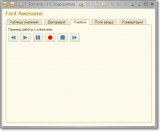
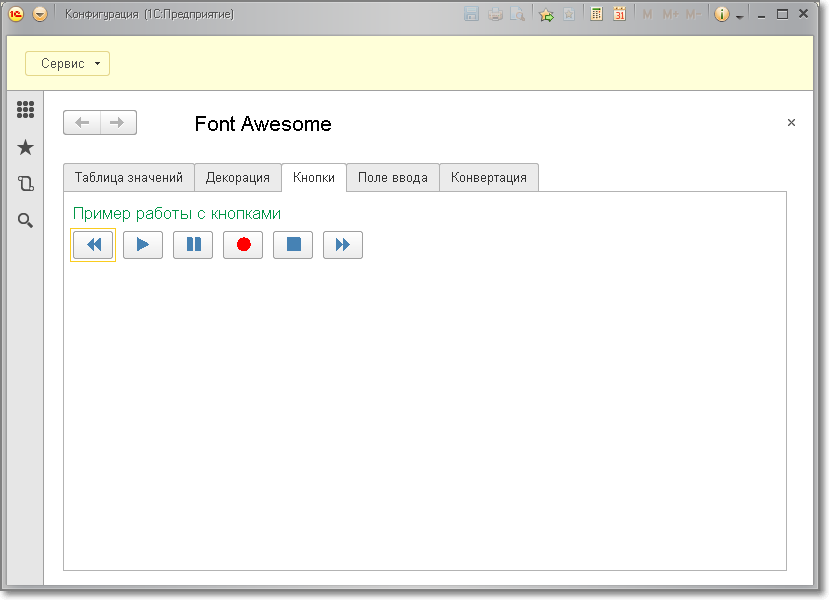
Иконки кнопок
Пример использования иконок в кнопках. Дешево и сердито. Можно быстро создать кнопки плеера:
Группы
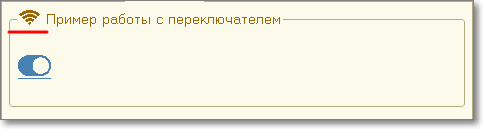
Теперь можно вставить иконку даже туда, куда ее вставить обычными средствами невозможно. Например, в заголовок группы. Кстати, у группы напрочь отсутствует свойство «Картинка», поэтому по-другому иконку туда никак не вставишь.
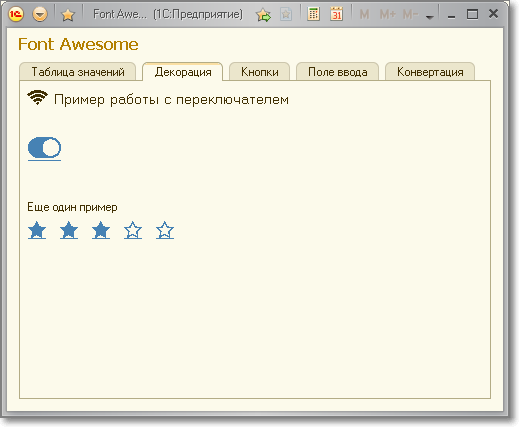
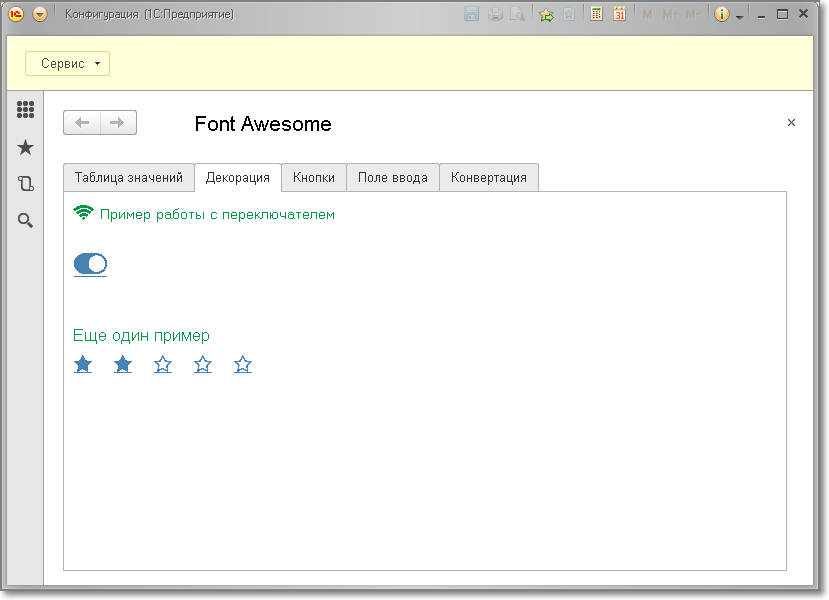
Декорации
Теперь, изменение иконки текстовой декорации сводится к простому изменению заголовка. Пример:
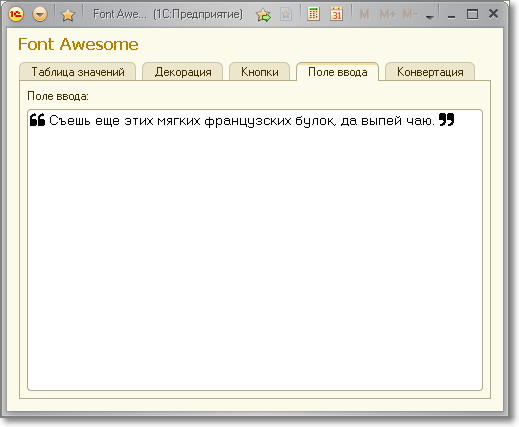
Поле ввода
Сюда мы тоже можем вставлять иконки в бесчисленном количестве:
Конвертер на случай обновления Font Awesome
А обновление точно будет — проект развивается. На сайте проекта есть Character map, который они назвали CheatSheet (http://fontawesome.io/cheatsheet/), где указаны коды символов в формате HTML Hexadecimal. В обработке, которая приложена к статье, есть конвертер из Hexadecimal в Decimal. При выходе новой версии шрифта, нужно просто добавить код новых иконок в карту шрифта. Пример создания карты шрифта есть в обработке, и общем модуле архива статьи.
Развитие
Font Awesome — вещь хорошая и очень популярная, но не единственная. Тем, кому 479 иконок недостаточно, может использовать и другие иконочные шрифты. Ниже, неполный список подобных проектов:
Комбинировать шрифты можно с помощью «ножниц» — Fontello
Общий модуль «Шрифты» и примеры в виде внешних обработок мы в ближайшее время выложим в репозитарий Simplit на GitHub-е. Планируем добавить еще несколько интересных шрифтов.
























А как насчет от Google? Как можно их подключить?
(1) MrAndersons,
Спасибо за хороший вопрос. Мне тоже нравится гугловский Material UI, но официального шрифта у них еще нет. Говорят, мол «coming soon». Подробности можно почитать
Есть неофициальный шрифт, который можно скачать
у колонки таблицы можно установить вид — картинка, и пихайте туда все что хотите, в этом отношении ничего не менялось, можно сколько угодно картинок в строках иметь, а вот в заголовках групп и форм это действительно интересно.
(2)
Спасибо за ответ, буду пробовать.
И спасибо за хорошую статью. Однозначно плюс!
(3) qwinter,
Да, вы абсолютно правы. Поправлю.
Зато, шрифтом можно 100500 иконок в одной колонке иметь, как видно на скрине. Хотя ценность этого сомнительная. 🙂
(3) qwinter,
Поправил. Спасибо, что указали на ошибку.
(4) MrAndersons,
Всегда пожалуйста )))
Подскажите, как можно эффективно распространять и устанавливать этот шрифт, если пользователи 1С — тонкие и веб-клиенты, компьютеры которых мне неподконтрольны?
Я использую ssl и наши сотрудники, вставив usb-токен в порт любого компа, могут работать с 1С.
(8) efin, насколько знаю, для толстых клиентов сделать можно через копирование в папку fonts и созданием специальных ключей реестров (см. , помогало даже WSH.Run(«RunDll32.exe gdi32.dll,AddFontResourceA » + ФайлШрифта.ИмяБезРасширения); но сейчас проверил, не работает у меня). А вот как сделать у тонких и веб-клиентов, не знаю. задача может еще и осложняться, если гостевая система не windows,да и с правами тоже проблемы. Странно, что 1С не использует веб-шрифты (а может использует, просто я не знаю)
(8) efin,
Думаю, доставка самого файла шрифта не должна быть проблемой. Например, клиент может получить шрифт из временного хранилища
Для установки шрифта, пользователь должен обладать правами на это. Понятно, что пользователи с правами админа не будут иметь проблем с установкой шрифта. Обычные будут.
Если это обычный пользователь, входящий в домен, то можно настроить политику как описано
Если пользователь не доменный, тогда как описано
(10) Для простоты возьму свою ситуацию — у всех винды, тонкий клиент, ни у кого нет админских прав, домена нет, компы мне неподконтрольны (это реальность такая). Есть такие приложения, которые при установке спрашивают, для всех установить (требуются админские права) или только для меня (ставится в профиль пользователя) — кстати, на партнерском прошу 1С сделать такую возможность для тонкого клиента.
Вопрос — а нет ли такой же лазейки для шрифтов? Ну типа fonts для текущего пользователя?
Плюс.
Босс, так вы скоро выдадите наши фишки )))
(11) efin,
В реестре Windows, шрифты живут в HKLM, а не в HKCU. То есть на уровне LocalMachine, а не CurrentUser. Если шрифт установлен на лок. компьютер, то он доступен всем пользователям этого компьютера.
Без прав установить шрифт не удастся. Однократно, кто-то должен его установить
(12) simplit,
Не будьте жадинами ))), с сообществом надо делиться.
Сами-то целыми днями на GitHub-е пасетесь. И фишек у вас слишком много )))
Лучше не множить бажные сущности и использовать картинки, которые гарантированно будут отображаться у пользователей.
(15) zqzq,
Так это и есть картинки. По сути, иконочный шрифт есть большая БиблиотекаКартинок.
В чем принципиальная разница между:
Элементы.Кнопка.Картинка=БиблиотекаКартинок.Play;
и
Элементы.Кнопка.Заголовок=fa.Play;
Какой размер картинки? А кто его знает, может 5KB, а может 5MB. А символ Unicode — это всегда 2 байта.
Картинку надо рисовать, хранить, создавать коллекции для отображения в строках таблиц. А со шрифтом все это не нужно — вы просто вставляете в текстовое поле символ Unicode.
P.S.
Хозяин — барин. Не нравится — не пользуйтесь
К тому же, вы «на лету» можете манипулировать например цветом иконки
или размером, или жирностью
Откопал вот это:
Но проверку на работоспособность пока не делал
P.S. А тема очень и очень интересная… Попробую воспользоваться…
(18) EmpireSer,
Прикольно. Спасибо
(16) отвечали уже выше. Шрифты устанавливать надо, а если что-то может быть не установлено, оно обязательно будет не установлено. У клиентов может быть веб-клиент, линукс, отсутствие прав админа и т.д..
В общем, на любителя. С картинками проще. (Вспоминаю вечную проблему неустановленного шрифта двумерного штрихкода для деклараций, с которой на бывшей работе во франче постоянно сталкивался.)
(20) zqzq,
Вы ставите вопрос так: ИЛИ картинки, ИЛИ шрифты. Почему ИЛИ, почему не И?
Где-то правильнее будет картинку вставить, где-то шрифт — одно другому не мешает.
Цель статьи была — показать сообществу абсолютно легальный способ разнообразить интерфейс без ущерба для платформы. Это просто еще один инструмент для работы с интерфейсом
шрифты эт конечно хорошо, но где же сглаживание?
(18) (19) В Windows программа может добавить шрифт и без прав администратора. Насколько я помню, сохраняется эта регистрация до перезагрузки. Сам так делал когда-то.
В принципе, не проблема написать ВК, которая установит шрифт при необходимости.
Остается ещё, правда, Linux — но там тоже проблема вполне решаемая.
Идея хорошая, однозначно плюс, но и есть еще над чем подумать. Я думаю нужно хранить шрифт прямо в конфигурации и средствами же конфигурации проверять наличие в системе и делать последующую установку при отсутствии, да так, чтобы гарантированно работало на любой платформе.
(24) ger_kar,
Функция проверки существования шрифта есть в Общем модуле.
Функцию установки не делали. Установка под админом — это просто копирование файла в каталог Windows/Fonts.
Пока мне до конца не понятно как из-под бесправного пользователя сделать установку.
MSDN говорит, что шрифт можно установить функцией и потом нужно оповестить об этом другие окна функцией
Еще не пробовал
Есть еще
(25)
Ну с Windows то все более менее понятно (кроме установки для бесправного юзера), но хорошо бы исхитриться и сделать универсальное решение, работающее на любой платформе. Линуксы, так это вообще темный лес 🙂
(26) rtnm,
Спасибо.
На GitHub-e есть целый раздел:
хочется уже взглянуть на модуль Шрифты ))
(29) androgin,
Общий модуль «Шрифты» лежит в ZIP-архиве статьи
Я просто не понял, чем не устраивают обычные и стандартные шрифты? По иконкам смотрю, ИМХО, они какие-то растровые, растянутые…
(25) Именно так и работает. Я когда-то делал в программе на Delphi.