Причем в данном виде система может использоваться как самостоятельная CMS для сайта-визитки со статичными html-страницами, так и в виде подсистемы в составе некой конфигурации для реализации публикации данных в веб опять же либо в виде самостоятельного сайта, либо в составе более крупного решения. В статье приведен демо-пример работы CMS, а так же доступна демо-база(под платформу 8.3.5).
Сразу оговоримся — это не публикация веб-клиента платформы, и не простое взаимодействие какого-то полноценного сайта с базой 1С. Это реализация самого сайта, т.е. его структуры, контента, механизмов обработки запросов, в базе 1С. Никакие сторонние движки не используются.
UPD. Демо-база доступна для скачивания. Конфигурация доработана под платформу 8.3.5 с использованием HTTP-сервисов. Вся логика работы остается аналогична использованию Web-сервисов, но упрощается использование — отпадает необходимость в использовании дополнительных костылей/точек входа/внешних сайтов. Для управления контентом «сайта» используем режим предприятия для входа в базу. Для входа на «сайт» достаточно просто опубликовать HTTP-сервис «engineHTTP» демо-базы, и выполнить вызов вида http://myserver/site_cms_test/hs/engineHTTP/, где myserver — имя вашего веб-сервера; site_cms_test — имя публикации; hs/engineHTTP — собственно вызов самого опубликованного HTTP-сервиса.
Ниже приводится общая схема работы системы (в демо базе реализовано через использования HTTP-сервисов).

Браузер отправляет запрос на опубликованный в IIS HTTP-сервис, который возвращает содержимое необходимого ресурса- html-страницы, CSS, скрипта или картинки. Получив запрос HTTP-сервис анализирует его и возвращает содержимое запрашиваемого контента.
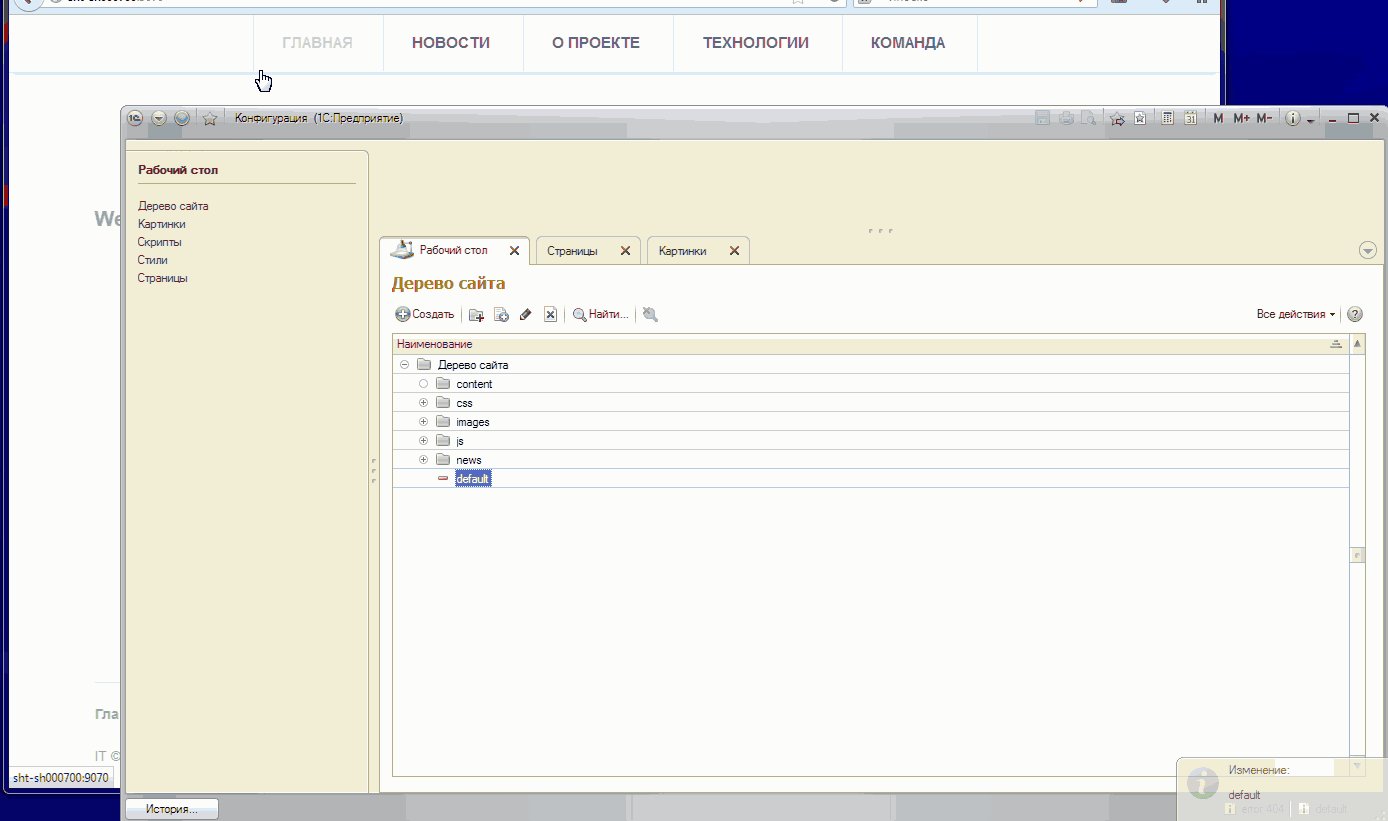
В самой CMS реализованы объекты, описывающие структуру сайта, а так же отдельные его элементы: страницы, картинки, скрипты, стили.

Дерево сайта описывает структуру каталогов и элементов сайта. Каждый элемент дерева сайта содержит ссылку на целевой объект — страницу, картинку, скрипт или стиль. Все ссылки отображаемого сайта интерпретируются относительно корневого элемента.
При ответе CMS возвращает «содержимое» объекта из элемента дерева сайта в зависимости от типа. Н-ер: для типа «Страница» будет возвращен html-код страницы.

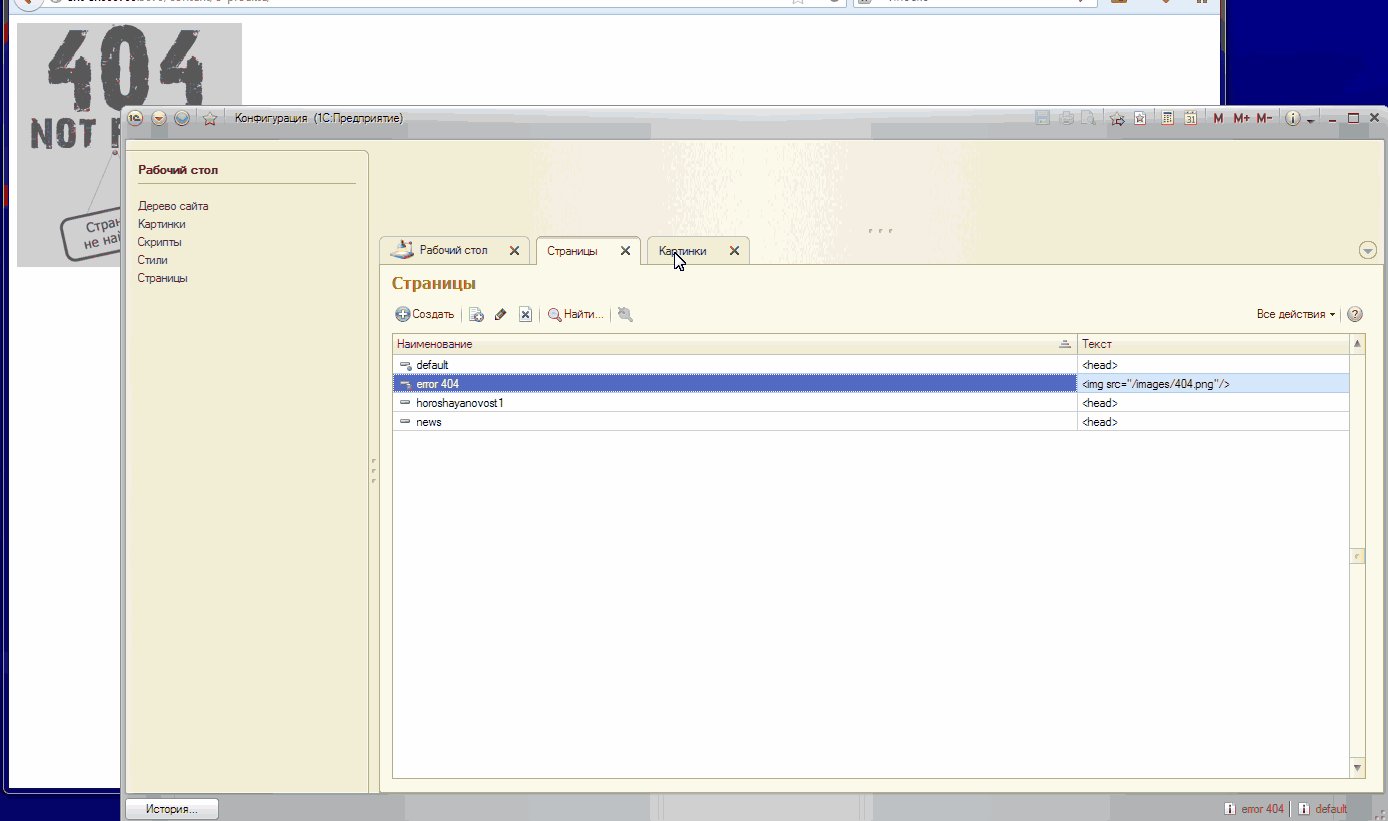
Объекты «Страницы» содержат полный текст целевой html-страницы. При желании можно реализовать механизм некой генерации страниц, когда она будет «собираться» из header’а, foot’ера и тела самой страницы. В данном случае исследовалась общая технология разработки подобной системы, поэтому код страницы задается целиком и жестко, но в рамках интеграции с конкретной учетной конфигурацией можно реализовать констуркторы динамической генерации контента. Релизованы несколько обязательных страниц: default — главная страница сайта; error 404 — страница с ошибкой. Технология использования точно такая же как у прочих объектов: создается элемент дерева сайта со ссылкой на нужный объект «Страница», а затем в коде html-страницы указывается ссылка на элемент дерева относительно корневого элемента.

«Картинки» представляют собой отдельные объекты системы, в которые собственно внешние картинки и загружаются. Технология использования точно такая же как у прочих объектов: создается элемент дерева сайта со ссылкой на нужный объект «Картинка», а затем в коде html-страницы указывается ссылка на элемент дерева относительно корневого элемента.

Скрипты описываются отдельным объектом. Технология использования точно такая же как у прочих объектов: создается элемент дерева сайта со ссылкой на нужный объект «Скрипты», а затем в коде html-страницы указывается ссылка на элемент дерева относительно корневого элемента.

Стили описываются отдельным объектом. Технология использования точно такая же как у прочих объектов: создается элемент дерева сайта со ссылкой на нужный объект «Стили», а затем в коде html-страницы указывается ссылка на элемент дерева относительно корневого элемента.
Что же мы получаем в итоге? Вполне работающий сайт с активными ссылками и возможностью управлять его структурой и содержанием. На перспективу можно обдумать механизмы скачивания данных с сайта и публикацию видео. Размечтался, да? 🙂



Небольшая демка по работе системы









Чето не понял — это вы типо интерфейс клиента 1С изменили, или просто передаете стили на левый сайт?
(1) это не публикация веб-клиента с измененным интерфейсом, а сайт, весь контент которого (структура, страницы, стили, картинки, скрипты) хранится в базе 1С.
а где скачать конфу? вообще идея мне нравится…
А весь этот контент извлекается из 1с или же 1с является только редактором?
Давно думаю об этом. Спасибо, за статью.
А если бы еще встроенный редактор, то вообще цены бы не было сей системе! 🙂 Но все-таки скуднова-то статья изложена, хочется подробностей побольше.
Если это конфигурация для работы с сайтами то в студию, а так малоинформативно.
Еще хотелось бы адрес сайта где все это тестировалось, если он, конечно, публичный, а не поднят денвером. 🙂
Хотелось бы больше технической информации и наличие БД с примером изложенным в статье.
(3)(8)(7)(9)коллеги, ни раздача конфигурации, ни ее публикация для тестирования пока, к сожалению, не предполагается. На данный момент могу предоставить только информацию «описательного» характера. Прошу изучить небольшую схему и gif-демку работы системы, которые дополнительно прикрепил к публикации.
(4) база 1С — это по сути CSM, в которой весь контент и редактируется, хоть пока и достаточно «плоско». В gif-демке работы системы, которую дополнительно прикрепил к публикации есть пример.
Реализуемые платформой 1С веб-сервис не выдают браузеру «чистый» html-код страницы, т.к. ответ выдается в виде SOAP-пакета. Опубликованный на IIS сайт-пустышка выделяет это самое «полезного» содержимого из ответа сервиса.
Получив запрос веб-сервис анализирует его и возвращает содержимое запрашиваемого контента. Весь конткент возвращается браузеру в строковом представлении: страницы, скрипты, стили в виде кода, изображения в виде строки base64.
Было бы неплохо технологию описать в нормальном виде.
Мне, например, не совсем очевидно как без прослоек отдавать браузеру HTML через web-сервис. При этом надо ведь выдавать правильные ссылки на доп.ресурсы, которые, судя по схеме, хранятся только в базе.
Без этого статья похожа на предварительную рекламу продукта :).
Смотрите как я умею. Подробностей не будет, кода тоже… просто хвастаюсь.
Как демонстрационный наглядный пример — показательно. Но на практике, в сайтах должна присутствовать автономность. И вообще не представляю как тормозная, начиная с версии 8.3, платформа реально может быть движком сайта. Есть много отлаженных и оптимизированных по производительности движков сайтов. Стоит ли тратить время на бесполезную работу.
Советую вам на данном этапе остановиться и переключиться на практические задачи.
Это жестоко! Зачем делать из 1С то, для чего она совсем не предназначена? Что будет с таким сайтом — когда в онлайне будет 100 посетителей?
При желании, конечно, можно и зайчика научить курить, но будет ли от этого ему польза или удовольствие?
Не вижу смысла создавать веб сайты на 1С. Учтем, что при использовании 1С через веб на одно соединение требуется 1 лицензия. Теперь прикинем нагрузку среднего сайта, то получим большое число соединений и соответственно лицензий.
(15) orefkov, А это будет в последней серии «Ну погоди!» 🙂
(16) ivanov660, это очень интересная метода. Во первых при ws соединениях клиент потребляет лицензию только при получении данных, а потом сразу отваливается. Во вторых, возможно создавать веб сайты на 1С не очень разумно (во всяком случае пока), но зато можно на корпоративном сайте сделать страничку, который будет получать прайс лист из 1С в онлайне или любую другую информацию.
(11)(12) на рекламу не претендуем, а просто обозначаем направление, которое кому-то может пригодиться 🙂 хотя, чего скрывать, было бы интересно узнать востребованность подобного решения.
(13)(14) на Инфостарте можно найти достаточное количество публикаций, к которым применим вопрос «зачем?», тем не менее идеи используются.
(16) как верно уже отмечено в (18) лицензия съедается только в момент отработки запроса сервисом, а затем освобождается, так что количество лицензий потребуется рассчитывать исходя из потенциального одномоментного количества обращений. в любом случае, безусловно, это не решение для большого публичного сайта. скорее, как опять же верно заметил majmyl, для корпоративных нужд.
2ALL FYI приведенный в публикации демо-пример работает на следующей инфраструктуре: IIS точки входа и рабочая станция, с которой выполняется обращение к сайту, в одной локальной сети в Москве; IIS сервиса 1С + сервер 1С, сервер SQL — в ЦОДе в Германии (все сервера боевые, под рабочей нагрузкой); время загрузки страницы при серфинге по сайту около секунды.
Круто.
жаль. нечего скачать и поковыряться.
да нечего таv ковырятся… а с выходом http-сервисов в платформе и вэбсервер — лишнее звено 🙂
генератор аштиэмэль какой-то) где пользователи? где управление модулями и правами? какая это cms?)
Нормальная тема! Зрите в корень — можно автоматом генерить html-страницы на основе данных из 1С-ки, пусть и статичные, но для описания карточки товара этого вполне достаточно. И про какую нагрузку на сайт Вы говорите??? Это же тупо html. Схема работы такая: сгенерил страницы — выгрузил по ftp на сайт и никаких обменов. Плюсую…
Крутая идея, особенно если если на основе сделать интернет магазин. тогда все конкуренты будут курить в сторонке.
так как все учет будет вестись в Ске.
Поддерживаю идею. Это будет круто для небольших интернет-магазинов.
А где имя пользователя, пароль? Базу дал, а список пользователей при запуске скрыт.
(25) Упс, пардон. Базу в публикацию перезалил.
CSM на базе 1С — идея конечно прекрасная. И рынок у подобной CSM за счет интернет-магазинов огромнейший.
Но есть масса НО…
Главное но это производительность Web-сервисов 1С. Поэтому коммерческий охват этого рынка будет возможен только кардинальной переработки работы с Web-сервисами платформы 1С.
Конечно в платформе 8.3.5 в этом направлении сделано много. Но пока еще недостаточно.