"Вы предлагаете нам 1С ?! мы же не бухгалтерия. Вы нам не подойдете!" — если Вы часто слышите такую фразу при внедрении/продаже, то скорее всего задумывались об изменении интерфейса вашей конфигурации или смене IDE.
Если 1С вас вполне устраивает, то этот вариант вам может подойти.
1с начиная с 8.3.9 поддерживает формат картинок SVG (Scalable Vector Graphics). Редактора в платформе вы не найдете, но нас устраивает особенность этого формата, а именно — возможность редактировать картинку как текст. Подробнее о формате вы можете почитать в интернетах, но главное, что структура этого файла похожа на xml/html и с ним можно работать из кода.
Вот пример содержания SVG картинки
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 156 48">
<style>
.st1{fill:none;stroke:#303956;stroke-width:2}
.st2{fill:#333}
.st3{font-family:'Tahoma'}
.st4{font-size:15px}
</style>
<g id="ИконкаКнопки">
<path fill="#f6f6f6" d="M4 0h40c2.2 0 4 1.8 4 4v40c0 2.2-1.8 4-4 4H4c-2.2 0-4-1.8-4-4V4c0-2.2 1.8-4 4-4z"/>
<path d="M30 18v12H18v-9l3-3h9z" class="st1"/>
<path d="M21 22h6" class="st1"/>
<path d="M21 26h6" class="st1"/>
</g>
<text id="ТекстКнопки" transform="translate(68.52 18.5)">
<tspan x="0" y="0" class="st2 st3 st4">Текст</tspan>
<tspan x="0" y="18" class="st2 st3 st4">кнопки</tspan>
</text>
</svg>
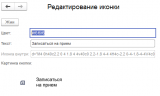
на форму 1с можно вывести svg как картинку элемента формы (если она была добавлена в Библиотеку картинок), как содержимое поля HtmlДокумента (в этом случае нужно обладать азами html) или как Поле картинки, как приведено в моем примере. Вариант с Полем html документа не плох, но на бы что по-проще. "Предопределенная" картинка в библиотеке не редактируется как класс. Поэтому остается вариант с файлом, который мы сможем менять в зависимости от потребностей.
В данной обработке есть примеры. Для интеграции в свою конфигурацию придется программировать)))) так что не судите строго. Это всего лишь пример.
Тестировал работу на платформах 8.3.10, 8.3.13, 8.3.14







Вот спасибо, как-то про поддержку SVG пропустил. ОЧЕНЬ интересный вариант!
Фон можно добавить в виде прямоугольника размером 100% на 100%.
<rect width=»100%» height=»100%» fill=»#f6f6f6″ />
(2)
да. вполне сработает. косяк в том, что если сделать закрашивание фона всей svg в браузере, то все хорошо отрабатывает. а в 1с (даже в 8.3.14 и новее) почему-то это не отрабатывает