О чем пойдет речь?
Сегодня я хочу поднять вопрос, который редко поднимается в сообществе 1С. И инженеры, разработчики относятся к этому вопросу, на мой взгляд, недостаточно ответственно. Это вопрос эффективных интерфейсов на базе платформы 1С.
Чтобы не казалось, что все плохо, скажу, что 1С – прекрасная платформа. Но она делает за нас слишком много. И это нас развращает. А что мы должны делать, чтобы к этому не привыкать, я вам расскажу.
Почему проблема интерфейса актуальна для 1С-ников?
У нас группа компаний, в которую входит 5 компаний, называется WiseAdvice. Я ее основатель и соучредитель. Мы оказываем в основном услуги для бизнеса, в том числе у нас есть 1С-Франчайзи, есть совместная компания с фирмой 1С, которая является одним из лидеров рынка аутсорсинга учета – 1С-WiseAdvice.

В силу этого у нас есть отдел внутренней автоматизации, которую я курирую, как соучредитель. Вам, наверное, знаком Олег Филиппов, он технический директор и руководит этим отделом непосредственно вместе с системным администрированием.
В отделе внутренней автоматизации мы используем много разных технологий. Чтобы были понятны нагрузки, у нас в компании работает 650 человек, может, чуть больше. Это значит, что в систему заходит свыше 500 пользователей, они имеют рабочие места в корпоративной системе. Число одновременных сеансов превышает 350, плюс мы хостим базы данных наших клиентов, используя технологии fresh (у нас более 1000 баз данных на хостинге, много разных технологий, обвязок и так далее).
Кроме того, централизовано в рамках группы компаний работает отдел интернет-маркетинга. Это достаточно профессиональная структура штатом в 20 человек. У нас более 10 сайтов, и трафик этих сайтов в месяц превышает 500 тысяч.

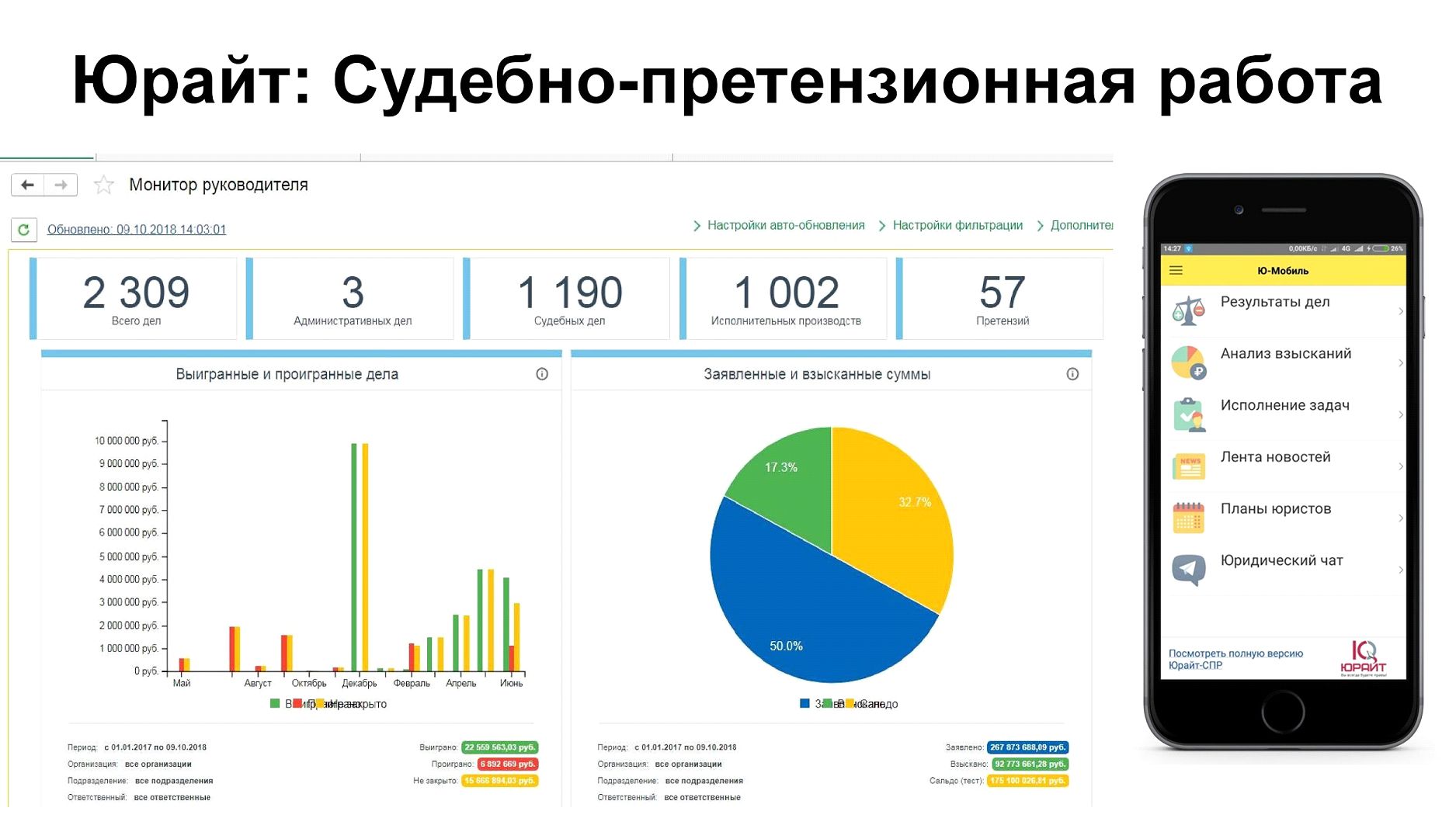
Я вам это рассказываю для понимания контекста, почему интерфейсы, в том числе на базе 1С, для нас важны, и в чем нюансы. У нас есть совместные проекты отдела внутренней автоматизации и отдела интернет-маркетинга по разработке личных кабинетов для клиентов мобильных приложений. Также, мы конкурируем, например, в рамках линейки Юрайт для автоматизации судебно-претензионной работы с очень продвинутой интерфейсной системой Casepro. У нас есть и свои мобильные приложения.



Общая мысль, которую я хочу донести: последние 3-5 лет решение 1С ухудшает свои позиции по сравнению с веб-приложениями и сервисами, которых становятся все больше. Притом позиция ухудшается, в первую очередь, из-за интерфейсов.

К примеру, в тех областях, где уже появились хорошие приложения (для ресторанов, отелей, ТСЖ, малой розницы, стоматологии, поликлиник, салонов красоты), у 1С доля решений, покрывающих оперативную часть, вне бухгалтерского учета, составляет от 5 до 25%. Для сравнения: по 1С-бухгалтерии мы покрываем 97-98 % (по данным Федеральной антимонопольной службы и компании Gartner), а в этих сегментах только 5-25%.

Также есть целый класс функциональных задач, где 1С тоже проигрывает, как система. Это CRM, это системы рекрутинга персонала (ATS), это системы LegalTech (системы для автоматизации судебной работы, работы юристов), это система BPM, где 1С:Документооборот является не самым юзабильным решением среди конкурентов. Проблема актуальна.

Но самое главное, что даже в тех областях, где 1С традиционно сильна, это бухгалтерия и зарплата, появляются сервисы, которые «отъедают» большую долю рынка. Например, «Моё дело», «Контур.Эльба», «Небо», «Главбух: Зарплата и кадры». Конечно, это сервисы самообслуживания, но 1С-Бухгалтерия конкурирует с ними, и чтобы вы понимали, доля рынка, которые они отнимают у 1С, – несколько миллиардов рублей.

То же самое можно сказать про управление финансами для малого и микробизнеса. За последние несколько лет появилась целая линейка достаточно качественных сервисов. И все они выигрывают, в первую очередь, простотой интерфейса.
Почему интерфейсы 1С проигрывают?
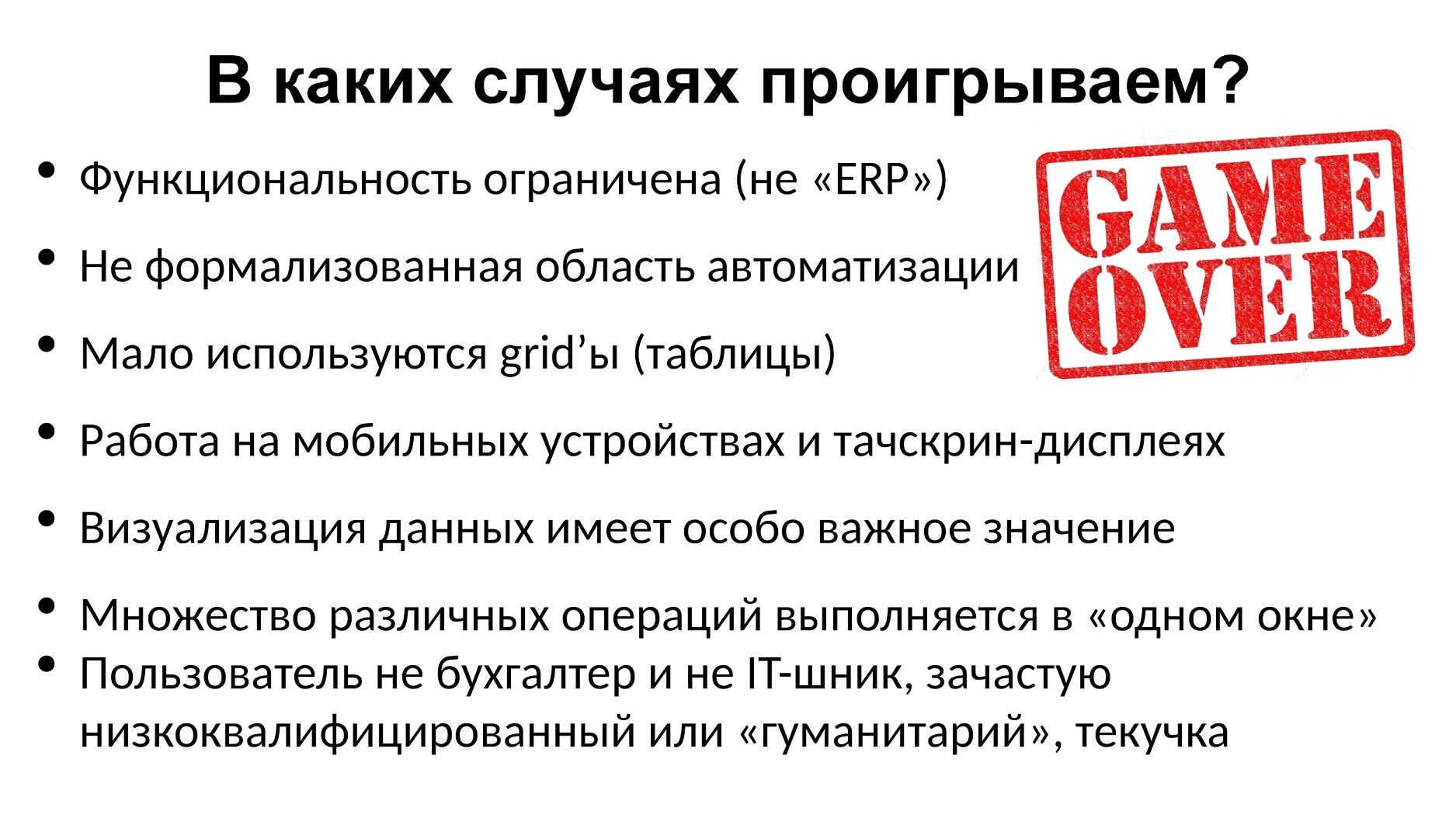
В каких случаях мы проигрываем?
-
Когда ограничена функциональность.
-
Когда не формализованная область автоматизации.
-
Мало используются гриды (таблицы).
-
Осуществляется работа на мобильных устройствах и тачскрин-дисплеях.
-
Когда визуализация данных имеет особо важное значение.
-
Когда множество различных операций выполняется в одном окне.
Плюс, мы проигрываем там, где пользователи не привыкли к интерфейсу 1С. А какие пользователи привыкли? Бухгалтеры, может, в некоторой степени финансисты. Все остальные не привыкли использовать 1С, они на нее смотрят впервые, у них нет пользовательского опыта. И по сравнению с тем, к чему они привыкли, преимущество зачастую не в пользу 1С.

Наверное, вы слышали от пользователей вопросы, почему так неудобно, почему так сложно и так далее. Даже если вы не конкурируете с веб-сервисами, занимаетесь только корпоративной разработкой, то эту обратную связь от пользователей вы, наверняка, получали. И вам с каждым годом всё больше и больше говорят: “Ребята, хватит пользоваться теми преимуществами, которыми обладает платформа, обратите внимание на интерфейс”.

Почему все это происходит? Мы все знаем, когда произошла революция интерфейсов, знаем, с чего она началась. Это неизбежность. Плюс, идет распространение мобильных приложений. Их уже множество в нашем смартфоне, их там уже не 10, их там уже за сотню у некоторых, у кого-то 3-4-5 десятков. И, работая с личными кабинетами, с веб-сервисами, с мобильными приложениями для своих личных целей, пользователи формируют так называемый пользовательский опыт. К сожалению, этот пользовательский опыт сильно расходится с тем, что они видят и что они пробуют сделать в интерфейсах 1С. Поэтому проблема будет только усугубляться. Если ей не заниматься, вы будете слышать недовольные фразы от пользователей все чаще, 1С будет все чаще сдавать позиции в разных сферах, все чаще ваши руководители для решения отдельных задач будут выбирать не 1С.

Какой он, «правильный» интерфейс?
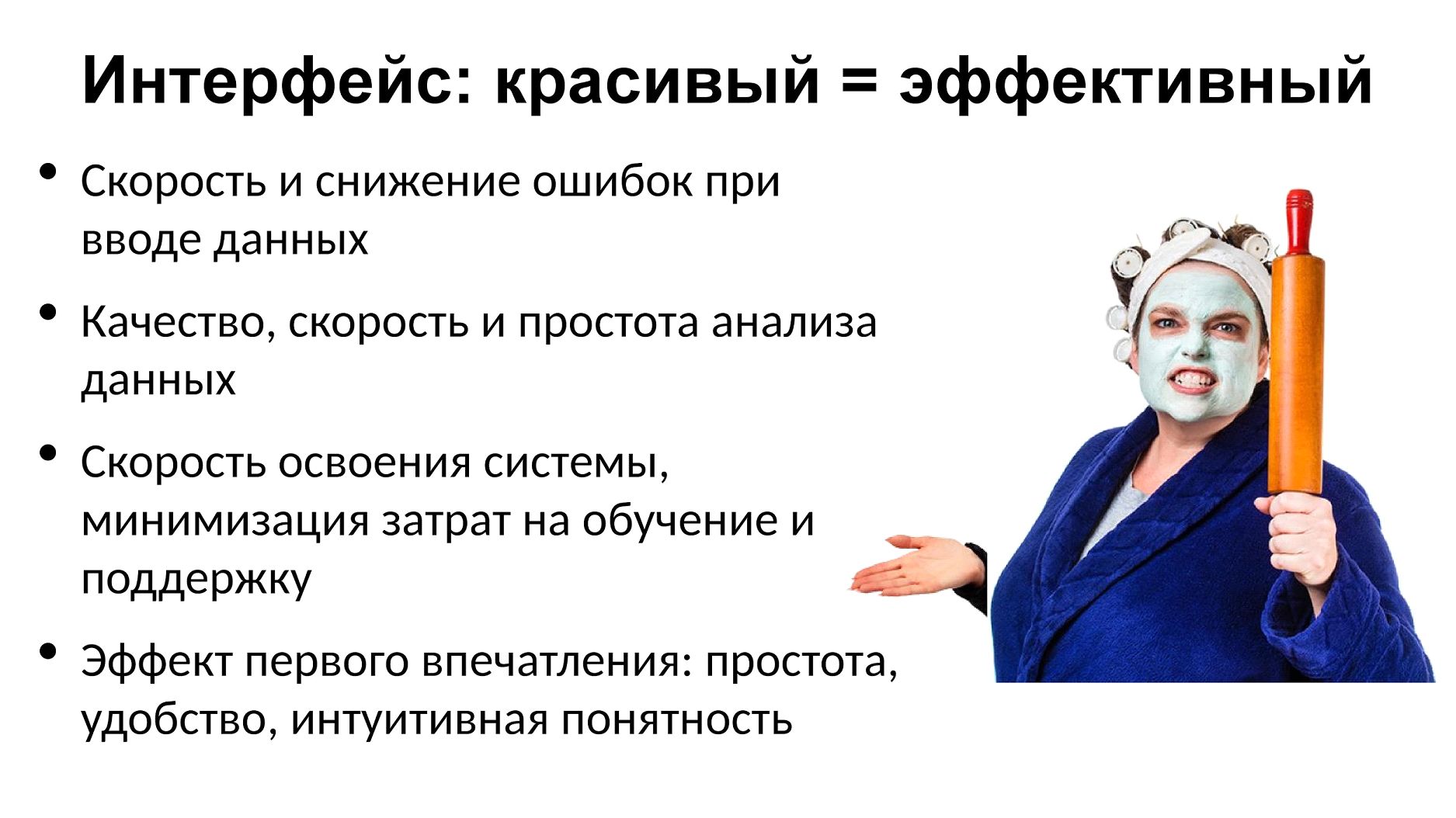
Из рассуждений об интерфейсе надо убрать слово «красивый». Слово «красивый» просто табу. Интерфейс должен быть эффективным. И в этом большая разница.
Что дает эффективный интерфейс? Он дает скорость и снижение ошибок при вводе данных. Он дает качество, скорость и простоту анализа данных. Позволяет осваивать систему с минимальными усилиями и в минимальные сроки, позволяет минимизировать затраты на обучение и поддержку. И конечно, эффект первого впечатления, особенно актуальный при выборе систем, которые можно рассматривать в качестве конкурента для покрытия той или иной функциональной или отраслевой задачи.
Эффект первого впечатления очень важен, потому что он формирует ожидания у пользователя. Если он видит понятный удобный интерфейс, он будет легче его внедрять. Он поверит в то, что с этим легко и просто работать. И пусть он увидит только первые 2-3 основных экрана, которые будут удобны, а копнув вглубь, он получит не то, что ожидал. Но положительный эффект первых впечатлений будет позволять ему с этим справляться.
Вообще, почему он важен? Представьте себе симпатичную женщину в деловом костюме. А теперь посмотрите на другую женщину.

Первая уже не кажется такой страшной после того, как вы увидели домохозяйку со скалкой. Почему? Потому что первое впечатление создала женщина в деловом костюме.
Я к чему это говорю? К тому, что первое впечатление критически важно для восприятия системы, для помощи в ее внедрении.
Скажу одну мысль. Нельзя смотреть на интерфейсы через призму себя. Большинство из нас – разработчики. Для нас самый эффективный интерфейс – это командная строка. Для пользователей эффективный интерфейс выглядит по-другому. Диссонанс сумасшедший.

Как разрабатывают эффективный интерфейс (по этапам)
Чтобы понять, почему на стыке веб-технологий получаются эффективные интерфейсы, надо разобраться с тем, как это происходит.

На слайде продемонстрированы этапы (стадии) и роли при создании интерфейса до начала разработки. Я подчеркну, что это до начала разработки. В проектах разработки сервисов мобильных приложений участвуют менеджер проекта или продукта, в некоторых случаях есть отдельная роль проектировщика интерфейса. Обязательно участвует дизайнер, чаще всего участвует основной дизайнер и дизайнер-иллюстратор. Как человек, который с 2004 года в большом объеме работает с сайтами, с веб-дизайном, с эффективностью интерфейсов, с конверсиями и прочими вещами, я знаю, что минимально в проекте должны участвовать 2 роли при разработке интерфейса и должны быть стадии анализа, прототипирования, дизайна, анимации и иллюстрации.
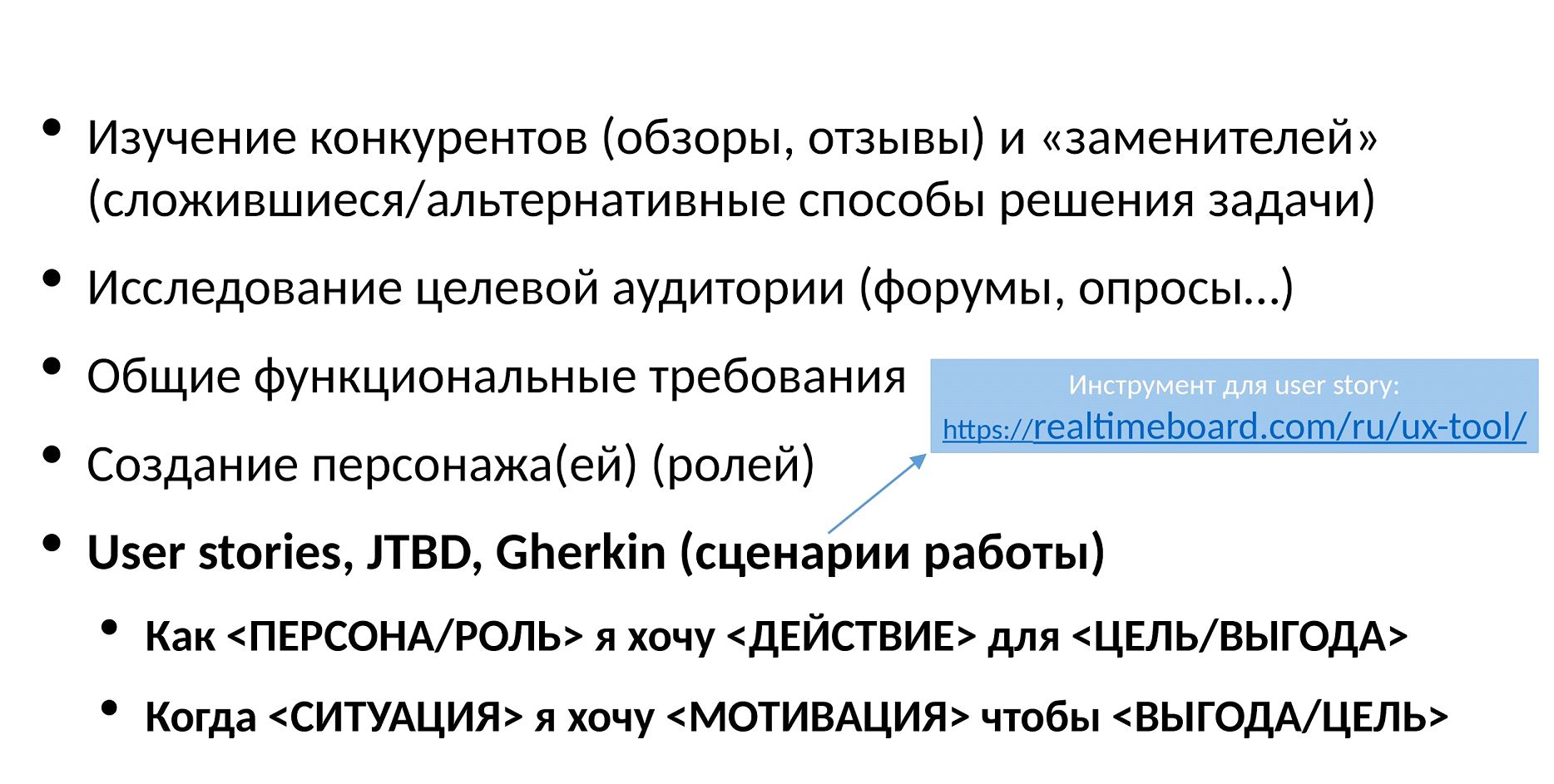
Еще немного разберемся в процессе в вебе. Что надо делать на стадии анализа? Я скажу главное: User stories. Мне не нравится слишком большой упор на точность методологии или практики. Не очень важно, будет это User stories или JTBD, или язык Gherkin. Суть от этого не меняется: нам нужно за пользователя подумать, какие роли, какие операции будут выполняться, и самое главное – зачем. Есть несколько форматов синтаксиса описания таких User stories. Но в сообществе 1С User stories не пишут. Переломить это достаточно сложно. Все мыслят функциональными требованиями. И никто не думает, как с этим будет работать пользователь.

Из интересного: я на слайде пометил тот инструмент, который мы используем для введения карт User stories при собственной разработке.
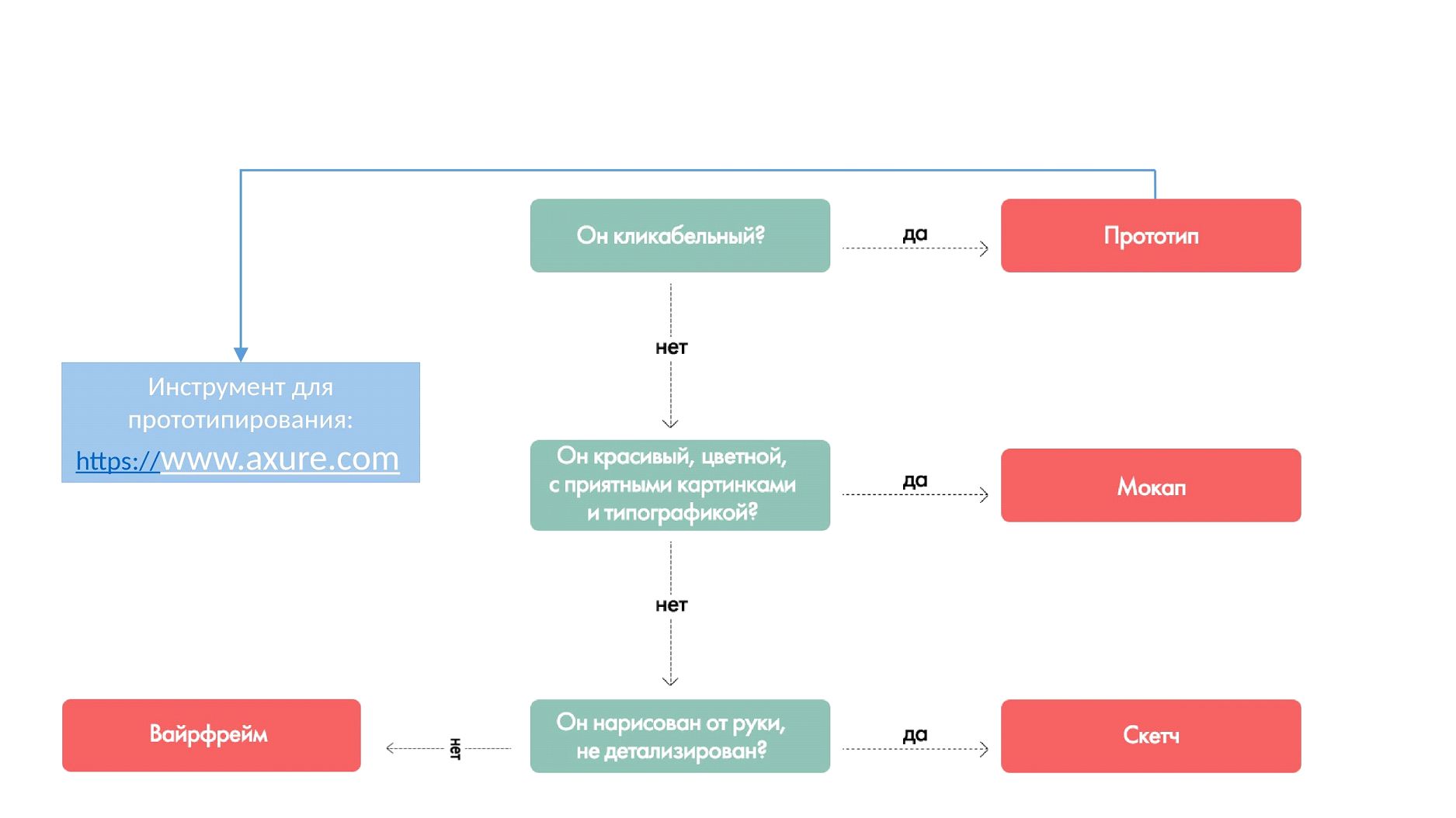
Следующий этап – прототипирование. Это вообще боль. Во-первых, надо разобраться, что прототипы бывают четырех типов. Нас интересует, конечно, один из этих типов. Просто не должно быть путаницы в пониманиях. Есть скетчи, вайрфреймы, мокапы и собственно прототипы, как таковые. И между ними есть разница. Нас, конечно, больше интересуют прототипы, как кликабельные проекты интерфейса с множеством окон. Мы используем Axure для прототипирования, как и большинство дизайнеров, делающих именно прототипы.

Как выглядят прототипы? Просто покажу. Это прототип нашего личного кабинета.

Если вы посмотрите, синим сделаны гиперссылки. Эти гиперссылки все кликабельны. Плюс кликабельны кнопки. И это делает у нас менеджер продукта, отвечающий за личный кабинет. Не дизайнер, а менеджер продукта.
Динамика работы с ним выглядит почти как рабочий продукт: нажимаем «новое поручение», открывается окошко и так далее. Так выглядят прототипы.
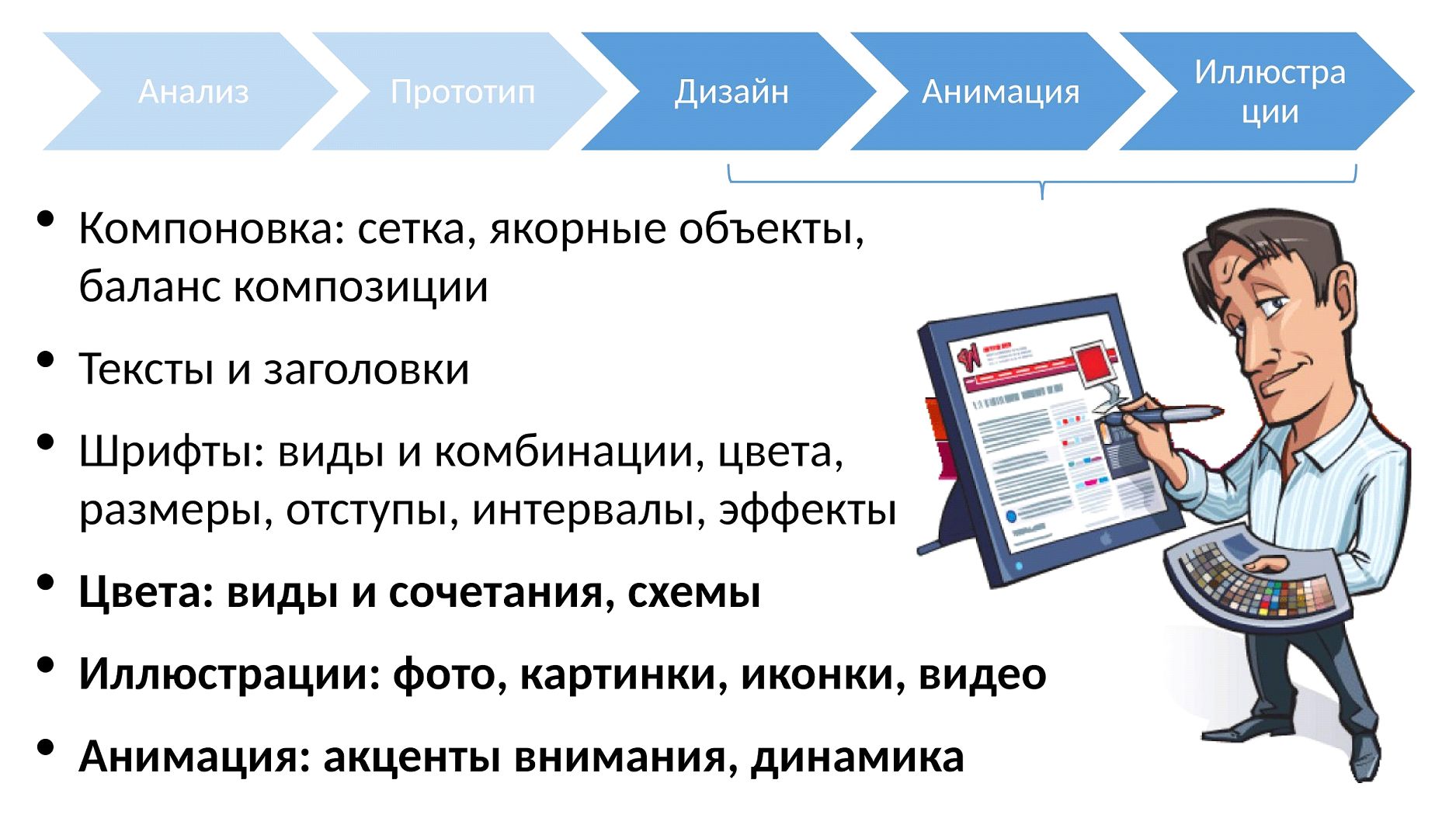
Давайте перейдем к дизайну, анимации и иллюстрациям. Вообще дизайн – это работа с компоновкой, с текстами, с заголовками, со шрифтами (есть даже понятие специальное – шрифтовой дизайн), работа с цветами, иллюстрациями и анимацией.
Но почему появились инструменты прототипирования? Для того, чтобы разделить укрупненное (проектировку интерфейса) и отрисовку деталей. Они появились после того, как уже были графические редакторы типа Adobe Photoshop, с которыми работает большинство дизайнеров. И как раз для того, чтобы разделить это, плюс подключить дополнительные роли. И сейчас без этих инструментов никуда. Сейчас вменяемые студии или компании, занимающиеся разработкой мобильных приложений, без этапа «прототип» ничего не делают. Уже даже слово «дизайн» отсутствует без прототипа, грань стерлась. В зависимости от формата прототипа, а их, напомню, четыре, и в зависимости от состава команды, от сложности задачи общий дизайн делается как в инструменте прототипирования, так и в графических редакторах. То есть грань достаточно тонкая.

Жирным на слайде выделено то, что обычно делается уже в графических редакторах, а предыдущие этапы уже делаются средствами прототипирования.
Да, это долго, это сложно, это дорого. Эффективный интерфейс – сложно, долго, дорого. Помните слоган студии Лебедева? Сложно, дорого, но качественно!
Чтобы сделать этот процесс быстрее, проще и дешевле, есть такое понятие, как дизайн-система или Guideline. Наиболее известные сегодня Guidelines есть у Apple и у Android. С ними можно ознакомиться, это детально проработанные правила разработки эффективных интерфейсов на этих платформах. Это делают сами разработчики, производители IOS и Android, соответственно. И это упрощает все процессы.

Apple и Android – это какие-то крупные мегакорпорации, известные на весь мир, самые дорогие, работают только с мобильных…Эти возражения принимаются, поэтому давайте возьмем более близкий к нам пример. Есть такая американская компания Salesforce. Ее стоимость в 2 с лишним раза больше Газпрома. Я думаю, что не все даже слышали про Salesforce, потому что это класс решений CRM и Marketing Automation. Как это выглядит визуально? Это платформа. Это все в вебе, вы не можете развернуть это корпоративно, но это очень мощная и гибкая платформа. Со своим языком, со своими средствами интеграции и так далее. Это целый мир, который в России неизвестен особо, но на западе, в Gartner и прочее Salesforce – номер 1 на планете в этих областях. Более близкий нам пример – это корпоративный софт, это платформенное решение. Так вот, даже у них есть дизайн-системы. Есть специальный сайт, на нем очень много контента о том, как правильно разрабатывать эффективный интерфейс на этой платформе, есть UI-киты для Sketch’а (это одна из программ прототипирования), есть виджеты для другой программы прототипирования, есть CSS-стили, есть иконки и наборы цветов, и так далее. У них тоже есть Guideline, и они серьезно туда вкладываются.

А что у нас? Дизайн-система практически отсутствует, но есть разрозненные устаревшие материалы на диске ИТС. И даже рабочие столы и дашборды в тиражных решениях, производимые самой фирмой 1С, разительно отличаются. И в мобильных приложениях от самой фирмы 1С, объект «декорация» рулит. А инструментов прототипирования нет. Дизайнеров привлечь нельзя, заказать услуги по прототипированию интерфейса нельзя. Работа с цветами только-только появилась в 8.3.14, и то только для корпоративного или так называемого фирменного стиля.

Что могут сделать 1С-ники?
Что делать? Это самый главный вопрос. Проблема есть, и с ней надо что-то делать.
Во-первых, как я говорил, писать User story по ролям. На картинке будет сейчас много текста. Я специально это сделал. Я не люблю много текста, но для последующего использования в докладе именно крупный текст на слайдах был мне важен. Пишем основные сценарии, ранжируем по частоте и сложности использования. На самом деле, это не так трудоемко. Просто это надо сделать частью стандарта своей работы. Это окупится, окупится многократно снижением числа итераций при сдаче работы заказчику. Такой способ понятен заказчику, в отличие от функциональных требований на общем уровне. Это способ коммуницировать с ним как на этапе постановки задачи, так и в момент приемки.
Второе – прототипируем формы. Внимание: прямо в конфигураторе! Это очень важно. Прежде чем пилить код, формы набросали, заказчику показали. Конечно, не надо ему показывать совершенно непроработанную форму, надо сразу подумать о заголовках, полях, таблицах, чтобы они были читабельны, однозначные. Потому что заказчики будут на это обращать внимание.
Что еще надо сделать? Надо посадить пользователя за этот портатив. Он не рабочий, это форма в конфигураторе. Вы запустили ее в окне предварительного просмотра. Посадите пользователя, попросите его поработать, посмотрите, что он будет делать. Это не займет много времени. Но в процессе согласования прототипов можно зафиксировать, что он делает не так, что ему не понятно, какие вопросы задает, что улучшить. Это окупится многократно.

Что еще надо делать? Даже без прописанных User story, если пока непонятно, зачем это надо, начните прорабатывать рабочие столы пользователей. Потому что это тот интерфейс, который начинается с первого клика, то, с чего стартуют все рабочие операции по данной роли. Обратите внимание, у нас есть некая профессиональная деформация: мы думаем, раз пользователь так много всего может, пусть сам все и делает. Но на самом деле что-то могут сделать 1-2-3 процента пользователей, такие технократы. Все остальные пользователи не умеют, не понимают, не пользуются. И по привычке работают неудобно, неэффективно.
Что касается форм списков, надо преднастроить по ролям быстрые группировки, отборы, фильтры. Обратите особое внимание на условное оформление, быстрый выбор периодов и поиски. На форму списка – особое внимание. Потому что они, по факту, заменяют собой отчеты. Плюс в них делается много операций. Если вы попробуете расписать User story, вы поймете, как много операций будет делаться на формах списков. Это первое.
Второе – отчеты. Преднастраиваем по ролям варианты отчетов, продумываем группировки и сортировки, опять же делаем быстрые отборы, фильтры, выборы периодов. Прямо в чек-лист себе можно записать: по отчетам проверяем эти пункты, по формам списков – эти.
Третье – подбираем иконки, чтобы облегчить восприятие текста и информации. Только не увлекаемся: иконка должна или отражать визуально действие, то, что написано текстом, либо она не нужна. Не надо лепить иконки куда угодно. Ставим только очевидно считываемые.

Это был уровень минимум. Уровень максимум – это для крупной разработки, для крупных отделов автоматизации, где много небухгалтерских ролей, где много кастомного функционала и так далее.
Что нужно делать? Создавать свои чек-листы и стандарты в отсутствие Guidelines от 1С. То есть создавать свои элементы дизайн системы, поддерживать термины и определения при автоматизации неформализованных областей или слабо формализованных, чтобы в разных объектах конфигурации это называлось единообразно. Это очень важно для пользователей. Также нужно поддерживать свою библиотеку иконок, чтобы они были в одном стиле, и везде применялись однотипно.

Высший уровень пилотажа – привлекать дизайнера к работе с иконками и цветами.
У 1С уже имеется кое-что для создания эффективных интерфейсов
Откуда взять базу для чек-листов и стандартов? Кое-что есть у 1С. Я специально разобрал весь контент на диске ИТС, касающийся интерфейса, и кое-что я там нашел.
Не все знают, что вообще там есть, но там есть раздел о системе стандартов и методик разработки конфигурации. Из него можно кое-что взять. На слайде жирным шрифтом выделено то, на что надо обратить особое внимание.


Особые проблемы вызывают мобильные приложения. Они идут тяжелее всего, потому что сложнее, и там еще важнее и интерфейс, и прототипы.

Инструментов стало больше.
Чтобы немного облегчить работу, мы создали собственную библиотеку для прототипирования мобильных приложений платформы 1С из 315 виджетов. С помощью этой библиотеки в процесс можно встраивать веб-дизайнеров, проектировщиков интерфейсов, научить всех говорить на одном языке.

Выглядит это примерно так, как на слайде.

Это примеры отдельных виджетов, как они визуально выглядят.
Как это работает? Мы сделали прототип учебного мобильного приложения на базе книги «Знакомство с разработкой». Если вы имеете его в готовом виде, то перерисовать этот прототип в программе Axure, которая осваивается за один день, можно за 50 минут.

Хочу выразить благодарность участникам проекта. За 392 часа вовлеченной работы под моим чутким руководством мы все сделали. Ребята, спасибо!

Самое главное: эту библиотеку мы отдаем бесплатно в качестве вклада в развитие сообщества. У нас есть специальный сайт, пролистайте его, заполните форму заявки и на e-mail вам придут ссылки на скачивание этой библиотеки и дополнительных материалов, включая видео, как с ней работать.

Вместо заключения
Еще пара слов. В прототипе учебного мобильного приложения несколько строчек кода, картинки, ссылки, все сделано только на этих виджетах. 1С-разработчик осваивает Axure за один день. Полтора месяца назад видео писал веб-дизайнер, который не знал ни слова об 1С, как все это выглядит, как это работает, какая интерфейсная логика, что может, чего не может.
В мобильных приложениях еще актуальнее вопрос прототипирования реальных данных, потому что просто не влезут буквы. На реальных данных в 1С, чтобы что-то запрототипировать, это надо сойти с ума. Это надо все напилить, сделать планы обмена, сделать тестовые наборы данных и… застрелиться.
Я очень рекомендую тем, кому актуальна разработка мобильных приложений, пользоваться данной библиотекой. Кому это не актуально, используйте приемы, методы и подходы, которые были здесь оговорены.
Спасибо большое за внимание.
****************
Данная статья написана по итогам доклада, прочитанного на конференции INFOSTART EVENT 2024 EDUCATION. Больше статей можно прочитать здесь.
В 2024 году приглашаем всех принять участие в 7 региональных митапах, а также юбилейной INFOSTART EVENT 2024 в Москве.





О дизайне в 1с.
Захотел я темную тему на управляемую форму запилить. Устанавливаю темный фон на страницу, соответственно на заголовок страницы — белый цвет. А не работает!!! И не работало никогда!!! Хоть свойства и есть.
Все дизайн окончен, всем пока.
как-то так
«Львы напавшие стаей на слонёнка» иногда вот думаю что у «дизайнеров» в голове происходит когда они подбирают картинки к презентациям.
(2) у меня получилось. На почту пришла ссылка на Яндекс.диск.
(3) львы — это конкуренты, окружившие и напавшие на фирму 1С (слона среди 1сников)… вроде бы логично…
(0) очень крутой анализ аналогов программ 1С — спасибо, что делитесь опытом !
по медицине еще есть конкурент ArchiMed+
(5)
Тут надо не логику выстраивать, а думать какой эмоциональный отклик вызовет.
Есть определённые правила и рекомендации при подготовке визуальных материалов в рекламе и презентациях. Одно из них, это то что в общих случаях рекламные и презентационные материалы не должны содержать сцен насилия, жестокости и тд.
Вы видите конкурентов и 1С, я вижу как слонёнка раздирает стая львов. Не самая «позитивная» картинка я бы сказал.
Есть один известный сайт посвящённый рекламе, там раньше была большая подборка вот такого «неуместного» креатива.
(7) согласен с вашим негодованием — сцены насилия надо по возможности убирать из слайдов…
Фирме 1С нужно скорость работы платформы в первую очередь нужно повышать. А уже потом интерфейс развивать. Потому что, другие решения намного быстрее обрабатывают данные, чем родные средства 1С. А большинство пользователей не сильно смотрят на дизайнерские решения в интерфейсе, им главное УДОБСТВО, ПРОСТОТА, СКОРОСТЬ!
(1) до слёз 🙂
Но на само деле UI/UX имеет право на жизнь. Банально с управлению видимостью/доступностью, зачастую в 80% на это все кладут болт 🙂
Мокап,скетч,вайрфреймэскиз, набросок, макет
(9) А разве это не зависит напрямую от интерфейса?
А вообще и скорость работы с формами также зависит от их интерфейсов — чем больше лишнего в ней нагромождено разработчиком, тем она тяжелее и медленнее «прогружается».
(9) Удобство и простота достигается проектированием взаимодействия пользователя с программой. У нас в России дизайн часто ассоциируют именно с «раскрашиванием», а если нет верной структуры взаимодействия решения и пользователя, то получим «макияж свиньи».
Я поклонник платформы 1С, но местами в решениях 1С явно не хватает проектирования взаимодействия или оно заканчивается на программистах.
Скорость работы конечно тоже важна.
В целом очень правильная статья.
Хороший, правильный и своевременный доклад. Большое спасибо за библиотеку!