Еще раз: используется для оформления и вставки иконок туда, куда типовые средства вставлять не дают.
Тестирование производилось на платформе 8.3.13.1644 (но работать это должно на всех платформах восьмерки), на 7, возможно, потребуется переписать процедуру регистрации шрифтов.
Как подключить — читайте в полном тексте.
P.S. Это моя первая публикация. Я уверен, это будет ужасно оформлено. Крепитесь.
P.P.S. Возможно, что-то такое и есть на форме, но быстрый поиск показал только иконки в PNG.
Доброго времени суток, форумчане.
Сегодня речь пойдет о встраивании иконок в виде шрифтов в 1с. На оригинальность идеи не претендую, так как данная практика широко используется, и уверен, кто-то уже делал это и на 1с.
Еще раз: используется для оформления и вставки иконок туда, куда типовые средства вставлять не дают.
Тестирование производилось на платформе 8.3.13.1644 (но работать это должно на всех платформах восьмерки), на 7, возможно, потребуется переписать процедуру регистрации шрифтов.
Как подключить — читайте в полном тексте.
Сразу начну с плюсов и минусов, что бы каждый для себя мог решить, нужно ли это ему вообще.
Плюсы очевидны:
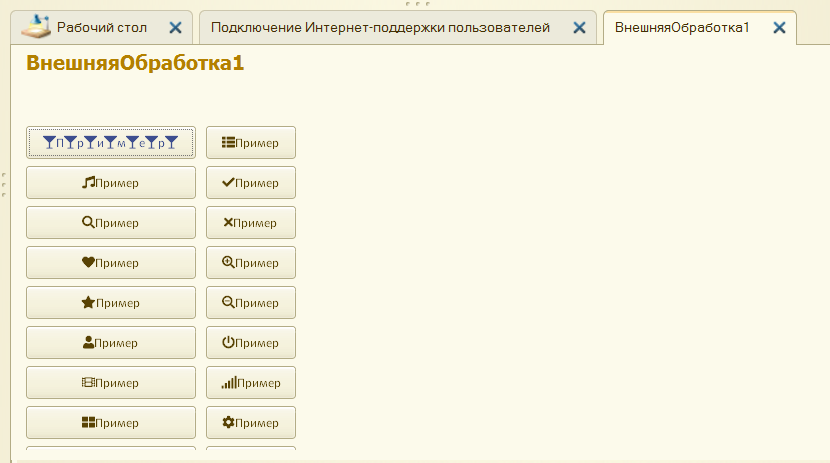
- Красивые иконки
- Возможность использования иконок там, где платформа не давала
- Хорошая прорисовка иконок вне зависимости от размера
Минусы:
- Необходимость установки шрифта в систему (хоть и в автоматическом режиме, но все же)
- Если захотите выбрать иной шрифт текста — иконки придется пересобрать (а это хоть и легко, но муторно)
Если вы все же решили что вам это нужно:
1. Создаем шрифт (в моем случае Awesome.ttf) и добавляем его в макет как двоичные данные. ВАЖНО! Шрифт помимо иконок должен содержать и буквы.
2. Делаем проверку (установлен шрифт или нет):
Функция ШрифтУстановлен()
Файл=Новый Файл("С:WindowsFontsAwesome.ttf");
Возврат Файл.Существует();
КонецФункции
3. При старте системы (или обработки) проверяем установлен ли шрифт, если нет — устанавливаем:
&НаКлиенте
Процедура ПопыткаУстановкиШрифта()
Попытка
СистемнаяИнформация = Новый СистемнаяИнформация;
ВерсияОС = СистемнаяИнформация.ВерсияОС;
ИмяФайла = "Awesome.ttf";
Макет = ПолучитьШрифт();
Каталог = ПолучитьКаталогВременныхФайлов();
ПолноеИмяФайла = Каталог + ИмяФайла;
Макет.Записать(ПолноеИмяФайла);
Если Не ШрифтУстановлен() Тогда
Если Найти(ВерсияОС, "Microsoft Windows XP") = 0 Тогда
objShell = Новый COMОбъект("Shell.Application");
objNameSpace = objShell.Namespace(Каталог);
objFont = objNameSpace.ParseName(ИмяФайла);
objFont.InvokeVerb("Install");
objFont = Неопределено;
УдалитьФайлыСервер(ПолноеИмяФайла);
Иначе
WshShell = Новый COMОбъект("WScript.Shell");
FSO = Новый COMОбъект("Scripting.FileSystemObject");
ПутьШрифты = wshShell.SpecialFolders.Item("Fonts");
ПолноеИмяФайла = ПутьШрифты + "" + ИмяФайла;
Макет.Записать(ПолноеИмяФайла);
WshShell.Run("RunDll32.exe gdi32.dll,AddFontResourceA " + FSO.GetBaseName(ПолноеИмяФайла));
КонецЕсли;
КонецЕсли;
Исключение
Сообщить ("Не удалось зарегистрировать шрифт. Зарегистрируйте его вручную. Файл шрифта: "+ПолноеИмяФайла+Символы.ПС+"Текст ошибки: "+ОписаниеОшибки());
КонецПопытки;
КонецПроцедуры
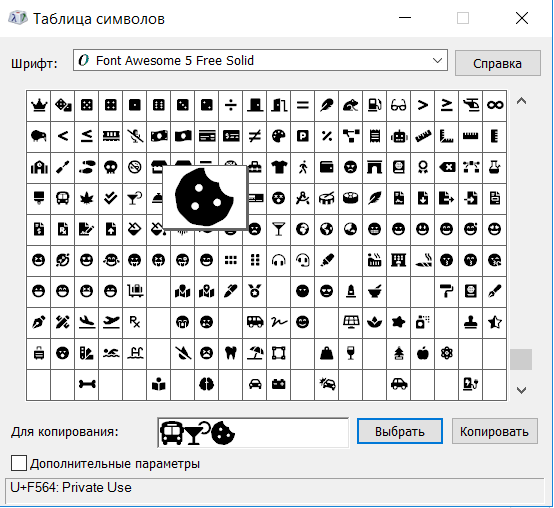
4. Самое интересное. Ставим шрифт в систему, заходим в Таблицу символов (стандартная утилита Windows) — выбираем наш шрифт, находим интересующую иконку — копируем, вставляем в 1с.

5. ???PROFIT!!!

Спасибо за внимание.








Не имеет значения
Также, как минимум, я бы обернул энто дело:
Показать
Ну и оставлю ссылочку на замечательный репозиторий:
(1) Писал это лишь что бы показать возможность использования иконок из шрифтов. Автоматическая регистрация в linux системах может быть осуществлена через: «cp ‘~/НАША ВРеМЕННАЯ ПАПКА’ ~/.fonts». Однако скорее всего возникнет вопрос прав. Так что сделать эту операцию стоит порекомендовать пользователю (оставив путь через Сообщить).
По поводу мака я думаю аналогичная ситуация.
По поводу Браузер и мобильник. Возможности мобильного приложения 1с это конечно отдельный топик, и пожалуй соглашусь что осуществить это сколько-нибудь адекватными затратами не легко.
Что касается браузера — там начинаются еще большие пляски с бубном чем использование RunDll32.exe для регистрации шрифта.
Обобщая, OS, Linux и Win поддерживать шрифт будут. Просто в masOS и Linux регистрировать шрифты придется вручную.
(2) Поэтому, стоит использовать Попытка исключение и кратенькое сообщение, что же именно пошло не так)
А то ничего не откроется и свой отпуск придется проводить на работе.
(3) Ну выходные это конечно перебор. Но в целом согласен, позже отредактирую малость.
Просто делюсь ссылочкой)
(5) Признаться, изначально думал что так, как 1с не умеет работать с несколькими штрифтами в одном элементе формы — то шрифты без кириллицы (как в ссылке) не будут выводить буквы.
Перед тем как ответить — решил проверить, и оказался не прав. Кириллицу 1с подставляет из другого шрифта.
P.s. На случай если кто-то не разобрался как качать шрифты по ссылке Fox’а:
1. Переходим на сайт
2. Жмем «Start Using Free»
3. Из тега копируем ссылку на CSS и вставляем тут же в браузер.
4.Ищем по тексту «url» — находит все ссылки на шрифты, но они ОТНОСИТЕЛЬНЫЕ. Это значит:
Если url был таким:
А ссылка была такой:
../webfonts/fa-regular-400.ttf
В итоге получим:
(двоеточие — переход на один уровень вверх)