Интересный способ наглядно отобразить события на временной шкале. Например, может быть применен для красивого вывода документов по клиенту. Тестировалось на платформе 8.3.12.1469
Перед нами стояла задача наглядно отобразить события происходящие с клиентом в заданном промежутке времени.
За основу был взят Шаблон и модифицирован под работу с 1С. Объекты выводятся в заголовок события, кликабельные.
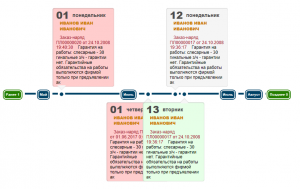
Пример отображения:








Исключительно «генеральский» продукт, имхо 😉
Супер! Осталось придумать куда в более практичное место прикрутить. Если бы еще возмжность перетаскивать событие по шкале времени с обработкой что и куда перетащили — вот тогда можно было бы работать визуально.
Да .. Это однозначно понадобится, крутая вещь.
(2) Хорошая идея, спасибо. Подучу javascript сделаю.
(2)Согласен, перетаскивание было бы супер.
Кстати, а изменение цвета месяца на красный (к примеру) если задач больше критического нельзя сделать?
(5) Добавить класс
.event2Bubble.SuperRed{
background: rgb(255, 205, 205);
}
И в обработке при построении добавить:
Карточка события как-то реагирует на клик?
(7)Да, те ссылки что выводятся кликабельны.
Как раз на днях просили так реализовать историю статусов документа, спасибо пригодится.
можно еще как в исходнике сделано внизу рамки добавить автора документа. Не прикручивали исходной шаблон в его исходном виде?
(10) можно сделать что угодно, эта реализация как пример.
На печать можно вывести выбранный интервал?
(12) В каком плане? Печатную форму документа?
Данная обработка не содержит ничего кроме визуализации и способа ее реализовать. Проблемы нет добавить в нее любые кнопки и функции.
(13) Распечатать эту красоту на принтере, формат А4.
Это сложно реализовать?
Чтобы можно было встраивать уже готовое решение.
(14) Не задавался таким вопросом. Нужно копать в сторону подобных обработок
Как пример нашел такое решение:
В шаблон HTML вставить :
<form>
<input type=»button» value=»Печать» onclick=»window.print();»>
</form>
%Реквизиты%
</body>
На принтере печатается, но как-то криво.
(6) Спасибо, помогло (с)
Элегантное решение. Для любителей раскрашивать все и вся цветами и картинками однозначно будет бомбой. Плюс.
Немного бы описания как делали.
(18) Дык, обработка же есть. Исходный код открыт.
(19) no money no honey
как бороться с ошибкой в обработке , что вместо линии выводится «Sorry, your browser does not support inline SVG.»? В шаблоне на сайте все отображается корректно
Никак, ваш браузер(ie) не поддерживает SVG. Обновите internet explorer.
чуть изменить и на 8.2 отлично работает.
Хорошая идея. Мне подошло