Введение
Как было описано в статье ранее, в платформе OneScript появился механизм HTTP—cервисов, который является аналогом HTTP-сервисов в среде 1С:Предприятие и позволяет создавать веб-приложения. К сожалению, в настоящее время возможность отладки приложений, созданных на его основе отсутствует, а написание сколь-нибудь сложного приложения требует отладки и тестирования, была создана настоящая конфигурация, которая по мнению автора, позволит частично решить эту проблему. В далнейшем будет рассмотрено использование разработанной конфигурации на примере создания демонстрационного web-приложения.
Доступна новая версия конфигурации, с которой можно ознакомиться здесь.
Подготовка среды
Системные требования
Компьютер под управлением ОС Windows 7 или более поздней версии.
На компьютере должен быть установлен .NET Framework, версии не ниже 4.5.2.
На компьютере должна быть установлена платформа 1С:Предприятие, версии не ниже 8.3.6.1977.
Установка web-сервера
В качестве web-сервера для разработки будем использовать IIS Express.
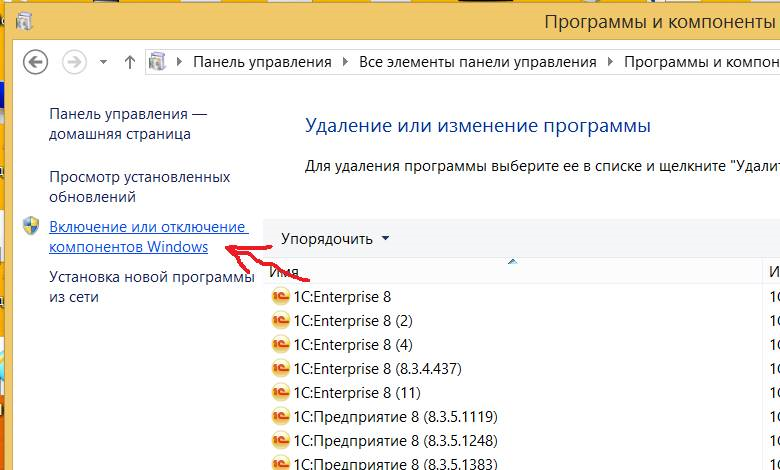
Для установки, перейдем в панель управления и выберем пункт “Программы и компоненты”.
Выбираем “Включение или отключение компонентов Windows”

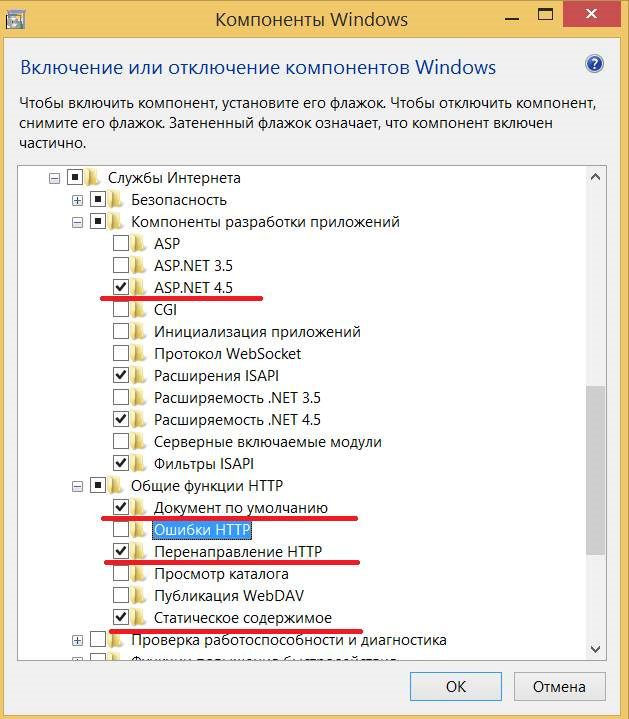
В открывшемся окне находим и выбираем пункт “Службы интернета”, также добавляем компоненты в соответствии с нижеследующим рисунком

Нажимаем ОК и дожидаемся окончания установки.
Установка компонента ARR
Данный компонент осуществляет перенаправления запросов к web-серверу по определенным правилам и необходим для доступа к ресурсам, расположенным на диске при работе web-приложения из среды 1С:Предприятие.
Для установки, переходим по ссылке (https://www.iis.net/downloads/microsoft/application-request-routing) и следуем дальнейшим инструкциям.
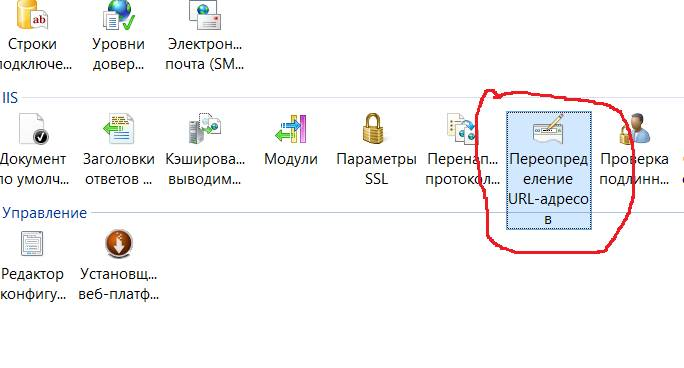
После установки данного компонента, в свойствах сайта и приложений появится соответствующий значек

Настройка пула приложений в IIS
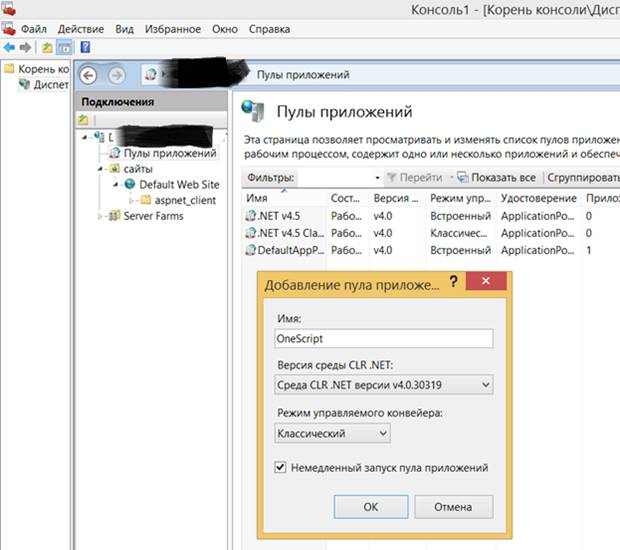
В оснастке управления службами IIS, переходим к разделу “Пулы приложений”, нажимаем правой кнопкой мыши и выбираем добавить.

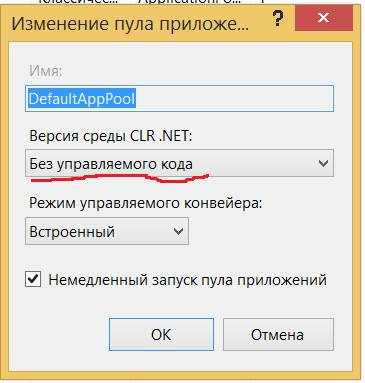
Вводим имя пула (в нашем случае OneScript), выбираем версию среды выполнения не ниже 4.0, классический режим управляемого контейнера и нажимаем ОК.
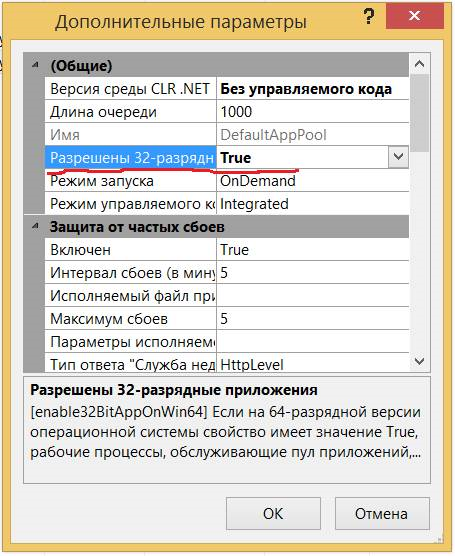
Для обеспечения возможности работы 1С:Предприятие, корректируем свойства пула DefaultAppPool в соответствии с нижеследующими рисунками:


Настройка среды разработки
В далнейшем для разработки и тестирования мы будем использовать файловый вариант 1С:Предприятие, однако с равным успехом возможно использование и клиент-серверного варианта.
Организация файловой структуры
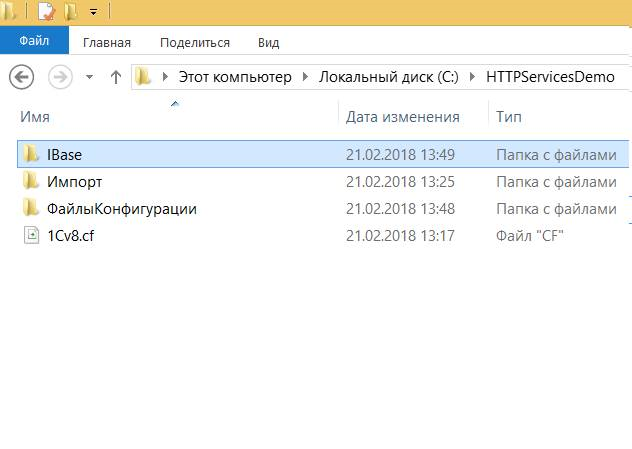
Примерная организация файловой структуры представлена на рисунке ниже:

В данном случае, папка “IBase” будет использоваться для хранения файлов информационной базы, папка “Импорт” будет использоваться как временная рабочая папка для операций экспорта/импорта данных между 1С:Предприятие и приложением OneScript в процессе разработки, а папка “ФайлыКонфигурации” будет использоваться для выгрузки конфигурайии из 1С:Предприятие.
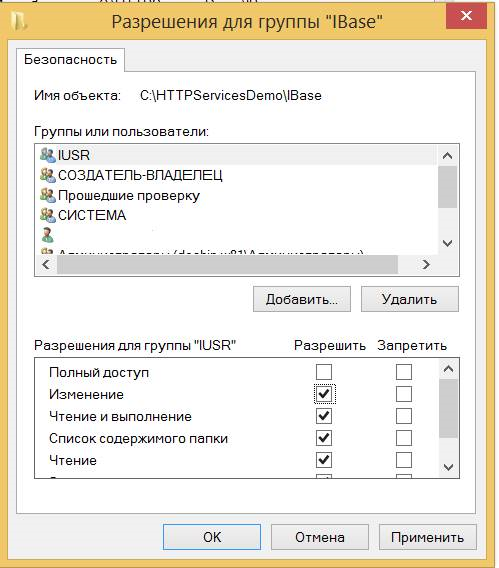
В случае использования файлового варианта информационной базы, необходимо предоставить права на запись к папке с файлами информационной базы, пользователю IUSR.

Создание информационной базы
Создание информационной базы производится штатным образом. В качестве каталога базы укажем путь к папке “IBase”.
После создания базы, запустим 1С из под администратора, откроем созданную информационную базу и загрузим конфигурацию из файла.
Публикация информационной базы на web-сервере
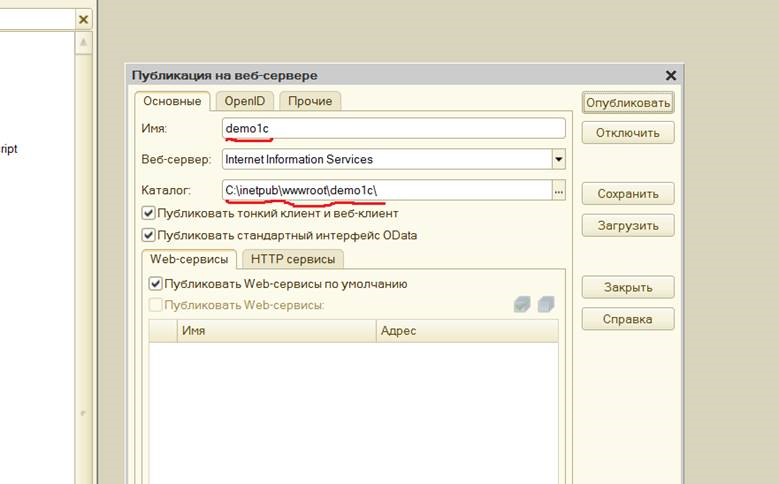
Публикация осуществляется штатным образом. В нашем случае, окно публикации будет следующим:

Запомним каталог публикации (c:inetpubwwwrootdemo1c), так как он понадобится нам в дальнейшем.
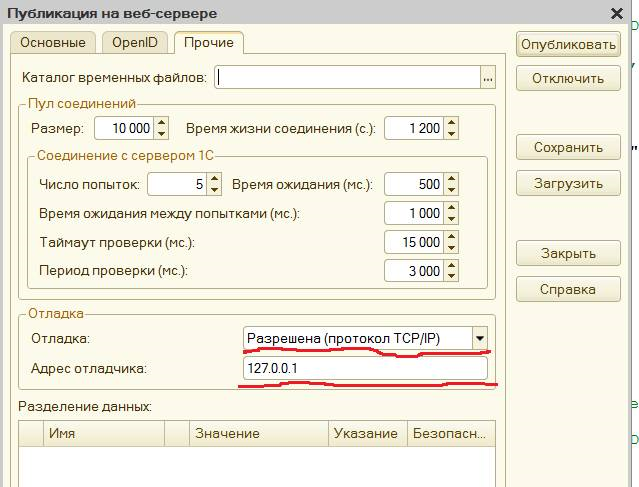
Также разрешаем отладку:

Настройка конфигурации
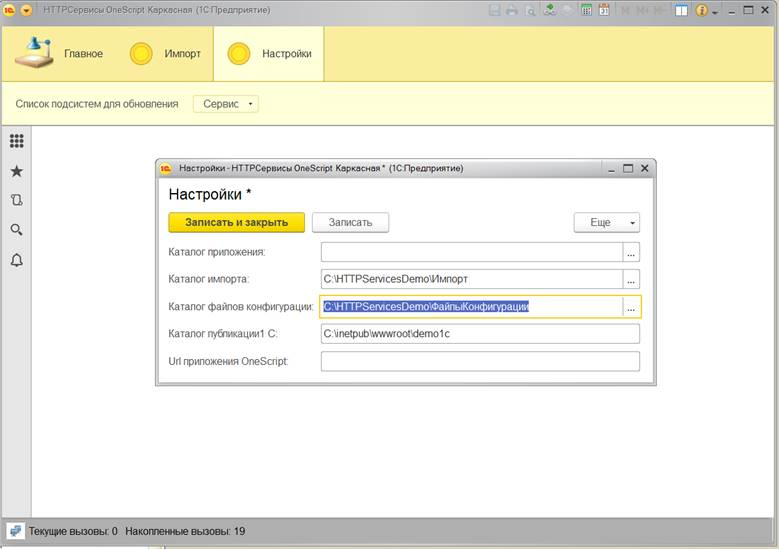
Запустим конфигурацию в пользовательском режиме, перейдем в раздел “Настройки”, выберем Сервис->Настройки. В открывшемся окне
Заполним значение каталога публикации 1С, а также каталогов для импорта и файлов конфигурации.

Создание web-приложения OneScript
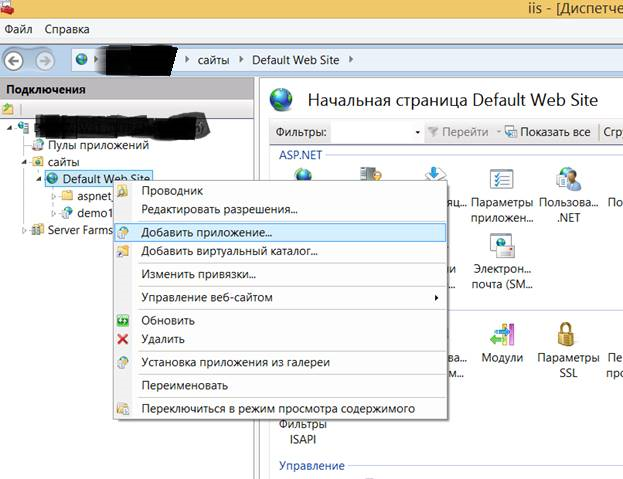
Перейдем в раздел “Главное” и выберем пункт “Управление IIS”.
В открывшейся консоли, выделим сайт по умолчанию, нажмем правой кнопкой мыши и выберем “Добавить приложение”.

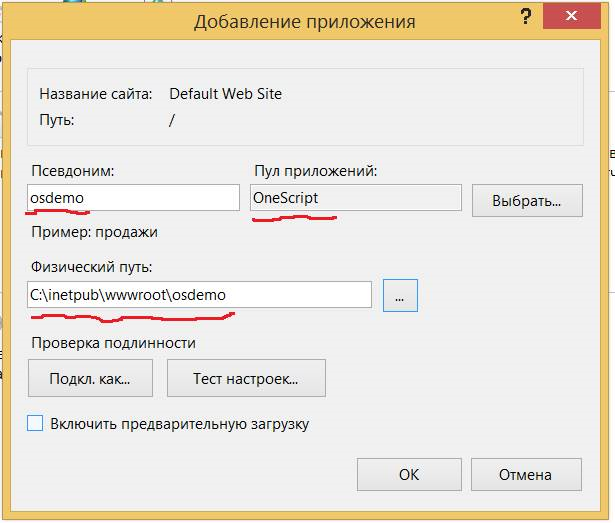
В открывшемся окне, введем название приложения (osdemo), выберем ранее созданный пул (OneScript), создадим и выберем папку, где будут размещаться файлы приложения (c:inetpubwwwrootosdemo).

Нажимаем ОК.
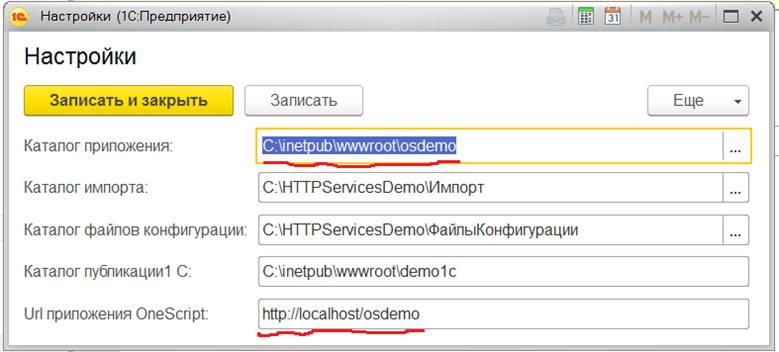
Переходим в настройки конфигурации и заполняем Каталог приложения, а также вводем его url (он пригодится нам позднее).

Сохраняем внесенные изменения.
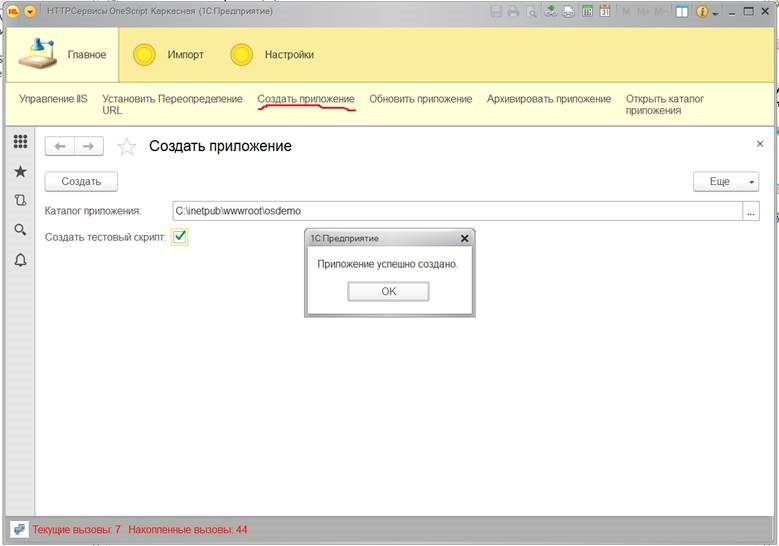
Переходим в раздел “Главное” и выбираем “Создать приложение”.
Устанавливаем чекбокс “Создать тестовый скрипт” и нажимаем на кнопку “Создать”.

Наше пустое приложение, содержащее тестовый скрипт создано.
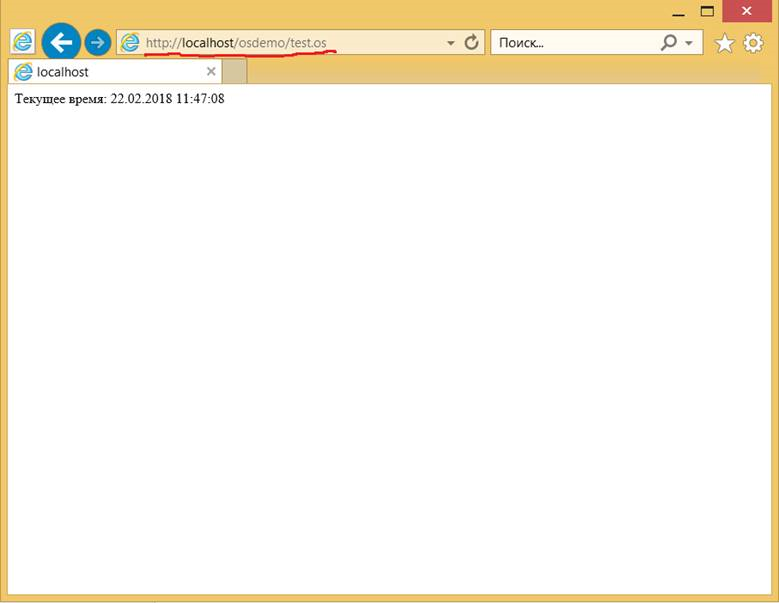
Для проверки работоспособности, открываем браузер и обращаемся к нашему тестовому скрипту

Теперь, наша среда разработки настроена и готова к использованию, однако, прежде, чем приступить к программированию, давайте разберемся, как это работает.
Как это работает
Перейдя в раздел “Главное” и выбрав “Открыть каталог приложения” мы увидим некую файловую структуру, которую создала наша конфигурация.

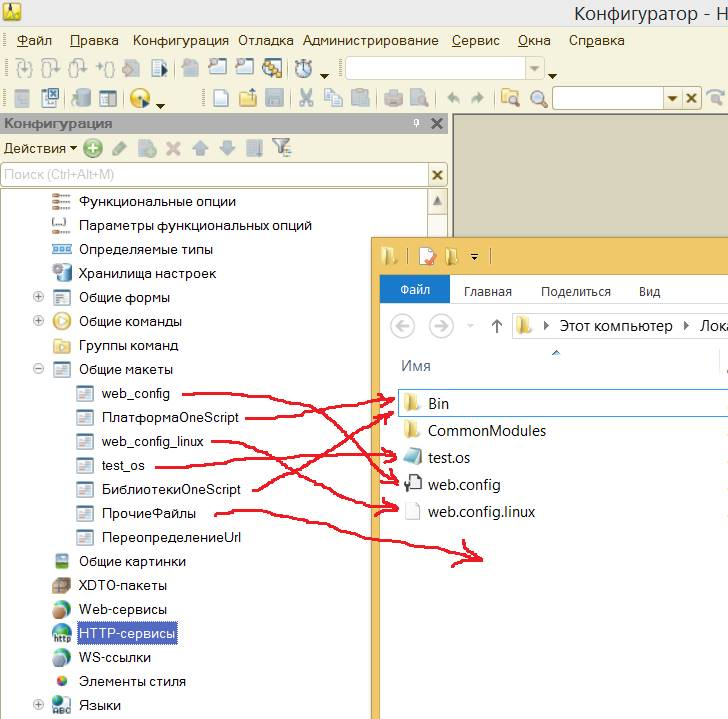
Основой, для создания web-приложений являются несколько макетов, размещенных в конфигурации:
web_config – текстовый документ, содержащий конфигурацию приложения для ОС Windows. Его содержимое копируется в файл web.config.
ПлатформаOneScript – содержит zip-архив с файлами платформы OneScript. Разархивируется в папку Bin.
web_config_linux – текстовый документ, содержащий конфигурацию приложения для ОС Linux. Его содержимое копируется в файл web.config.linux. При размещении на ОС Linux, данный файл должен быть переименован в web.config.
test_os – текстовый документ, содержащий код тестового скрипта. Из его содержимого формируется файл test.os
БиблиотекиOneScript – содержит zip-архив c файлами дополнительных библиотек, которые может использовать приложение и не относящихся к платформе. Архив разархивируется в папку Bin. В данной конфигурации не содержит данных.
ПрочиеФайлы — любые файлы и папки, за исключения файлов *.os, web.config, web.config.linux в корне, а также папок Bin, CommonModules, которые могут использоваться приложением. В данной конфигурации не содержит данных.
Таким образом, создание web-приложения OneScript происходит путем создания в каталоге приложений определенных файлов и папок на основе данных, имеющихся в конфигурации.
Создаем первое приложение
Создание подсистемы приложения
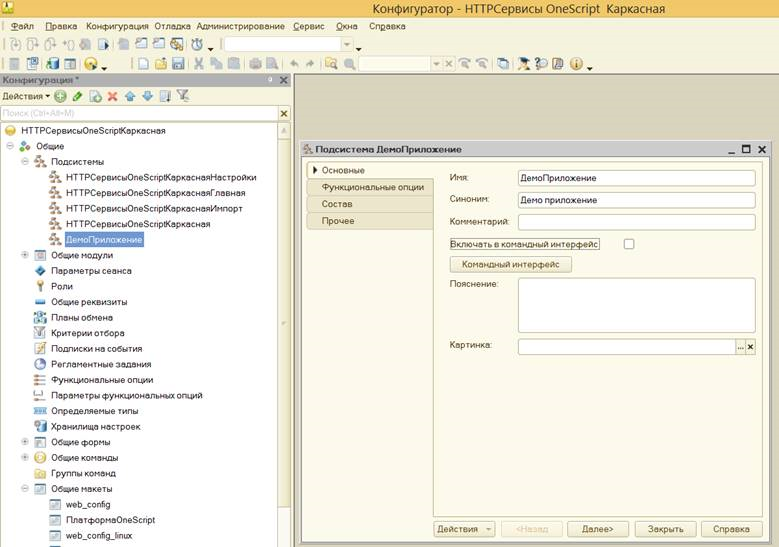
Для отделения объектов конфигурации, которые относятся к приложению OneScript, создадим подсистему “ДемоПриложение”, куда будем помещать все объекты, которые составляют приложение OneScript.

Создание HTTP-сервиса
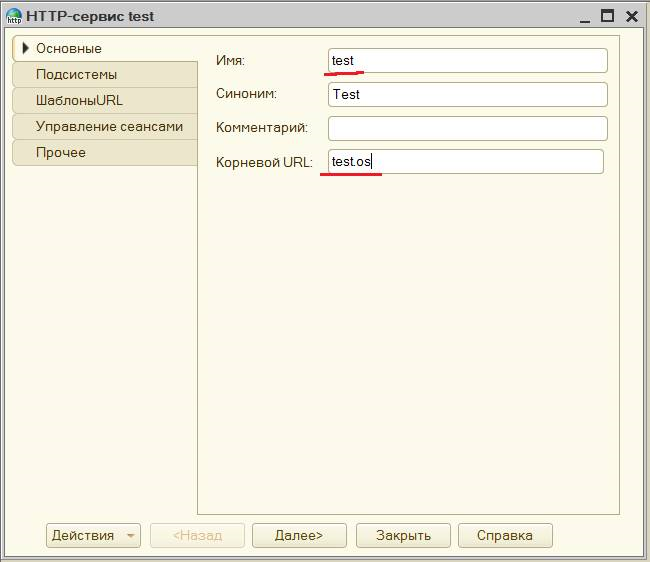
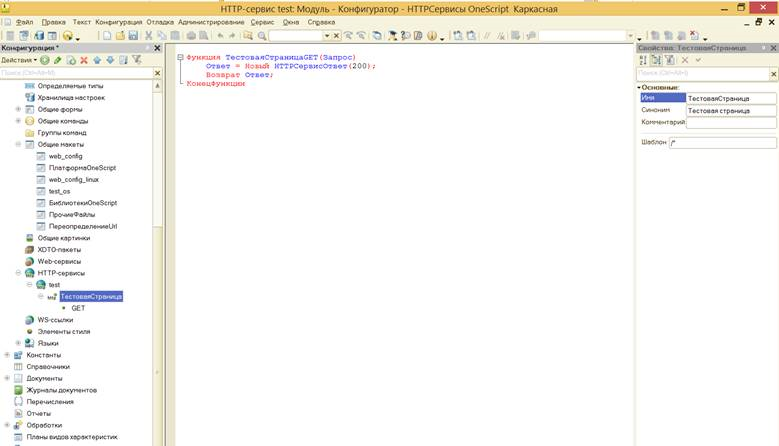
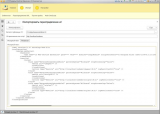
В конфигураторе, создадим HTTP-сервис с именем test и корневым url – test.os.

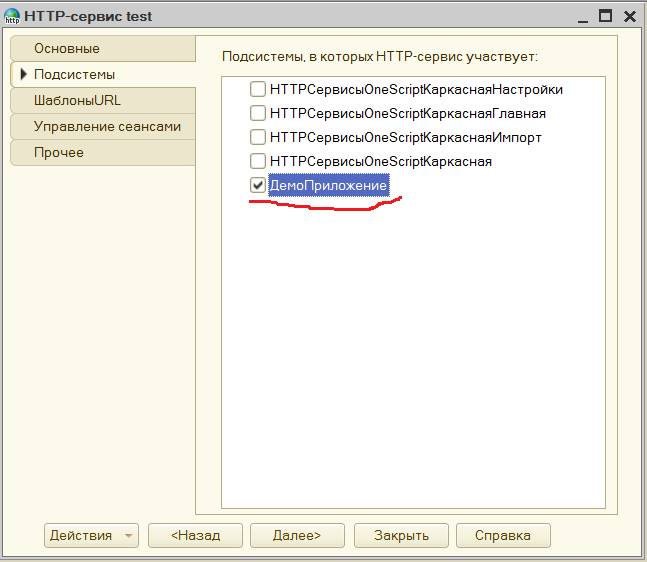
Добавим его в подсистему “ДемоПриложение”.

Для созданного сервиса, добавим шаблон URL и метод GET. Получится примерно следующий результат:

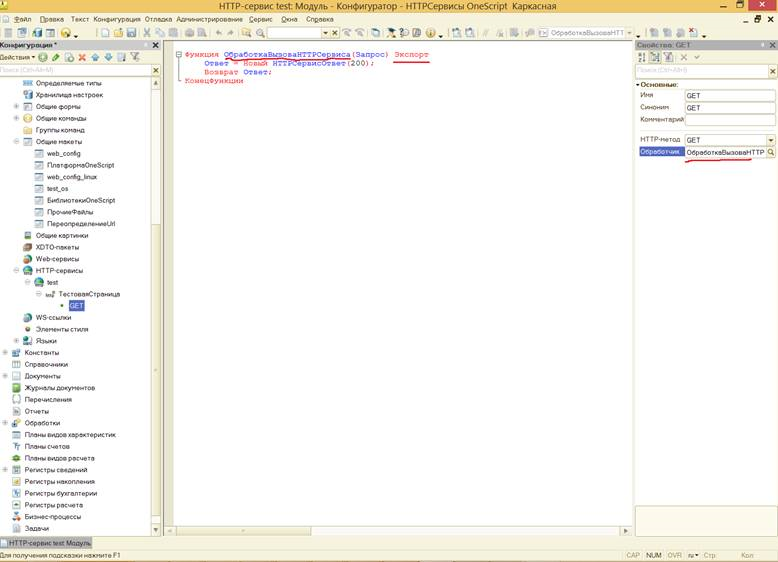
Переименуем метод и пометим его как экспортный.

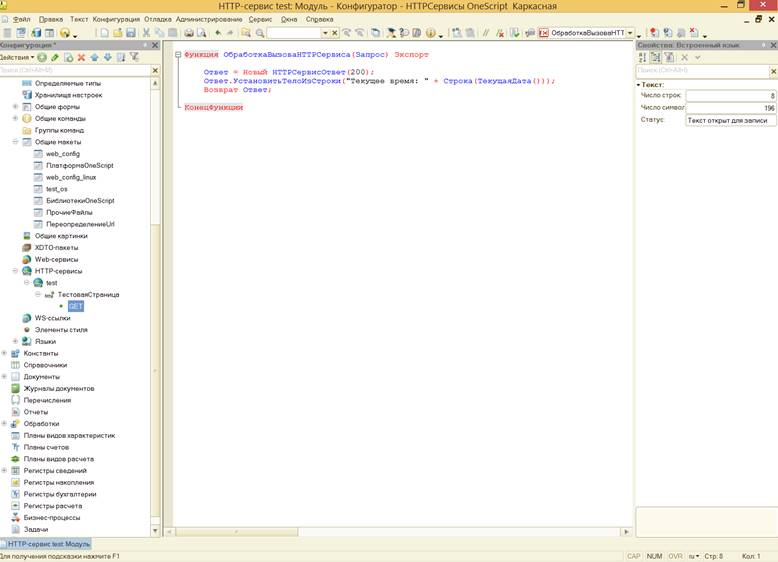
Отредактируем наш обработчик, примерно следующим образом:

Функция ОбработкаВызоваHTTPСервиса(Запрос) Экспорт
Ответ = Новый HTTPСервисОтвет(200);
Ответ.УстановитьТелоИзСтроки("Текущее время: " + Строка(ТекущаяДата()));
Возврат Ответ;
КонецФункции
Обновим конфигурацию и публикацию на веб-сервере.
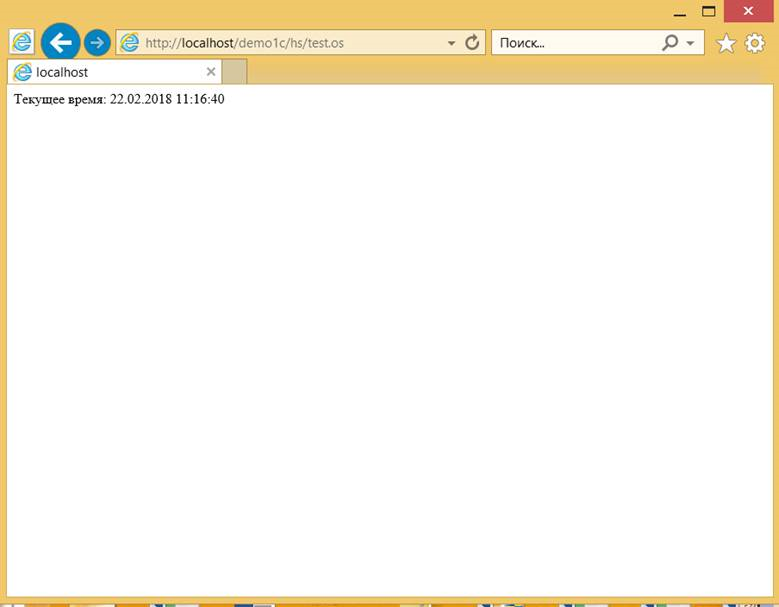
Обратившись к серверу из браузера, получим примерно следующее:

Портирование приложения на OneScript
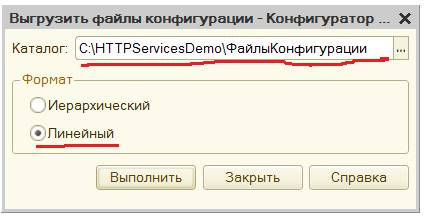
Выгружаем конфигурацию (меню “Конфигурация” -> Выгрузить конфигурацию в файлы). Выбираем папку для выгрузки (ту, что мы указали в настройках ранее), а также линейный формат.

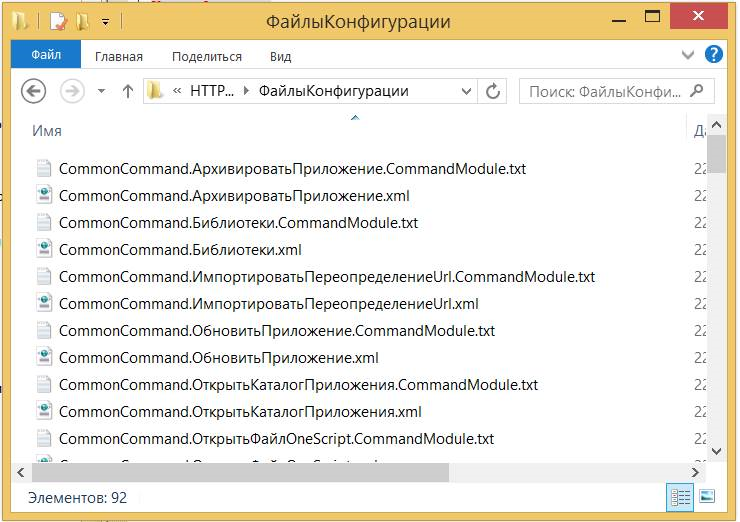
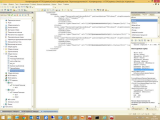
Нажимаем выполнить и дожидаемся завершения выгрузки. Содержимое папки будет иметь примерно следующий вид:

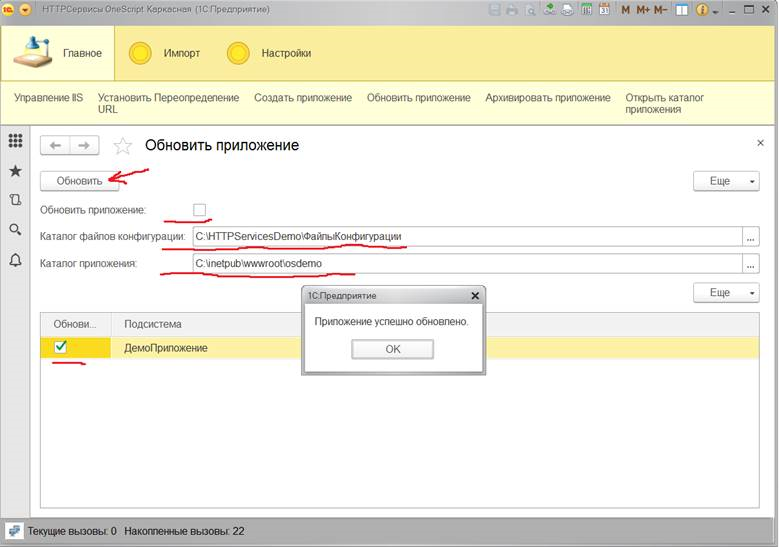
Запустим нашу конфигурацию в режиме предприятия. В разделе “Главное” выберем “Обновить приложение”.

Чекбокс “Обновить приложение” — Если выбран, то папка приложения OneScript будет полностью очищена и приложение будет создано заново как если бы это было новое приложение.
Каталог файлов конфигурации — указывает на путь, куда мы ранее выгрузили нашу конфигурацию. Значение берется из настроек, однако Вы можете его переопределить.
Каталог приложения – указывает на папку web-приложения OneScript. Значение берется из настроек, однако также может быть переопределено.
Ниже находится список подсистем, доступных для обновления.
Поскольку наш сервис находится в подсистеме ДемоПриложение, выберем ее и нажмем обновить.
После подтверждения наших действий, web-приложение будет обновлено.
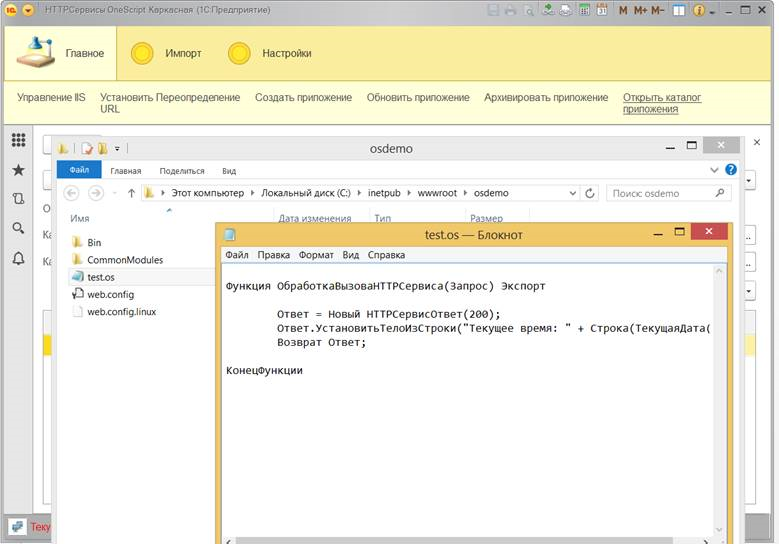
Откроем каталог приложения и просмотрим содержимое файла test.os

Оно будет идентично тексту модуля в конфигурации.
Протестируем приложение, обратившись к нему из браузера.

Таким образом, мы создали простейшее web-приложение OneScript в среде 1С:Предприятие и портировали его на платформу OneScript.
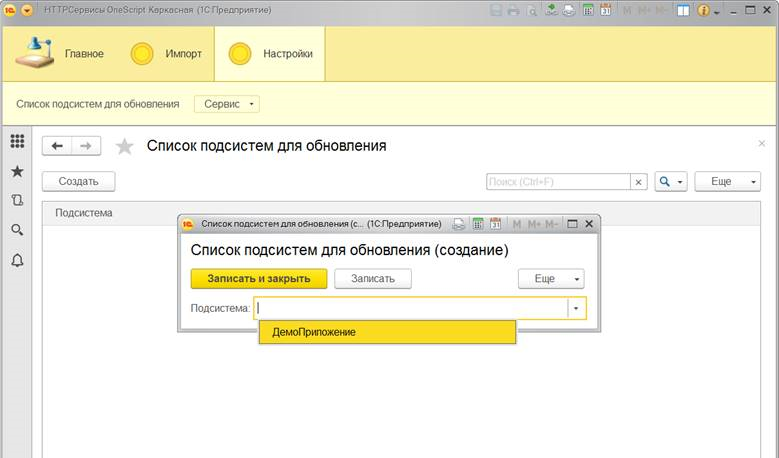
Как правило, набор подсистем, объекты которых мы будем экспортировать в OneScript известен, мы можем добавить эти подсистемы, как экспортируемые в настройках. В этом случае, они будут автоматически помечаться для обновления, при обновлении приложения. Это можно сделать, выбрав в разделе "Настройки" пункт “Список систем для обновления”.

Расширяем приложение
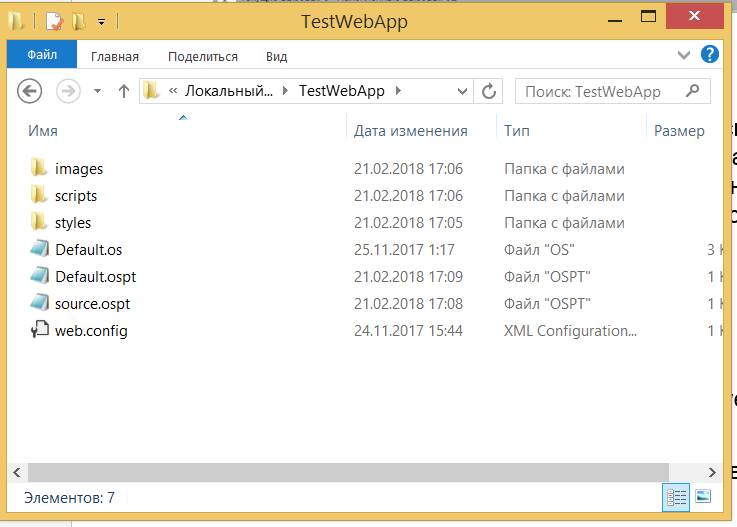
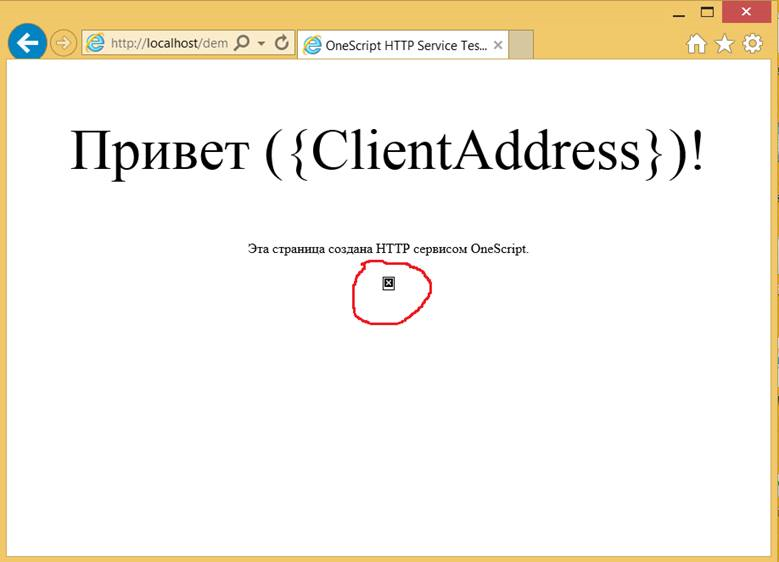
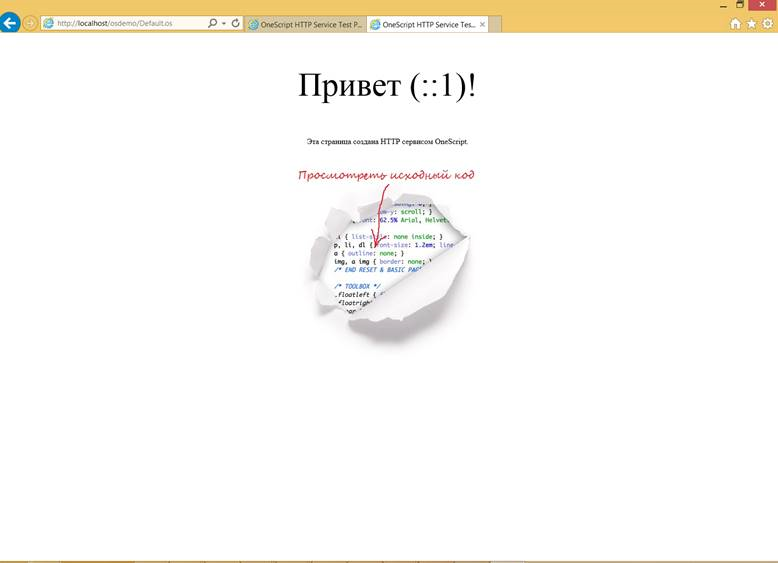
В качестве примера, добавим фунукионал приложения TestWebApp, которое находится в исходных файлах OneScript, расположенных на github (https://github.com/EvilBeaver/OneScript/tree/develop/src/TestWebApp).
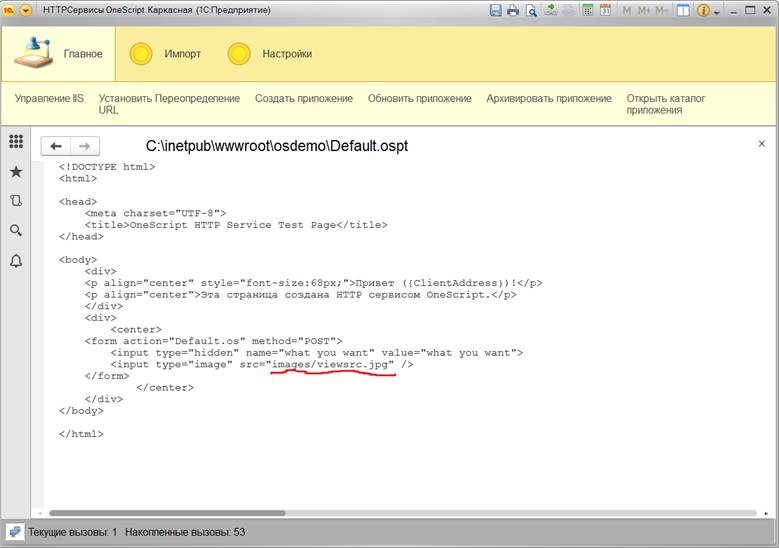
Суть приложения проста, оно выводит тестовую страницу с ip адресом клиента и при нажатии на изображение, формируется POST запрос, результатом которого является страница с исходным кодом приложения. Файлы Default.ospt и source.ospt являются html-шаблонами, на основе которых формируется вывод. Вспомогательные java-скрипты, изображения, стили расположены в соответствующих папках (scripts, images и styles).
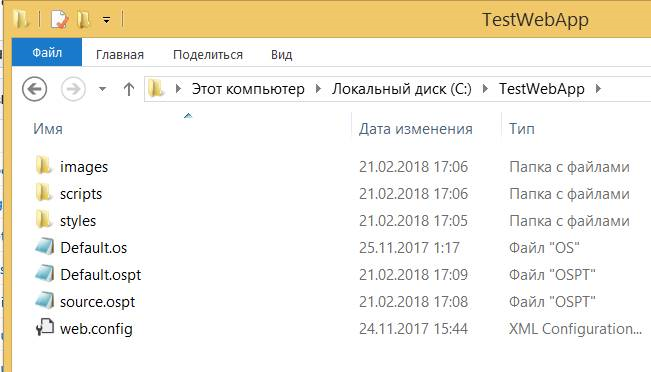
Файловая структура приложения изображена на рисунке ниже:

Содержимое Default.os:
// Это предопределенная функция - обработчик запроса HTTP-сервиса
//
Функция ОбработкаВызоваHTTPСервиса(Запрос) Экспорт
Если Запрос.HTTPМетод = "GET" Тогда
Возврат ПоказатьГлавнуюСтраницу(Запрос);
Иначе
Возврат ПоказатьИсходныйКод(Запрос);
КонецЕсли;
КонецФункции
Функция ПоказатьГлавнуюСтраницу(Запрос)
Контекст = Запрос.Контекст;
ИмяФайлаШаблона = СтрЗаменить(Контекст.ФизическийПуть, "Default.os", "Default.ospt");
СтрокаШаблон = ПолучитьМакетСтраницы(ИмяФайлаШаблона);
СтрокаТело = СтрЗаменить(СтрокаШаблон, "{ClientAddress}", Контекст.АдресКлиента);
Ответ = Новый HTTPСервисОтвет(200);
Ответ.УстановитьТелоИзСтроки(СтрокаТело);
Возврат Ответ;
КонецФункции
Функция ПоказатьИсходныйКод(Запрос)
Контекст = Запрос.Контекст;
СтрокаИсходныйКод = ПолучитьМакетСтраницы(Контекст.ФизическийПуть);
ИмяФайлаШаблона = СтрЗаменить(Контекст.ФизическийПуть, "Default.os", "Source.ospt");
СтрокаШаблон = ПолучитьМакетСтраницы(ИмяФайлаШаблона);
СтрокаТело = СтрЗаменить(СтрокаШаблон, "{SourceCode}", СтрокаИсходныйКод);
Ответ = Новый HTTPСервисОтвет(200);
Ответ.УстановитьТелоИзСтроки(СтрокаТело);
Возврат Ответ;
КонецФункции
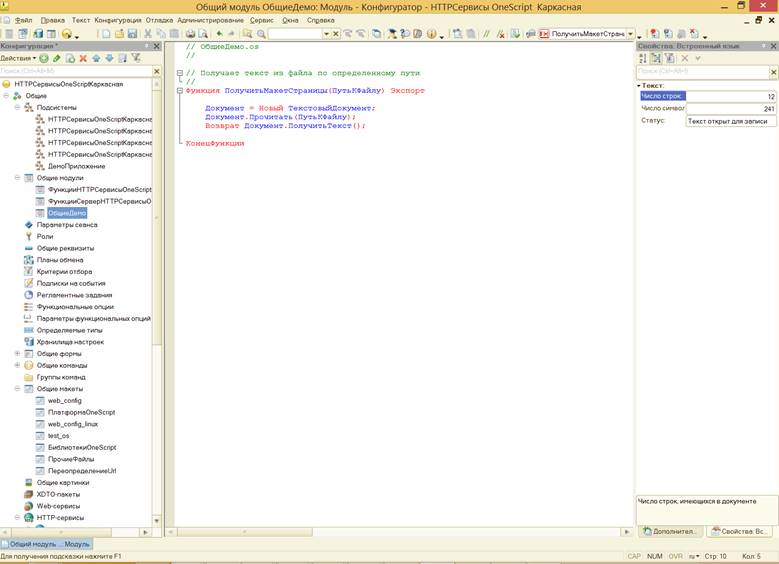
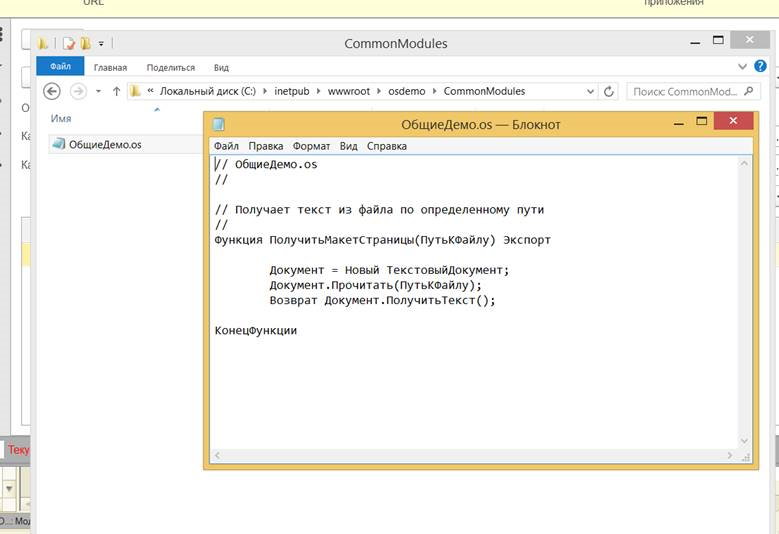
Функция ПолучитьМакетСтраницы(ПутьКФайлу)
Документ = Новый ТекстовыйДокумент;
Документ.Прочитать(ПутьКФайлу);
Возврат Документ.ПолучитьТекст();
КонецФункции
Содержимое Default.ospt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>OneScript HTTP Service Test Page</title>
</head>
<body>
<div>
<p align="center" style="font-size:68px;">Привет ({ClientAddress})!</p>
<p align="center">Эта страница создана HTTP сервисом OneScript.</p>
</div>
<div>
<center>
<form action="Default.os" method="POST">
<input type="hidden" name="what you want" value="what you want">
<input type="image" src="/images/viewsrc.jpg" />
</form>
</center>
</div>
</body>
</html>
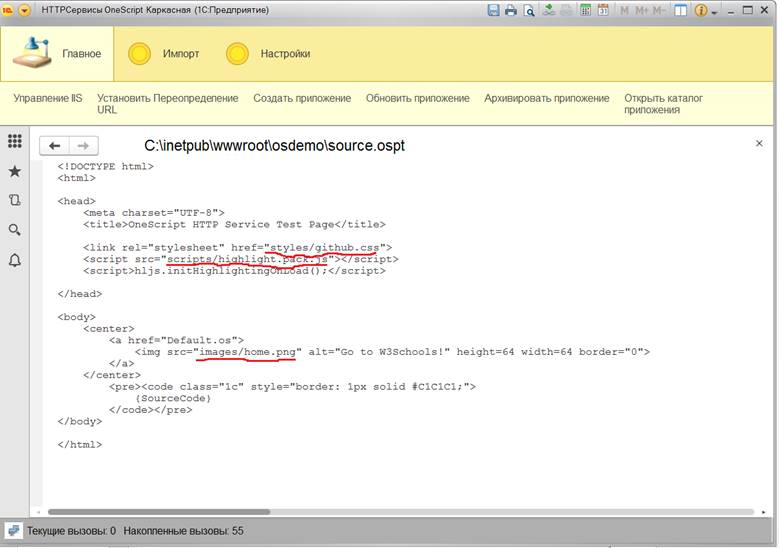
Содержимое source.ospt:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>OneScript HTTP Service Test Page</title>
<link rel="stylesheet" href="/styles/github.css">
<script src="/scripts/highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
</head>
<body>
<center>
<a href="Default.os">
<img src="/images/home.png" alt="Go to W3Schools!" height=64 width=64 border="0">
</a>
</center>
<pre><code class="1c" style="border: 1px solid #C1C1C1;">
{SourceCode}
</code></pre>
</body>
</html>
Создание кода HTTP-сервиса
Добавим общий модуль, с именем ОбщиеДемо, пометив его как серверный и добавив в нашу подсистему.
Скопируем из файла Default.os код функции ПолучитьМакетСтраницы, вставим в тело модуля и пометим, как экспортную.

Поскольку исходное приложение содержит один скрипт (Default.os), в конфигураторе создадим web-сервис с таким же именем и поместим его в подсистему “ДемоПриложение”, аналогично тому, как мы делали это ранее.
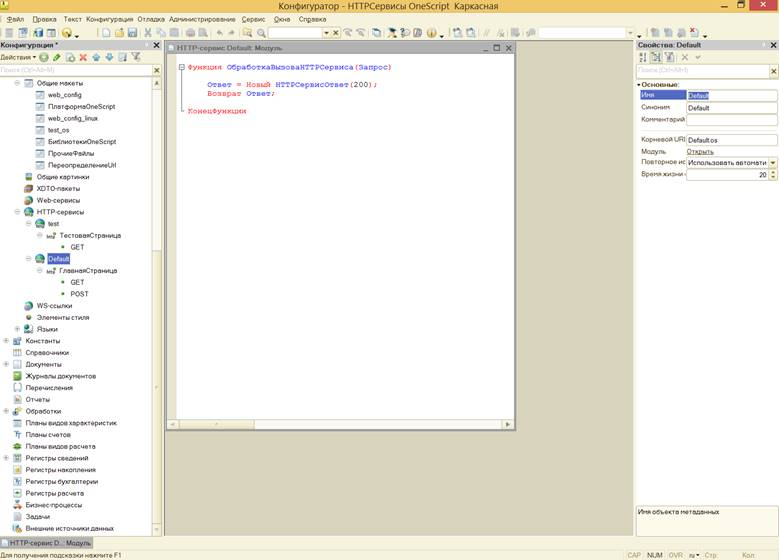
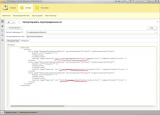
В результате, должно получиться нечто следующее:

Модифицируем код модуля таким образом, чтобы получилось следующее:
// Default.os
//
Функция ОбработкаВызоваHTTPСервиса(Запрос) Экспорт
Если Запрос.HTTPМетод = "GET" Тогда
Возврат ПоказатьГлавнуюСтраницу(Запрос);
Иначе
Возврат ПоказатьИсходныйКод(Запрос);
КонецЕсли;
КонецФункции
Функция ПоказатьГлавнуюСтраницу(Запрос)
//<OneScript>
//Контекст = Запрос.Контекст;
//ИмяФайлаШаблона = СтрЗаменить(Контекст.ФизическийПуть, "Default.os", "Default.ospt");
//АдресКлиента = Контекст.АдресКлиента;
//<!OneScript>
//<1C>
ИмяФайлаШаблона = Константы.КаталогПриложения.Получить() + "Default.ospt";
АдресКлиента = "НеПоддерживается";
//<!1C>
СтрокаШаблон = ОбщиеДемо.ПолучитьМакетСтраницы(ИмяФайлаШаблона);
СтрокаТело = СтрЗаменить(СтрокаШаблон, "{ClientAddress}", АдресКлиента);
Ответ = Новый HTTPСервисОтвет(200);
Ответ.УстановитьТелоИзСтроки(СтрокаТело);
Возврат Ответ;
КонецФункции
Функция ПоказатьИсходныйКод(Запрос)
//<OneScript>
//Контекст = Запрос.Контекст;
//ИмяФайлаШаблона = СтрЗаменить(Контекст.ФизическийПуть, "Default.os", "source.ospt");
//СтрокаИсходныйКод = ОбщиеДемо.ПолучитьМакетСтраницы(Контекст.ФизическийПуть);
//<!OneScript>
//<1C>
ИмяФайлаШаблона = Константы.КаталогПриложения.Получить() + "source.ospt";
ПутьКФайлуИсходногоКода = Константы.КаталогПриложения.Получить() + "Default.os";
СтрокаИсходныйКод = ОбщиеДемо.ПолучитьМакетСтраницы(ПутьКФайлуИсходногоКода);
//<!1C>
СтрокаШаблон = ОбщиеДемо.ПолучитьМакетСтраницы(ИмяФайлаШаблона);
СтрокаТело = СтрЗаменить(СтрокаШаблон, "{SourceCode}", СтрокаИсходныйКод);
Ответ = Новый HTTPСервисОтвет(200);
Ответ.УстановитьТелоИзСтроки(СтрокаТело);
Возврат Ответ;
КонецФункции
Доступность объектов
Как вы знаете, в 1С:Предприятие существует понятие доступности. Не секрет, что некоторые объекты, которые доступны на сервере или в мобильном приложении могут быть недоступными на клиенте и наоборот. Аналогичная ситуация складывается и между платформами OneScript и 1С:Предприятие, каждая из которых содержит объекты, которые уникальны и не поддерживаются другой платформой. Другими словами, часть объектов OneScript отсутствует в 1С:Предприятие и наоборот. В среде 1С:Предприятие, вопросы доступности решаются при помощи конструкций вида:
#Если МобильноеПриложениеКлиент Тогда
// какой то специфичный код
#КонецЕсли
Для решения аналогичной проблемы между платформами OneScript и 1С:Предприятие используется следующий подход:
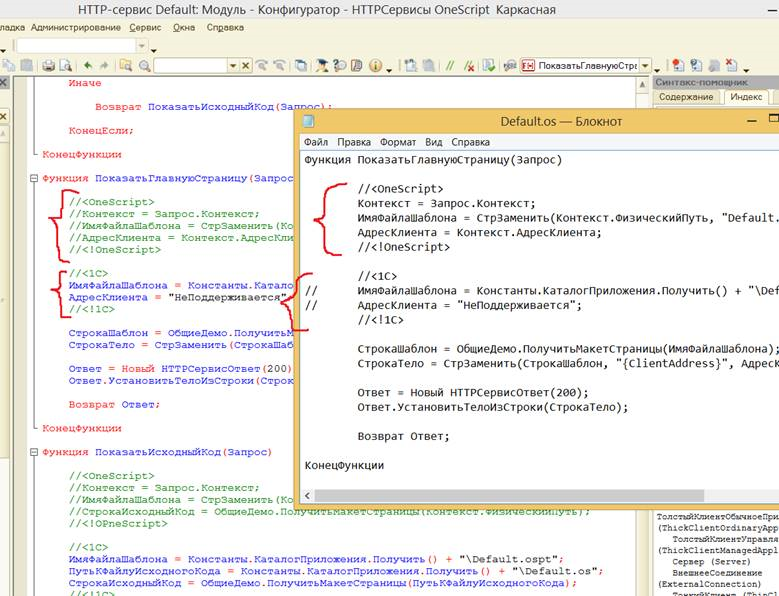
Область кода, специфичная для определенной платформы обрамляется соответствующими тегами:
//<1C>
// Код, который доступен только из 1С:Предприятие
//<!1C>
//<OneScript>
// Код, который доступен только из OneScript
//<!OneScript>
Соответственно весь код, между открывающим и закрывающим тегами должен быть закомментирован в соответствии с тем, на какой платформе ведется разработка. Если мы разрабатываем в среде 1С:Предприятие, должен быть закомментирован код между тегами //<OneScript> и //<!OneScript>. Если мы разрабатываем в среде OneScript – закомментированным должен быть код межлу тегами //<1C> и //<!1C>.
Пример использования тегов приведен в тексте модуля web-сервиса выше.
Для иллюстрации этого механизма, обновим конфигурацию ИБ, выгрузим ИБ в файлы и обновим приложение аналогично тому, как описано ранее.
В папке общих модулей (CommonModules) появился файл общего модуля, созданного нами ранее.

Также в папке приложения появился файл Default.os, содержимое которого соответствует содержимому модуля HTTP-сервиса в конфигурации, за исключением того, что при выгрузке был закомментирован код, специфичный для 1С:Предприятие и разкомментирован код, специфичный для OneScript.

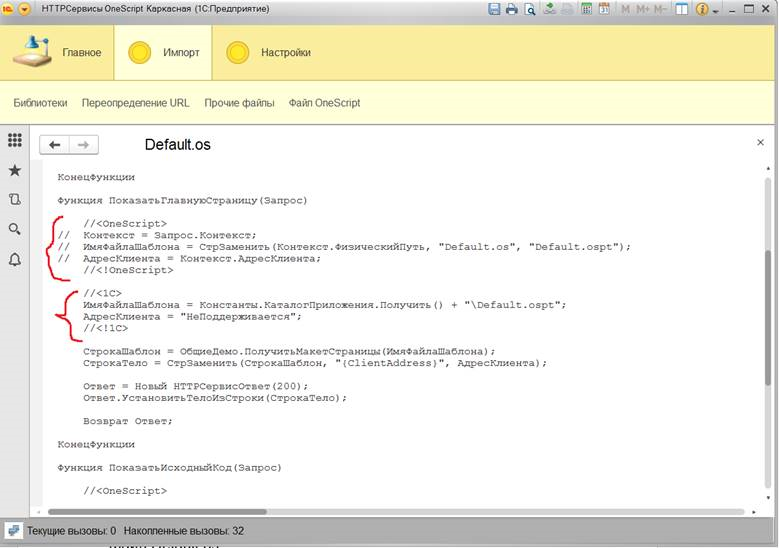
Иногда возникает потребность в переносе файлов, созданных или отредактированных в OneScript, в 1С. Для этого, в разделе “Импорт”, выберем пункт “Файл OneScript”. Далее выбираем файл, отредактированный в OneScript и нажимаем ОК. В нашем случае – это файл Default.os. Как можно увидеть, произошло обратное преобразование. Код, специфичный для 1С был раскомментирован, а код, специфичный для OneScript был закомментирован.

Добавление ресурсов
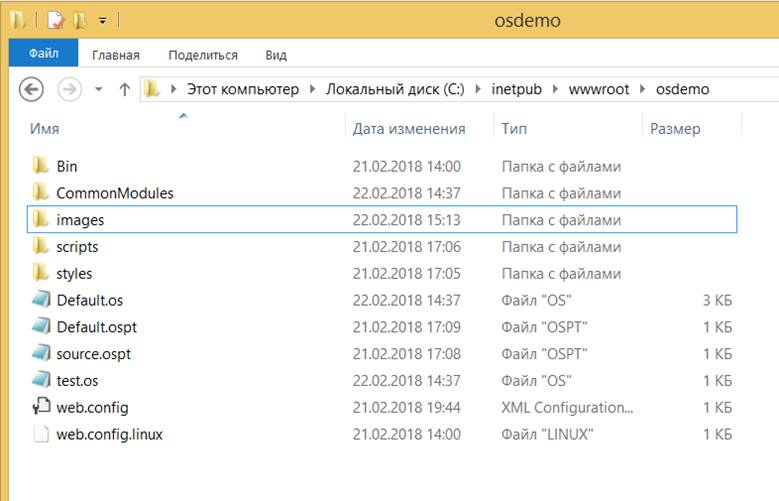
Как можно увидеть, наше приложение использует для работы различные ресурсы, такие как файлы изображений, html-шаблоны, скрипты и файлы стилей, которые размещены в соответствующих папках на диске. Исходная файловая структура приложения представлена на рисунке ниже:

Удалим файлы web.config и Default.os т.к. они нам не нужны.
Оставшиеся файлы не являются библиотеками или платформой, соответственно относятся к классу прочих файлов. Поместить их в конфигурацию можно несколькими способами. Первый способ состоит в создании zip-архива с этими файлами

с импортом архива в макет ПрочиеФайлы.

Иногда, получается так, что файлы копируются в паку приложения OneScript, дорабатываются, а затем необходимо сформировать архив и вставить его в макет. Для иллюстрации этого, скопируем все файлы, ресурсов, относящиеся к приложению TestWebApp в папку нашего приложения OneScript.
Результирующая файловая структура представлена на рисунке ниже.

Модифицируем ссылки на ресурсы в файлах Default.ospt и source.ospt


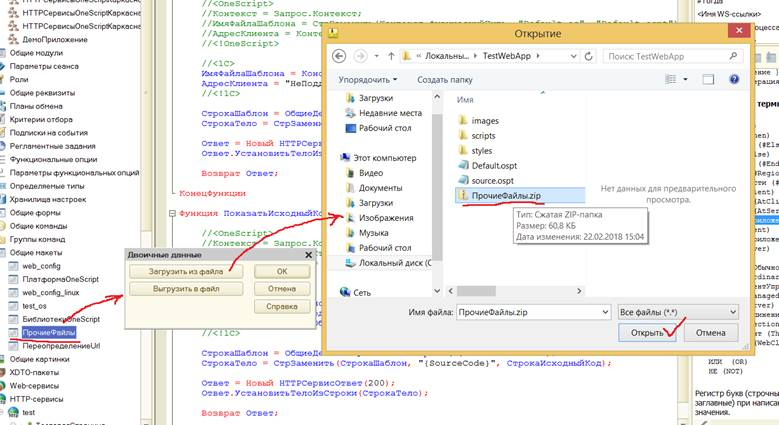
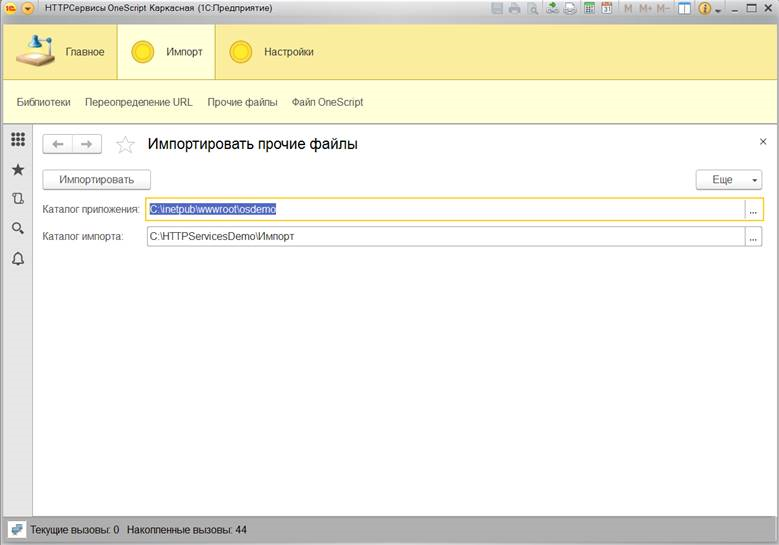
Для создания файла архива, перейдем в раздел “Импорт”, нашей конфигурации и выберем пункт “Прочие файлы”.

Каталог приложения – каталог из которого будут импортироваться файлы. По умолчанию имеет значение из настроек, может быть переопределен.
Каталог импорта – каталог, куда будет помещен файл архива. Может быть переопределен.
Нажимаем кнопку импортировать и дожидаемся окончания операции.
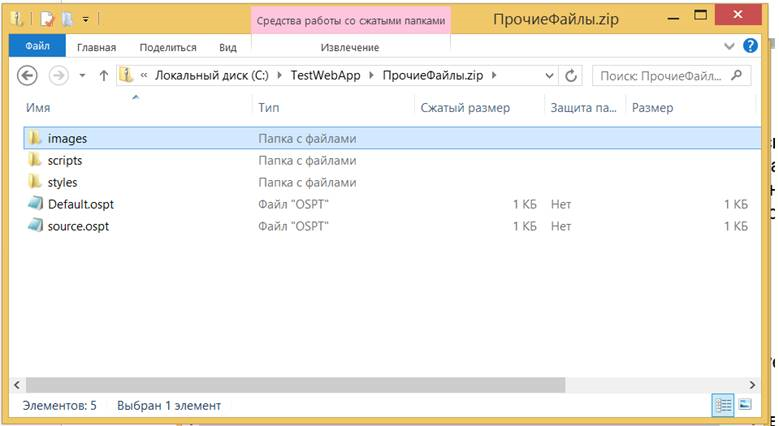
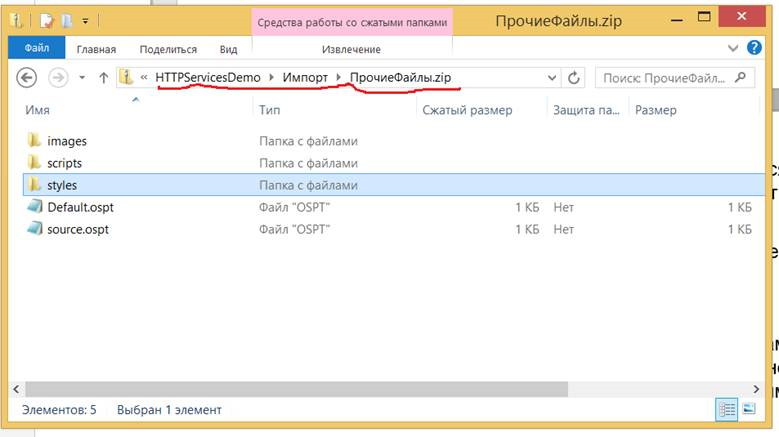
Открываем каталог импорта и архив. Как можно увидеть, там содержатся файлы и папки, котроые мы создали ранее, и которые не относятся к платформе, библиотекам, *.os или конфигурационным файлам.

Импортируем архив в макет ПрочиеФайлы и обновляем конфигурацию.
Аналогичным образом создаются архивы библиотек. Однако в этом случае необходимо добавление соответствующих ключей в макет web_config, web_config_linux и в сам файл web.config в папке web-приложения.
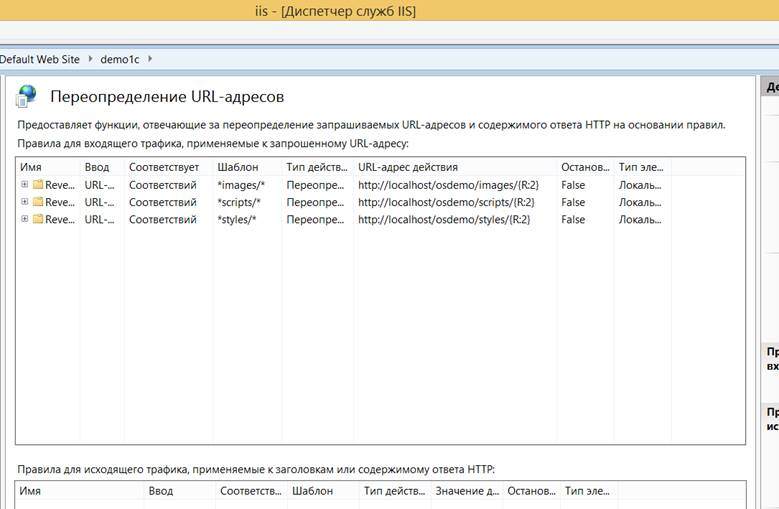
Настройка переопределения URL
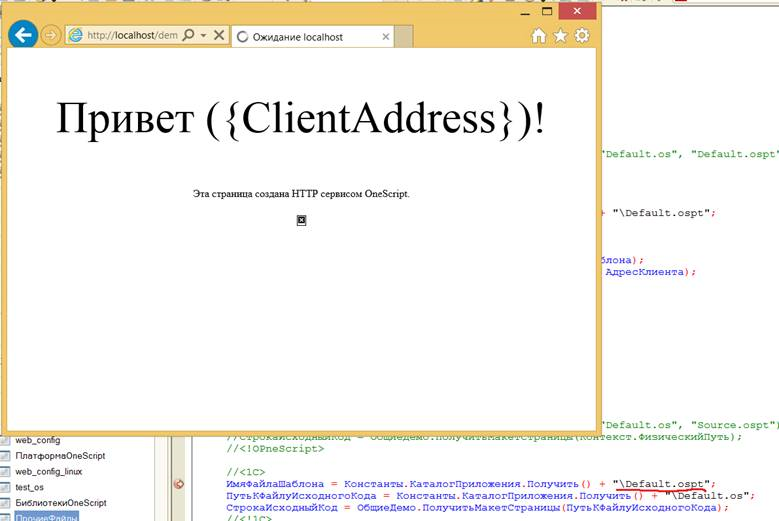
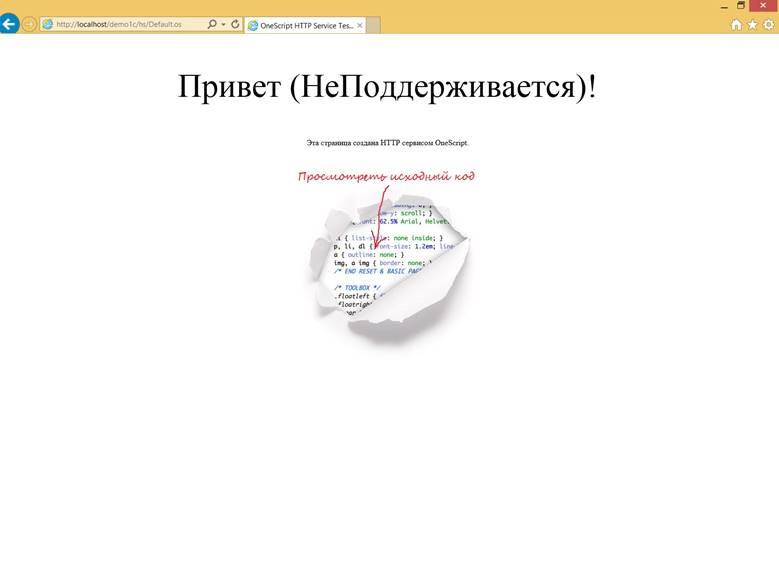
Обратимся из браузера к HTTP-сервису 1C:Предприятие. Результат представлен на рисунке ниже:

Как видим, изображение, которое находится в подпапке images не подгрузилось. Также, при нажатии на это изображение мы не переходим на страницу с исходным кодом.
Для решения второй проблемы воспользуемся отладчиком и обнаружим, что в обработчике POST запроса мы указали неверное имя шаблона.

Поправляем ошибку, обновляеми выгружаем конфигурацию, обновляем приложение. Тестируем приложение из браузера. На сей раз, переход на страницу с исходным кодом произошел, однако по прежнему мы имеем проблемы с загрузкой стилей, скриптов и изображений. Это неудивительно, учитывая тот факт, что ссылки в шаблонах имеют относительные адреса, а папки со скриптами и изображениями находятся по относительному url, отличному от http://localhost/demo1c/hs/.
В решении этой проблемы нам помогут правила перенаправления URL.
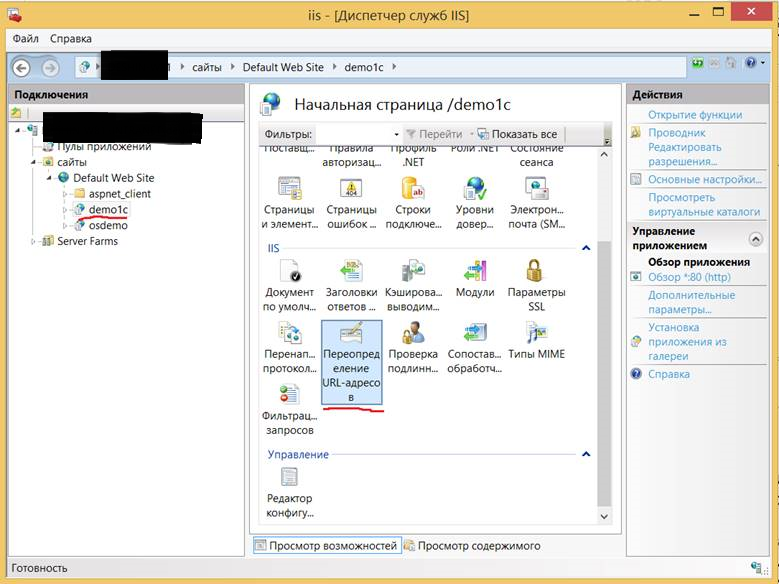
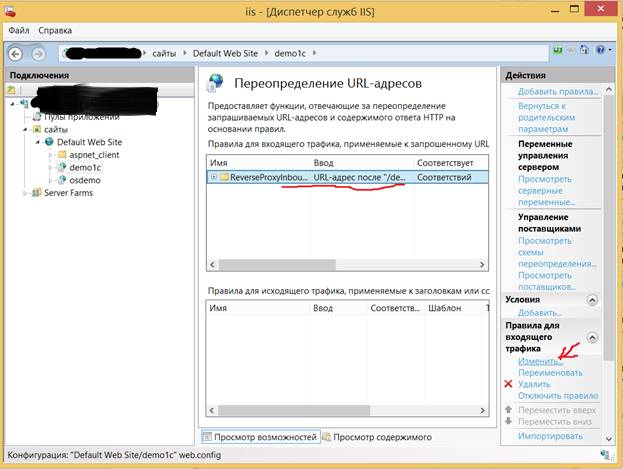
В консоли администрирования IIS перейдем к публикации HTTP-сервиса 1С (demo1c), а затем в правила перенаправления URL.

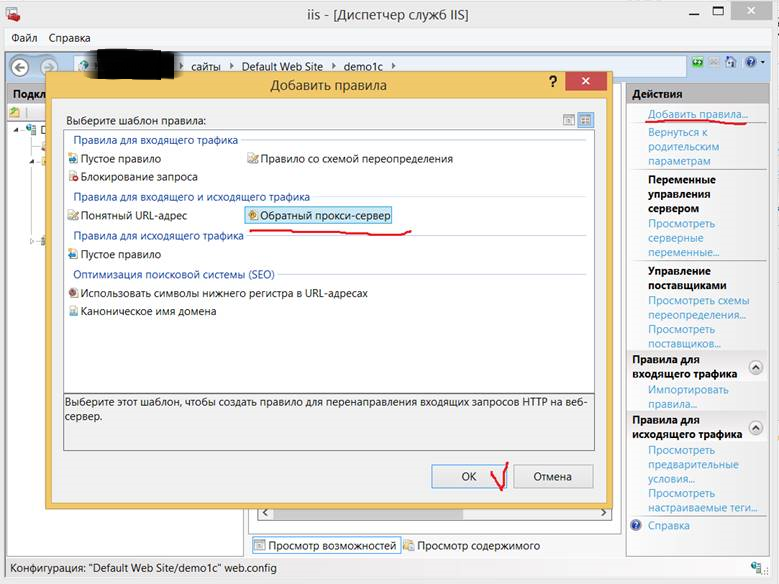
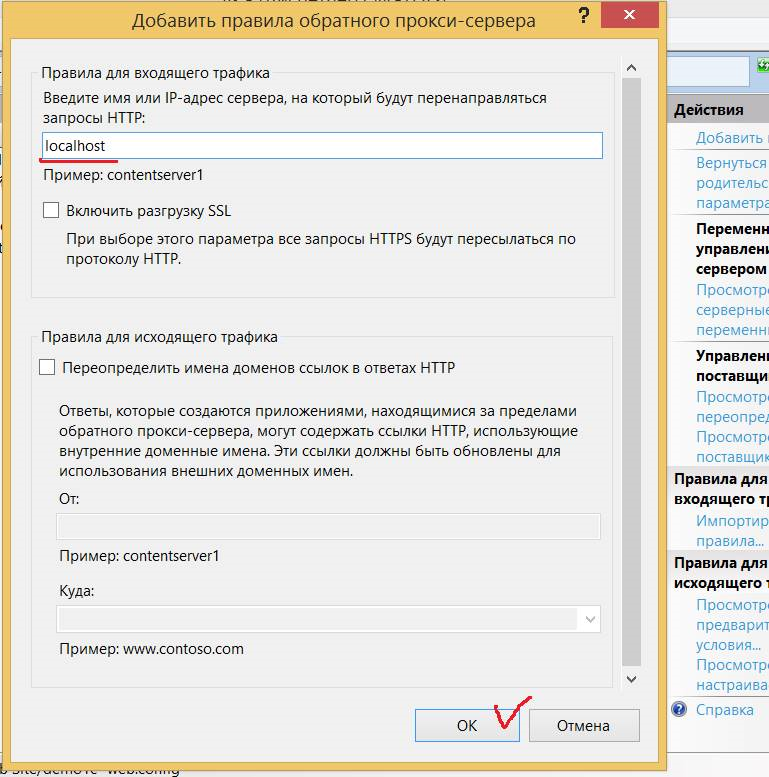
Добавим новое правило

Указываем имя сервера, на который будет перенаправляться запрос (в нашем случае это тот же самый localhost).

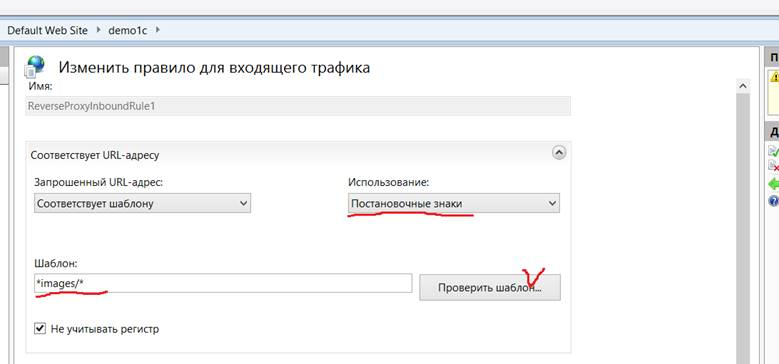
Выделяем правило и нажимаем “Изменить”.

В качестве шаблона выбираем “Подстановочные знаки”, Вводим шаблон для изображений *images/* и нажимаем “Проверить шаблон”

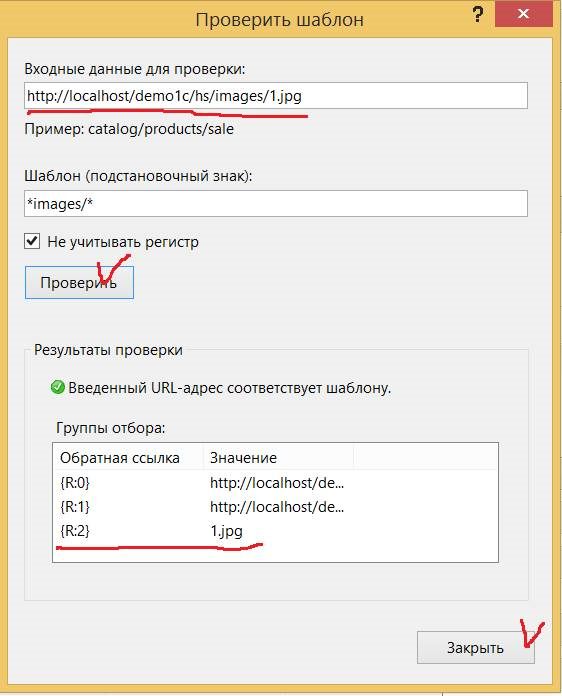
В окне проверки вводим тестовый url и нажимаем “Проверить”.

Обращаем внимание, что имени файла изображения соответствует параметр {R:2}.
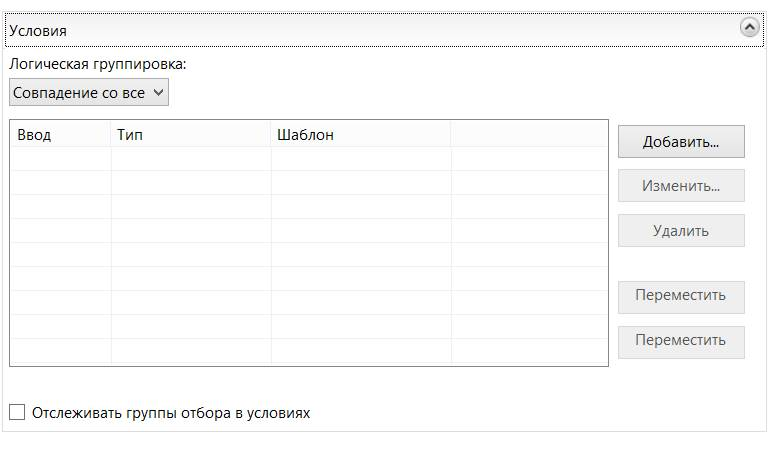
Удаляем запись из условий (должно стать как на рисунке ниже).

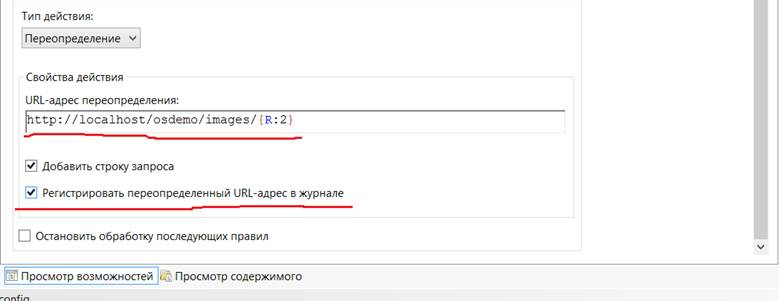
Вводим адрес, куда будет перенаправляться запрос (в нашем случае – это публикация приложения OneScript), для отладки, отмечаем Регистрировать переопределенный url, убираем чекбокс “Остановить обработку других правил”.

Сохраняем правило.
Аналогичным образом создаем правила для папок scripts и styles.

Тестируем приложение из браузера


Как мы можем увидеть, теперь все отображается корректно и все работает как и задумано.
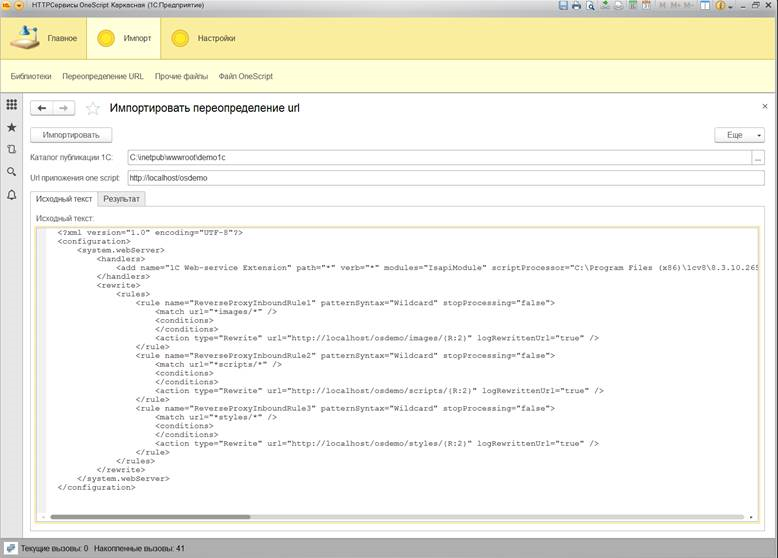
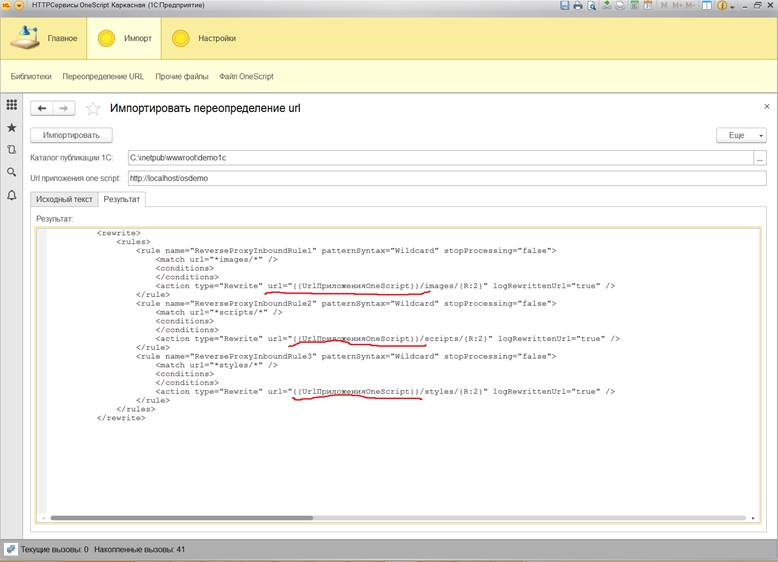
Для импорта созданных правил, в разделе “Импорт”, выбираем “Переопределение URL” и нажимаем “Импортировать”.


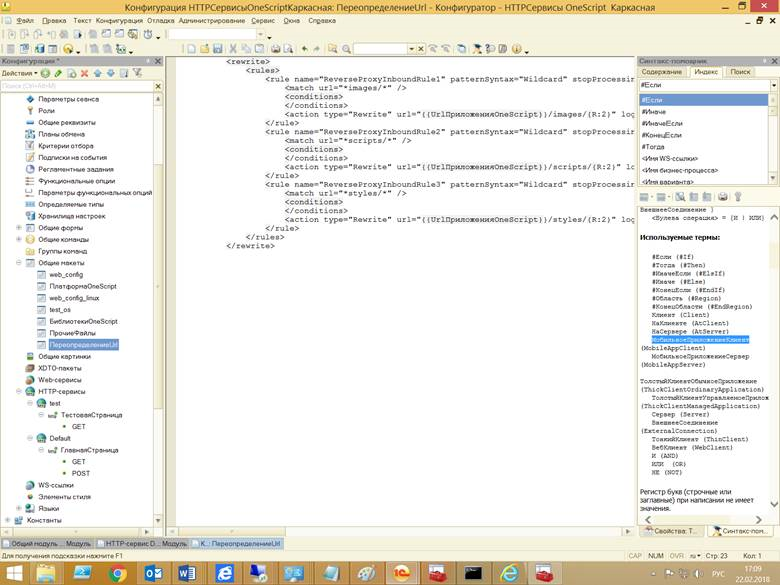
Выделяем все содержимое результата и помещаем в макет Переопределение Url.

Обновляем конфигурацию.
Обновим публикацию HTTP-сервиса 1С на веб-сервере, а затем зайдем в правила переопределения URL в публикации 1С.
Как мы можем увидеть, правила, созданные нами ранее исчезли после публикации 1С на web-сервере. Соответственно, после обновления кэша мы опять будем иметь проблемы с доступом к изображениям, скриптам etc.
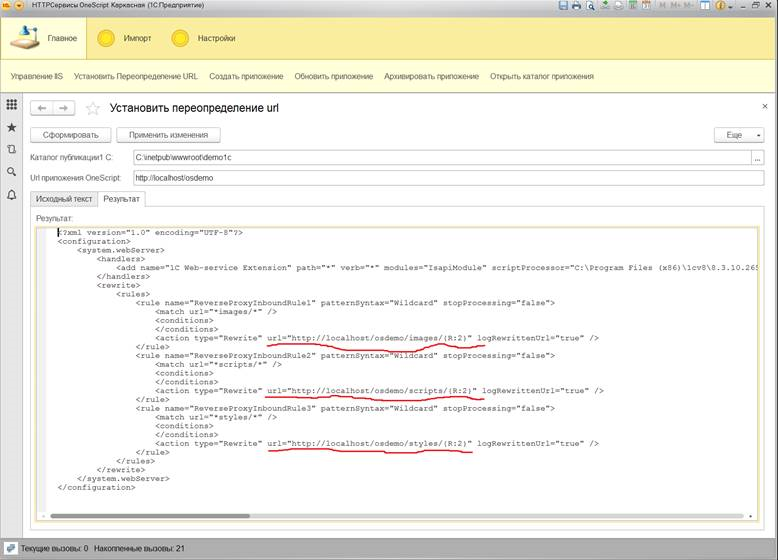
Для восстановления правил, в режиме предприятия, в разделе “Главное”, выберем пункт “Установить перенаправление URL” и нажмем “Сформировать”.
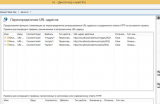
Просмотрим исходный файл web.config во вкладке Исходный текст, а также измененный вариант с учетом сохраненных нами ранее правил, в папке Результат.


Нажимаем кнопку “Применить изменения”.
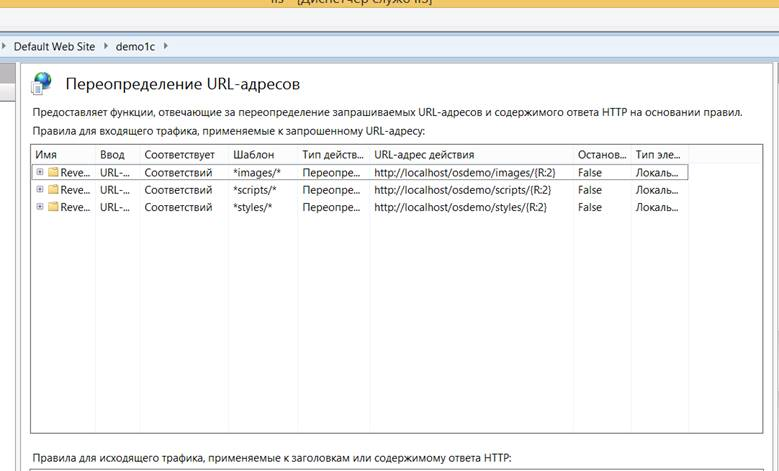
Переходим к списку правил перенаправления URL и обновляем содержимое. Как можно увидеть, правила вновь появились.

Тест приложения
Обновляем и выгружаем конфигурацию, затем обновляем приложение.
Проверяем работоспособность приложения на платформе OneScript из браузера.


Ну вот мы и создали web-приложение OneScript из среды 1С:Предприятие.
Распространение приложения
Распространение zip-архивом
Данный тип распространения используется, если Вы хотите перенести Ваше приложение в продуктивную среду.
Для создания архива, выберите пункт “Архивировать приложение” в разделе “Главное”.
Нажмите “Архивировать” и дождитесь завершения операции.
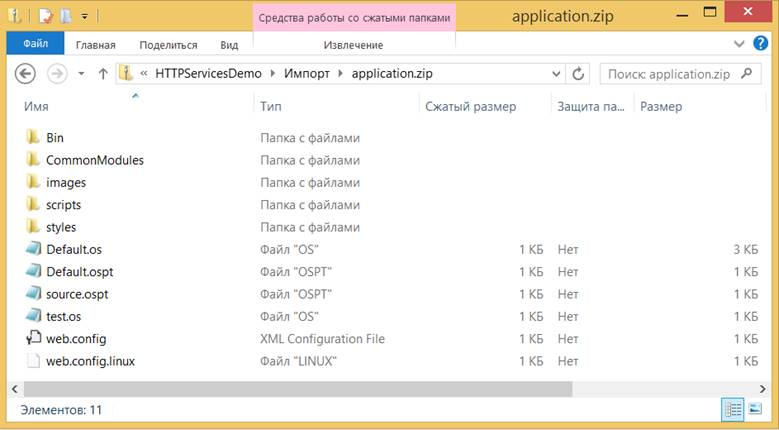
Откройте папку импорта, в ней будет находиться файл application.zip
Внутри он будет содержать все файлы и папки нашего web-приложения.

Теперь его можно передать и развернуть в продуктивной среде.
Распространение конфигурацией
Поскольку наша измененная конфигурация содержит всю необходимую информацию о приложении, вы можете распространять приложение просто выгрузив .cf файл и передать его другим программистам для доработки.
Поправим свойства конфигурации и выгрузим ее в .cf файл.
Развертывание приложения, осуществляется выбором пункта “Обновить приложение”, с установленным чекбоксом “Обновить приложение”, после предварительной настройки среды разработки.
Заключение
Наконец-то я дописал эту статью и да, такого количества скриншотов я еще не делал J. Надеюсь, что эта публикация поможет вам создавать большие web-приложения на платформе OneScript, используя возможности конфигуратора 1С:Предприятие.















Вот это — мощно!
Огонь! А анонсированная статья про создание «демонстрационного web-приложения» будет взрывом мозга.
(2) вы же видели начало цикла статей по OneScript.Web?
(3)Да, конечно
(4) это вопрос к Дмитрию 🙂
(3) Вы про статью «Веб-разработка на 1Script. Глава 1» ?
(7) да, про неё.
Ну теперь та хоть прогеров 1С признают прогерами настояшими?
Или пока на языке 1С не напишешь операционную систему, то программист 1С не программист?
(9) Этого не произойдет никогда. Вот стек знаний нужный для того, что бы считаться к примеру ios программистом для того, что бы считаться 1с программистом достаточно разобраться с синтаксисом 1С
Интересно насколько хватит энтузиазма у создателя для развития этого. Я когда сам ударился в web разработку думал о подобной вещи, но потратить 2-3 года до доведения такой разработки до возможности использовать ее в коммерческих проектах, это слишком долго. Мне проще написать сайт на laravel и сделать REST API для взаимодействия с 1С. А для не желающих разбираться в тонкостях html, css, php и js, есть неплохие cms, с шаблонами, модулями и огромными сообществами.
Автор пишет: «Надеюсь, что эта публикация поможет вам создавать большие web-приложения на платформе OneScript». Можете привести пример такого приложения созданного вами?
На сайте уже есть metadata.js и ее уровень значительно выше, но и порог вхождения тоже высок.
Сколько коммерческих проектов в интернете используют IIS в качестве web сервера?
(11)
Полностью с Вами согласен. Можно на php, а можно на OneScript или даже 1С. Тут кому что удобнее, быстрее, привычнее. Сила в разнообразии 🙂
В следующей статье 🙂 Оно конечно не большое, но уже не hello world.
[QUOTEНа сайте уже есть metadata.js и ее уровень значительно выше, но и порог вхождения тоже высок.][/IS-QUOTE]
Да, крутая штука, но ключевое слово — порог вхождения тоже высок
Сколько коммерческих проектов в интернете используют IIS в качестве web сервера?
Вы можете разместить сайт/приложение и на Linux, т.к. OneScript кросплатформенная среда. IIS используется для разработки, поскольку основная масса пользователей работает под Windows.
А проектов на IIS на самом деле не так мало, как кажется 🙂
Ну к примеру: StackOverflow или Dell
(10) там не может быть чтобы все шло с И.
То есть знать должен все из перечисленного.
Никогда специалист по файловым системам работающий с байтами на диске не будет кнопочки в супер современном интерфейсе пользователя разрабатывать.
(12) У metadata.js взлетело так как они вышли на серьезный коммерческий уровень. А конечная цель вашей разработки? Не заглохнет это все через годик? 1С свой web клиент сколько «пилили», а ресурсов у них хоть отбавляй.
Скорость работы позволяет сделать высоко нагруженное приложение? Извиняюсь, но я с большим скептицизмом отношусь к «поделкам» (коих тут не мало) пытающимся сделать из 1С web приложение. Жду это от самой 1С, правда как они тогда вопрос лицензирования решат, не понятно, ведь web приложением пользуется не 5-100 человек, а возможно и десятки и сотни тысяч.
(14)
Дык я не спорю :), прекрасный продукт.
Изначальной целью разработки было создание http-сервисов в OneScript, аналогичных по функционалу http-сервисам 1С. Вроде как оно уже сделано и работает. Теперь стоит вопрос расширения функционала.
А Вы не хотите помочь?
Давайте конкретнее, что в Вашем понимании высоконагруженное приложение?
Скажем так, оно позволяет сделать приложение, несколько медленнее, чем приложение ASP.NET, поскольку это он и есть + компиляция и выполнение OneScript.
Среда выполнения не 1С, а OneScript. На 1С только разработка и отладка. Конечно, если хотите, можете оставить и на 1С.
По сути — это asp.net сайт с синтаксисом 1С.
Наверное я в статье это не сумел донести, мое упущение. Почему у Вас сложилось мнение, что это типа сайт на 1С?
(15)
Я бы с удовольствием, выше я писал, что хотел написать подобное metadata.js, но с использованием laravel и mysql. Но мне сейчас интереснее развивать свой канал на ютубе и пилить свои разработки, на другое времени уже нет.
Зачем же вы портите эту замечательную схему OneScript технологиями вроде .NET и ASP. Ведь есть же куча открытых технологий, которые абсолютно открытые, кроссплатформенные, и при этом удобные.
(11)
Главное отличие не в уровне. В метадате, уровень, бесспорно — ниже. Там программист работает почти с ассемблером. Отличие в целевой аудитории и самом определении веб-приложения.
Разработчики OneScript считают, что надо программировать на 1С и что веб-клиента 1С или сайт Инфостарта можно назвать веб-приложением.
Мы считаем, что программировать надо на js, а веб-приложение должно уметь работать безо всякого сервера и поддерживать распределенные вычисления.
На сегодняшние cms и сайтики интернет-магазинов, платёжных систем, заказа билетов, трекеры задач и, прошу прощения, веб-клиента 1С, мы смотрим, как на решения позавчерашнего дня. Они полезны для расширения кругозора, в них много вкусных интерфейсных находок, но главное их назначение — понять, как делать не надо.
(17)
Если не сложно — разверните Вашу мысль 🙂
Напишите ваше сообщение
(18)
Осмелюсь предположить, что Вы забыли добавить, что это Ваше оценочное суждение 🙂
(20)
Не забыли. Там сказано «мы смотрим как на …»
(21) Был неправ, отнес «мы смотрим как на..» только к одному предложению.
(18)
Так почти или с ассемблером?
По-моему, такие решения, как OneScript появляются из-за не желания 1с-ников (в общей массе, 98%) изучать другие технологии. Взять неплохой курс по WEB разработке, 2 часа по вечерам после работы и через месяц вы умеете работать с html, css, js, знаете популярные фреймворки на уровне джуниора. Но зачем, если можно на старом любимом 1с писать web приложение.
То что 98% 1с-ников не хотят учиться и развиваться я убедился попытавшись дискутировать в других темах. Ладно если это вообще другой стек технологий, так зачастую это просто новая технология самой 1С. Покажите мне специалиста готового взяться написать сложную внешнюю компоненту для мобильной платформы 1С, таких единицы так там надо знать с++ и java.
(24)
Но ведь Вы в Вашем предыдущем сообщении также отказались изучать OneScript и связанные с ним технологии, сославшись на отсутствие времени 🙂
Почему же Вы отказываете в этом праве другим? У других людей, также как и у Вас, может быть масса других дел и банально не хватать времени на изучение чего-то еще.
из-за нежелания изучать ВСЕ технологии на свете. Вам вот неохота односкрипт изучать, мне неохота в javascript лезть — в моих сутках я насчитал всего 24 часа и они уже заняты 1С, C# и C++. Всё остальное идёт им в ущерб, потому я с превеликим удовольствием научусь клепать простые веб-приложения на этих основных моих трёх языках.
(26)
Так если приложение будет интерактивным в него же получится в любом случае придётся лезть? Или в случае односкрипта нет?
Односкрипт как интерпритатор или то как с его помощью делать web приложения? Так то это наверное разные вещи.
И профит делать web приложения именно на языке 1С не понятен. Да ещё и смешивать латинницу с кириллицей в коде, не очень удобно.
Тут «Hello world» выглядит по сложнее чем в том же django, rails. Может конечно мне показалось.
Интересно сколько человек после прочтения статьи повторят пример. То есть не просто пролистают и скажут «Мне тут всё понятно». А сделают пример.
Опять же для «общепринятых» инструментов для web разработки уже есть тысячи разных модулей, библиотек, инструментов, инструкций, книг, видео и тд. Какой то минимальный уровень понимания разработки web приложений должен быть. Придётся изучать те же «общепринятые» технологии.
(27) Прям с каждым словом согласен.
Просто примите во внимание, что веб-направление в односкрипте ещё очень молодо и сейчас действительно на уровне энтузиастов, но если через пару лет я смогу костылить маленькие наколенки на односкрипте, то именно на нём я и буду это делать.
(27)
В целом согласен и от себя добавлю:
Не скажу за django и rails, однако не сложнее (или совсем немного сложнее), чем в php.
Абсолютно верно. Я бы разделил эти технологии etc скажем на три типа — frontend, к которому относится html, css, javascript etc., backend — к которому относится php, c# в лице ASP.NET etc. и web-сервера и связанная инфраструктура. Компонент OneScript, который описан в статье относится к backend. Соответственно, какую бы технологию из backend Вы не использовали для написания web-приложения, знания основ frontend (если Ваше приложение что-то выводит в браузер), а также основ администрирования и настройки web-серверов нужны и от этого никуда не деться.
Тысячу раз да. И по большому счету не важно, что Вы используете, важно наличие хорошей документации и примеров, библиотек и «типовых» решений. Тут конечно пока все плохо, однако поскольку OneScript написан на .NET, естественным будет заимствование библиотек и наработок из .net. И да, когда-то и в php не было почти никаких библиотек, однако инструмент оказался настолько удобным, что потихонечку все появилось. Соответственно если этот инструмент окажется удобным для практического использования — то все со временем будет, если нет — то нет 🙂
На мой взгляд, такую штуку было бы удобно использовать в качестве расширения информационной системы, построенной на платформе 1С:Предприятие в части web-приложений, по аналогии с мобильной платформой. Использовать можно там, где использование штатных http-сервисов неудобно или невозможно, к примеру из за лицензий или при размещении веб-части на удаленном web-сервере etc. Также наверное было бы удобно при создании интернет-магазинов, интегрированных с 1С:Предприятие etc.
А профит на мой взгляд в том, что снижается порог входа по созданию и доработке таких приложений.
тут многие пишут что-то типа «зачем это нужно, если есть технология (или язык) ХХХ»… а ведь когда выложили первую версию технологии ХХХ наверняка тоже кто-то писал «кому это нужно, если есть YYY»…
новые языки, фреймворки, библиотеки и технологии появляются как раз потому, что это кажется нужным их создателям… и некоторые из них в результате вытесняют ранее существующие…
Поэтому не стоит задавать выше написанный вопрос авторам новых языков и технологий… если нет времени пробовать предложенное, то просто проходи мимо… а лучше просто пожелать удачи…. особенно, если видно, что работа проделана большая и серьезная…
(23)
У нас, конечно, есть высокоуровневые объекты, но решать реальные задачи не опускаясь на низкий уровень, очень сложно.
Надеюсь, через годы и миллионы инвестиций, это станет проще. Опускать руки мы не планируем.
(28)
ключевая фраза. Уже сейчас есть LPgenerator, на котором я за 1 мин на «коленке» соберу «hello word», а уж что будет через пару лет. 1С идет в сторону мобильности, сайт без мобильной верстки в 2018 году будет уже неактуален и скорее всего понижается в выдаче. Правда мобильный фреймворк 1С пока тот еще продукт. Добавил реквизит в план обмена, собрал приложение и после обновления получил краш на 30+ устройствах, это просто капец, полная переустановка с синхронизацией каждого устройства.
Так что удачи всем в разработке, а использование инструментов это выбор каждого. Единственный ресурс который важен это время, если ваш инструмент помогает его экономить при разработке это просто отлично. Только подумайте о тех, кто придет после вас и будет дописывать и поддерживать приложение созданное вами. Лично я заказчику в таких случаях предлагаю купить типовой продукт/конфигурацию, либо обращаться к создателю. И заказчик зачастую выбирает современную платформу для web разработки, очень часто Битрикс, получая профит в виде множества программистов работающих с этим фреймворком, способных поддерживать проект после моего ухода.
(26)
сколько вы заработаете изучив OneScript и сколько javascript? Думаю ответ очевиден, я выбрал вторую технологию, плюс помимо js еще изучаю html, css, php, react js, laravel, mysql, java, разработку под android, кстати в сутках у меня тоже 24 часа.
(33)
охосспадее! лично я не заработаю ни рубля ни в том, ни в другом. Если уж на то пошло, на C# потолки выше, а конкуренция ниже.
(32)
ключевая, я тоже не спорю.
Дико сомневаюсь, что через пару лет ЛПгенератор за 1 минуту на коленке будет создавать приложение с базой данных, связкой с 1С и публикацией веб-сервиса.
о, вот с этим хорошо как-раз! В случае односкрипта я отправляю людей в синтаксис-помощник 1С, когда ранее приходилось отправлять на просторы гугла.
(33)А также ведёте канал на youtube 🙂 и наверное изучаете 1с? раз уж Вы на этом сайте? Теперь понятно, почему у Вас нет времени на изучение OneScript 😉
(31)
Если это не контроллеры с ограниченными ресурсами(памяти и тд) хотя всегда можно взять контроллер мощнее и писать на Си например. То какие реально задачи решаете? Сейчас что то писать на асме, да ещё получить код эффективнее чем это сделает компилятор с того же Си это надо ооооочень постараться.
(36)
естественно я изучаю 1С, это процесс бесконечный и своими знаниями делюсь через ютуб. Плюс помимо js еще изучаю html, css, php, react js, laravel, mysql, java, разработку под android. Для чего мне нужен OneScript я не пойму.
(34)
Я просто думаю, что OneScript это технология «одно человека», живучесть и применимость которой сомнительна.
(38)ну так поделитесь с нами своими знаниями безвозмездно, создайте html тему для onescript суперпрофессиональную. Я же не заставляю Вас его использовать, я лишь прошу помочь.
Статья вызвала двоякое мнение: с одной стороны круто, с другой бесполезно. С таким же успехом можно веб-сайты писать прямо на НТТР-сервисах GET и POST методами.
(40)
Да, Вы абсолютно правы. Оно одинаково работает и в 1С и в OneScript. Если Вы будете использовать http- сервисы 1с, то встанет проблема с лицензиями (я конечно понимаю, что она решаема и тем не менее), к тому же при интенсивной работе или DDoS атаках начнутся проблемы с производительностью у внутренних пользователей. Конечно можно пойти по пути создания отдельных баз, серверов etc, однако мне представляется, что это более затратно. К тому же организация web-сайтов на http сервисах 1с лишит Вас возможности размещения на удаленном сервере у хостера, если только Вы не будете устанавливать на нем платформу etc. Вся задумка была в том, чтобы сделать некое промежуточное звено, которое бы позволяло обойти вышеизложенное с минимальными затратами и порогом вхождения.
Хотелось бы увидеть примеры на Apache, PHP либо других более открытых системах. Спасибо
(42) К сожалению не понял Вас. Вы хотите увидеть пример развертывания на Линукс с Апачем? Пожалуйста поясните Вашу мысль.
Относительно OneScript — он также как и pĥp является проектом с открытым исходным кодом и бесплатен. Вы можете ознакомиться с ним подробнее на сайте
(42)
Вы имели ввиду что-то типа этого: ?
(44)
Примерно да, такой пример, но только без ASP.NET. Например с использованием PHP.
(45) Боюсь, что в плане OneScript это невозможно т.к. движок написан на .net и php вообще не используется. Как раз вместо php используется OneScript. Относительно установки php это можно сделать при установке системы, выбираете LAMP (linux + apache + mysql + php) и все поставился при установке системы само. Или я что-то недопонял?
(42)
Вот есть более advanced технология
Она базируется на .net core
Замечания по повторению примера в Windows7 (для таких , как я, не web программистов) :
1)В окне «Включение и отключение компонентов Windows» нет пунктов с AspNet 4.5, есть просто Asp Net
2)В настройках пула приложений нет пункта «Разрешить 32…»
3)Когда доходишь до вызова в браузере тестовой страницы , IIS выдает ошибку,. т.к. в инструкции не хватает 1 пункта : 2 щелчка на сервере в консоли управления IIS в левой части окна — в правой части : Ограничения ISAPI — добавить ограничение с произвольным именем и путем таким же, как для обработчика расширения .os, у меня вот так :
%windir%Microsoft.NETFrameworkv4.0.30319aspnet_isapi.dll
поставить флажок «Разрешить выполнение…»
(48)Спасибо огромное!
А как по Вашему лучше поступить в плане изменений? Системы разные, в статье скриншотов тьма. Посоветуйте плз.
(49)
Не понял. Больше проблем у меня не было, все остальное получилось.
(50) Я имею ввиду как на Ваш взгляд лучше отразить Ваши добавления? Чтобы другие люди увидели так как комментарии не все внимательно читают да и много их уже
Ну Вы автор, Вам и решать. Я думаю, стоит добавить еще 1 скриншот 🙂 с добавлением ограничения ISAPI. В конце концов, статья не для тех, кто в бронепоезде 🙂
(46) Значит будем ждать более открытый OneScript который будет написан, на других технологиях, и не будет использовать .net.
Технологию .net никогда не воспринимал. Зачем писать кроссплатформенный OneScript, если все равно нужна библиотека .net.
Лично я никогда не использовал .net в своей практике, и стараюсь обходить эту технологию стороной.
Так как система тащит миллионы своих библиотек, которые требуют кучу ресурсов, и еще не понятно, как это будет работать на одноплатных ПК с низкопроизводительными arm чипами.
В целом 1Script — идея клевая, но к сожалению техническая реализация с использованием .net меня разочаровала.
(53)Ну тут как говорится на вкус и цвет…
Хочу лишь заметить, что любой большой фреймворк имеет огромное количество библиотек. И да, с arm у .net порядок.
(53)
чтобы мы писали OneScript, а кроссплатформенность взяли на себя другие ребята (Microsoft).
А на чём бы вы предпочли разрабатывать OneScript?
(55) Добрый день!
(55)
Может вы и правы. Может действительно все не так уж и плохо с этим .net. Лишь бы работал в тех средах которыми пользуются другие.
Лично сам предпочитаю пользоваться программами написанными на Qt. Основные аргументы «за» — легкость, и скорость.
Но к сожалению сам не разработчик, поэтому аргументов за и против .net сказать не могу.
Все, что я писал выше, это мое субъективное личное мнение.
(24) плюсую, лично я вообще не понимаю этих попыток натянуть слона на жирафа. Ведь намного перспективней изучить ту технологию которой пользуются миллионы, у которой нормальное комюнити и поддержка. Которая более стабильна и у которой есть хорошие инструменты для разработки.
Ведь например изучить сам язык Python это 2 дня, Go еще 2 дня, немного больше времени для изучения библиотек, но их лучше изучать уже в процессе. И здесь одни плюсы, так как специалист знающий 1с, пайтон, го и т.д. более ценен чем знающий 1с и 1скрипт.
И по моему личному мнению мобильная платформа 1с полное овно. Если специалист сможет написать нативную компоненту, то возможно лучше написать нативное приложение которое будет работать по ресту или каким либо другим способом с сервером 1с.
(57)
Раньше в моде были книги — Язык программирования ХХХХ за 21 день, жизнь не стоит на месте, теперь достаточно двух дней 🙂
(57) На счет мобильной платформы вы правы.
1. На проекте столкнулся с постоянными вылетами на процессорах kirin, и без разницы кто производитель смартфона. Нельзя подключить нормальный анализатор исключительных ситуаций, отправка ошибки в 1С не дала особого эффекта.
2. В том же проекте пришлось добавить доп реквизит в план обмена, и получил ошибку SDBL, итог переустановка приложения и повторная синхронизация на 30 устройствах.
Задумываюсь перейти на нативные приложения с написанием библиотеки для работы с xdto пакетами и жить спокойно.
Да, и платить 1С 10% от полученной прибыли неохота, при этом 10% это от полученной прибыли не за вычетом комиссии магазинов.
(58) что бы изучить core языка, да, достаточно 2-х дней, понятное дело за это время стать гуру не получится, но что бы начать писать вполне достаточно.
и это конечно при условии что изучающий не полный новичок в программировании.
(60)
Начать писать «Hello World?» :)?
(61) ну, мне было достаточно что бы написать на питоне скрипт обновляющий бази 1с из хранилища по списку в текстовом файле.
(62)
Ну я и говорю, два дня на простейший скрипт.
Даже у 1С курс Знакомство с платформой — 3 дня. И я сомневаюсь, что после прослушивания, человек сможет создать более-менее сложный отчет на СКД или поправить что-либо в регистрах расчета в какой-либо конфигурации. И думаю, что 1С — не уникальный язык.
(63)все, я уже запутался в чем был изначальный посыл и вопрос)))
(64)Да не важно 🙂
Просто ранее, Вы утверждали, что выучить Phyton — 2 дня, Go — еще два, мои оценки более пессимистичны.
(10) синтакс-помощник в полном развороте то побольше будет…
(18) Если бы бизнес-объекты метаданы переписать не на js, а на 1script — не дало бы это мощнейший толчок обоим системам ?
Разве нельзя объединить усилия ?
(69) Нельзя. Идеология метадаты очень сильно отличается от 1с. Это в первую очередь, javascript со всеми его фичами и только потом, документы и справочники, которые у нас хоть и похожи на 1с-ные, но в то же время — не похожи.