Работа над интерфейсом — это один из самых сложных и трудоемких этапов разработки мобильного приложения. У нашей команды накопился определенный опыт в этом вопросе. Мы часто сталкивались с совершенно нетривиальными задачами и в большинстве случаев находили нестандартные решения. Именно о таких проблемах и путях их решения пойдет речь.
Немного о приложении «Boss: 1С Торговля + 1С Склад»
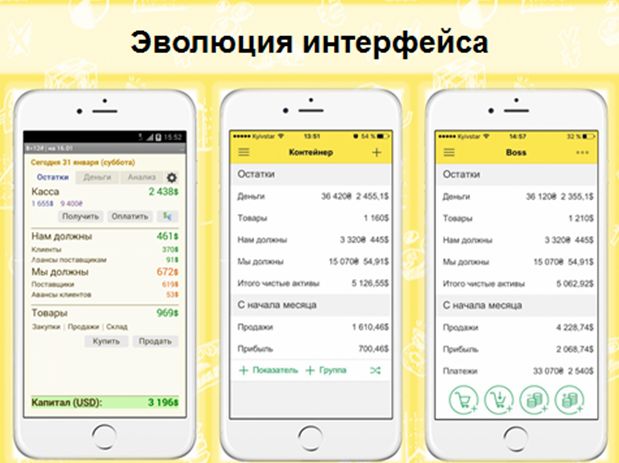
Работу над приложением мы начали еще три года назад в "суровые времена" старого интерфнйса на платфоре 8.3.5. Тогда это был еще Контейнер, а не Boss. В нем были только самые основные функции для учета торговли.

В плане интерфейса возможности платформы были очень ограничены, но даже тогда мы ставили себе задачу создать продукт, который будет кардинально отличаться от остальных аналогов на платформе.
Буквально через месяц после выпуска Контейнер 1.0, вышла платформа 8.3.6 со множеством новых инструментов , в частности для разработки интефейса. Благодоря этому следующая версия приложения была уже более серьезным продуктом. В нем было больше функций, кардинально другая оболочка. Контейнер пользовался большой популярностью без какого-либо продвижения и рекламы. За 1,5 года его рейтинг не опускался ниже показателя 4,7 (что значительно выше, чем у других аналогов).
А тем временем мы активно собирали фидбэк от пользователей, чтобы в сентябре 2026 года выпустить улучшенную версию, собравшую в себе все лучшее от предыдущих двух и новые возможности, которых так не хватало нашим клиентам . Это было уже новое приложение — Boss, созданное на платформе 8.3.8.
На данный момент показатели популярности Boss у пользователей гораздо выше, чем у Контейнера и продолжают стремительно расти.
А теперь об интерфейсе. Каким же он должен быть, чтобы ваше приложение выигрывало у конкурентов?
Первый секрет – отойти от стереотипов
Когда мы только начинали работу над приложением , мобильная платформа активно развивалась. Было много аналогов и продолжали появляться новые приложения с разными функциями и возможностями для абсолютно разных сегментов рынка и абсолютно разных целей.
Все это очень круто работало, но будем честными: над интерфейсом особо никто не заморачивался. Существовал (и существует) определенный шаблон оболочки приложений, созданных на платформе 1С. По сути это аналог интерфейса настольных продуктов, перекочевавший на экран мобильного устройства. И каждый новый продукт ему соответсвовал.
Именно это и является основной ошибкой. Если вы хотите создать хорошее тиражное приложение, хотите продвигать его в AppStore или GooglePlay, хотите, чтобы оно выигрывало у конкурентов , необходимо отойти от этого стереотипа. Почему?
Рынок мобильных приложений кардинально отличается от рынка десктопных продуктов. И, к сожалению, приложения, написанные на 1С, проигрывают другим аналогам именно за счет интерфейса и юзабилити. Но, по большому счету, минус для фирмы 1С – это плюс для разработчика, это ваша возможность получить преимущество перед конкурентами. Ведь все необходимые для учета возможности уже давно реализованы, и вы врядли сможете придумать какую-то новую функцию, которая даст вашему приложению большое преймущество. Зато вы можете «выехать» за счет интерфейса. Все делают шаблон, а вы возьмите и выпустите продукт, который будет ориентировано на пользователя!
Именно такую задачу мы себе и ставили. Наше приложение должно было подойти обычному продавцу, который торгует в ларьке или маленьком магазине. В основном такие предприниматели ведут свой учет на листиках, максимум в экселе. Большинство из них никогда не пользовались никакими учетными системами, они могут даже не знать, что такое 1С в принципе. Поэтому, мы старались сделать приложение очень простым. Чтобы абсолютно любой пользователь мог сам его установить, быстро разобраться, как с ним работать и начать вести учет. Ведь в принципе для этого люди и качают мобильные приложения. Простота и удобство в использовании — это их преимущество перед настольными программами. От этого и стоит отталкиваться при разработке интерфейса.

При этом, несмотря на простоту, приложение не должно проигрывать по функциональности. Это должен быть продукт, который позволит полноценно вести учет на мобильном устройстве, без каких-то дополнительных программ и уж тем более бумажек. И не забывайте, что все это должно иметь красивую оболочку, так как при нынешнем разнообразии мобильных приложений пользователь избалован красивой и стильной картинкой.
Если вы разрабатывали мобильные приложения, то знаете, что создать учетную систему в мобильном телефоне – это сложная задача. Взять практически полный функционал десктопной версии, и адаптировать его под маленький экран гаджета – это довольно не просто. Но решаемо.
Рождение шедевра, или Как разрабатывать мобильный интерфейс
Универсального алгоритма , который позволит вам максимально быстро и качественно создавать интерфейс, увы, нет. Необходимо найти наиболее подходящий для вас.
Мы, начиная работать над продуктом, выбрали для себя одну схему, по которой до сих пор работаем.

Прототип формы сначала создается с помощью специального инструмента "блокнот и ручка". На этом этапе мы забываем, что мы программисты, абстрагируемся от технических возможностях платформы и не думаем о том, как позже будем все это реализовать.
Главное — поставить себя на место пользователя, для которого вы и создаете приложение. Попробуйте продумать основные сценарии использования формы, над которой работаете. Что пользователь будет делать, шаг за шагом. Вы должны точно понимать для чего нужен каждый элемент интерфейса и почему он находится именно там, где вы его расположили.
Это довольно длительный процесс, но очень важный.
После того, как форма нарисована, переносим ее в конфигуратор. И тут начинается самое интересное, потому что нельзя просто взять и перенести в конфигуратор то, что вы нарисовали без проблем. Мы часто сталкивались с тем, что не могли сразу найти способа реализовать ту или иную задумку.. Можно конечно смириться и попрощаться с вашей идеей , но мы предпочитаем не сдаваться.
Задача этого этапа – эксперементируйте. Основная ошибка многих разработчики в том, что они работают с мобильной платформой так же как с настольной. В частности решают интерфейсные задачи так, как делали бы это в "большой" платформе. Попробуйте мыслить шире, искать нестандартные решения, применять новые методы. Не получилось с первог,о второго, третьего раза — пробуйте иначе. На самом деле у платформы гораздо больше возможностей, чем кажется. Нужно просто чуть глубже копнуть.
Итак, вы приодолели все трудности, долго старались, но таки смогли перенести в конфигуратор форму ровно такой, как нарисвали на бумажке. Но, конечного результата вы не увидите, пока не запустите ее на мобильном устройстве. А если речь идет о тиражном приложении , то на всех возможных гаджетах, с различными характеристиками. И тут вас может ждаь очередной сюрприз…

На устройсве все "поплыло". Кнопки не там, где нужно, таблицы не растянулись или наоборот — слишком сильно растянулись, появились ненужные полосы между группами. Вы рвете на себе волосы, решаете сменить специальность и возвращаетесь обратно. Именно на этом этапе многие сдаются, предпочитая больше не заморачиваться насчет интерфейса и оставлять как получается. Это и правда задачка не из простых. Но, если вы хотите создать действительно качественный продукт — необходимо добиться желаемого вида.
А чтобы было понятнее — пару примеров непростых задач и необычных решений из нашей практики.
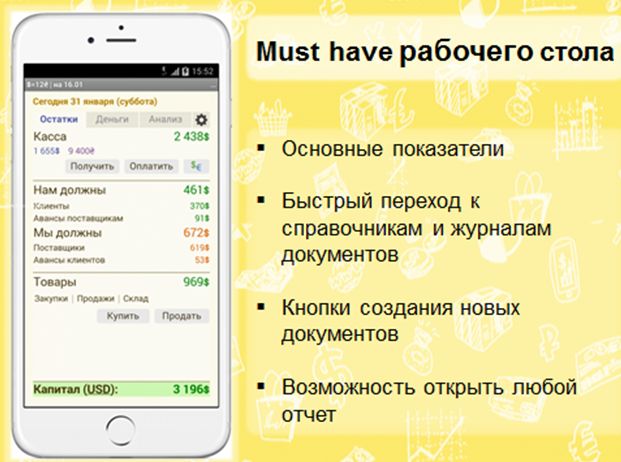
Начальная страница приложения
Необходимо помнить одну вещь: вы создаете приложение не для того, чтобы оно просто работало, или чтобы в него вводились документы и справочная информация, а для того, чтобы пользователь с его помощью мог быстро оценить состояние своего бизнеса, все проанализировать и понять, что ему нужно изменить, чтобы улучшить показатели. Очевидно ведь, что на начальной странице приложения должна быть именно эта информация, а не куча кнопок для открытия справочников, журналов документов и создаия новых.
Когда вы достаете свой мобильный из кармана и включаете подсветку, вы что видите? Только основную информацию: время, дату, какие-то уведомления. То же самое касается мобильного приложения. Я – продавец, я продаю, и я хочу все время видеть реальное положение своих дел Я не хочу делать 2-4 клика, чтобы перейти к отчету. Я хочу видеть все свои цифры в одном месте. Но при этом я хочу, чтобы они разворачивались. Нажал на кнопочку – получил отчет.
Откуда мы все это знаем? Нет, мы не сами это придумали. Это тот самый фидбэк, полученный от наших пользователей.

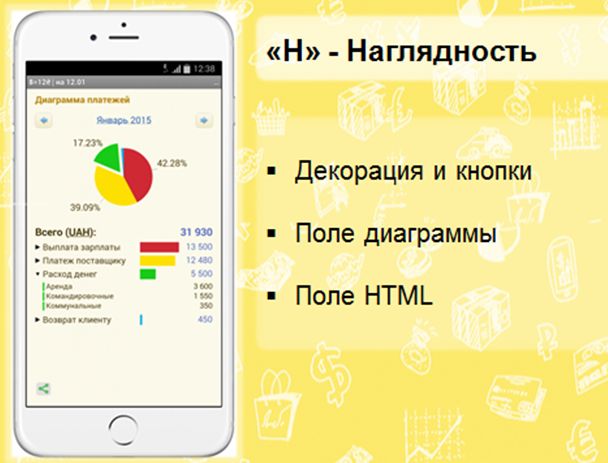
Это рабочий стол самого первого Контейнера. Когда мы его создавали, то столкнулись с большими трудностями из-за возможностей платформы. Все надписи должны были быть кликабельными по задумке, но делать это с помощью декораций было нельзя, потому что в таком случае они бы подчёркивались из-за гиперссылок. Это бы сильно раздражало. Сделать это кнопками тогда было невозможно, т.к. они были бы объемными, и это выглядело бы некрасиво.
Мы долго думали, как решить эту проблему. И в итоге написали весь рабочий стол на html. Базовых знаний было достаточно, чтобы сделать его красивым и функциональным, так как html прекрасно работал с 1С. Кроме того, был еще один большой плюс – все отлично масштабировалось на экранах любого размера.
После выхода платформы 8.3.6 мы смогли реализоват его используя исключительно возможности 1С.

Особенности оформления отчетов
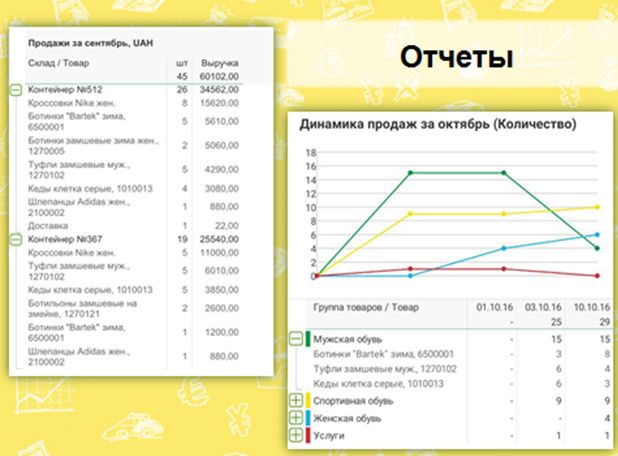
Вторая важная часть любого мобильного приложения – отчеты. Важно — не переносите "простыни" с кучей колонок и группировок строк из настольных версий в мобильную. Ваши пользователи – не бухгалтера, не экономисты, они – продавцы. Им необходимо в простой форме показать только основную информацию, в идеале с картинками. А уж если он захочет увидеть более детальную расшифровку, то сам нажмет на кнопочку. Не нужно выдавать все сразу на один маленький экранчик.
В качестве примера отчет о расходах из ранних версий Контенера. Реализован на html, как и рабочий стол.

Но это еще не все. Даже когда вы выпустили готовое приложение — разработка на этом не заканчиается. Следующий шаг — сбор фидбэка. Ведь сколько бы вы не продумывали и не представляли себе работу с приложением в теории, вы никогда не узнаете насколько оно удобно в реальной работе, пока не спросите у пользователя. Это позволит с каждой версией делать ваш продукт все более удобным для конечного клиента.
Немного о деталях
Приложение может работать, может выполнять функции, которые на него возложены, но поскольку конкуренция высока, надо максимально привлечь к себе вашего клиента. Тут ставку надо делать на детали, мелочи.
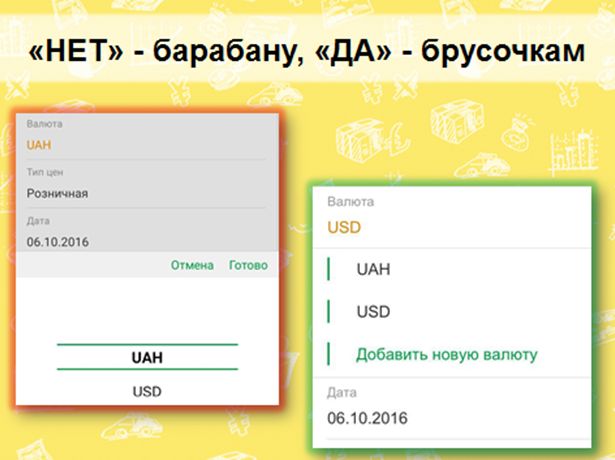
Одна из деталей, которая, вроде, и не нужна особо, – списки выбора. Их можно оформить по-разному. В новой платформе они оформляются в виде длинных списков (на картинке фото в красной рамке). Но когда мы это увидели, то полностью отказались от такого варианта. Представьте: большой мобильный телефон, поле выбора наверху. Пользователь нажимает на него большим пальцем, и список вываливается вниз. Это неудобно и некрасиво, если честно. Нам это не подходило по дизайну, не вписывалось в наш интерфейс. И мы создали свой список выбора – более аккуратный (картинка в зеленой рамке), в виде таблицы. Она становится видимой в момент, когда пользователь нажимает на поле выбора. Но у нее не меняется видимость. Мы не с помощью этого инструмента сделали. Потому что когда меняется видимость, меняется форма элементов. На какую-то долю секунды появляется барабанчик, который, может, и не влияет на работу приложения, но визуально раздражает глаз. Выкрутились мы с помощью условного оформления.

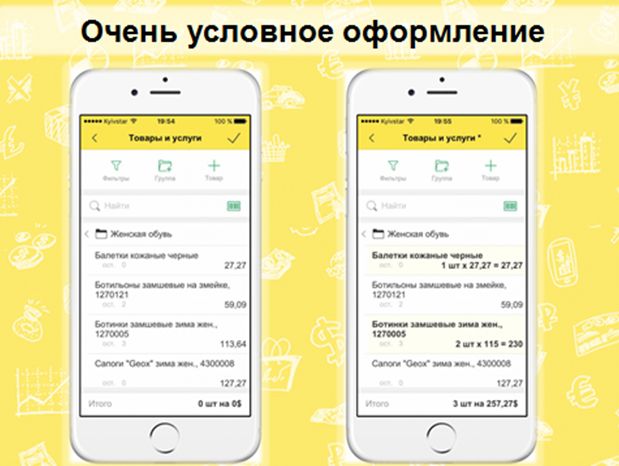
Следующий пример детали – форма подбора товаров в продажах. Делать так, как это предлагают во всех аналогах, долго: надо нажать на «добавить строку в документы», подождать, когда откроется форма, затем ввести количество товаров и сумму. Представьте себе ларек с канцтоварами в последние 2 недели августа, где большой поток клиента. Каждая секунда дорога, каждый клик важен. Пользователь хочет просто нажать, найти товар по наименованию или штрих-коду, нажать на него столько раз, сколько раз он хочет его продать, и строка сама заполняется. Выглядеть это должно примерно так, как на картинке.

Реализовать эту задумку в динамическом списке было сложно, потому что нет возможности запросом собирать данные разных типов. Мы не можем собрать число со строкой, сделать из него строку и поместить его в одно поле. В этой ситуации снова помогло условное оформление. Мы создаем при каждом нажатии для строки свое условное оформление программно. Если товар равен выбранному товару, то свойство текст в условном оформлении формы становится его представлением. 1 штука на такую-то цену, равна такая-то сумма.
Но увлекаться этим способом нельзя, потому что условное оформление немного усложняет работу интерфейса. Если очень часто его использовать, это тормозит работу приложения.
И последний важный элемент – отчеты. Это то, ради чего пользователю нужно ваше приложение. Не бойтесь добавлять в них визуальные элементы. В текущей версии контейнера – это графики, и они очень красиво смотрятся на экране мобильного телефона. Это можно так сопоставить, чтобы на экране выводились все основные цифры, и помещался еще график. Ниже представлена картинка – скриншот с Samsung S4. Все хорошо помещается, и пользователь наглядно видит, как дела у его бизнеса.

Последний совет: помогите пользователю
Почему-то никто из мобильных разработчиков не уделяет внимание сообщениям: текстам, подсказкам, обучающим материалам, хотя это еще одна возможность расположить к себе пользователя. Вы с ним можете так общаться, поэтому этой детали стоит уделить внимание.
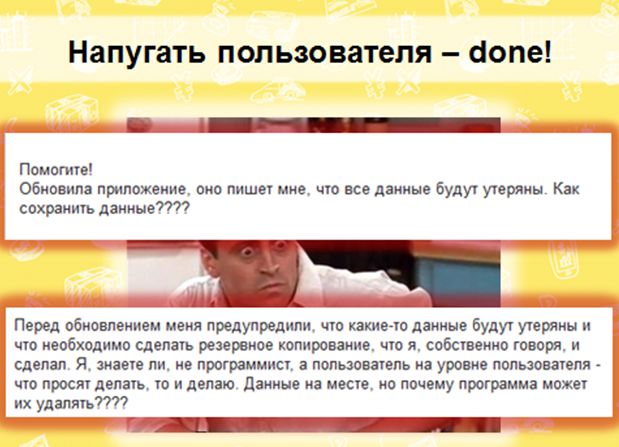
Обычно в мобильных приложениях 1С платформа выдает сообщение об ошибке или обновлении на очень страшном и непонятном для предпринимателя языке. Вы представляете себе человека, который скачал приложение, трепетно вводил свои данные, переводил в него все свои товары, ведет в нем учет, и теперь ему надо установить обновления? Ему же говорят, что сейчас у него все данные могут пропасть. И у пользователей такие сообщения от системы вызывают исключительно негативную реакцию.

Не пугайте людей, пожалуйста. Они доверили вам свой бизнес. Они хотят, чтобы ваш сервис был дружелюбным, а не пугал их потерей данных.
То же самое касается любых других сообщений об ошибках. Они обычно заканчиваются восклицательными знаками, пишутся на непонятном языке. Не кричите на людей! Мы же дружелюбное приложение, хотим расположить к себе людей. Поэтому все тексты и обращения должны быть понятными и написаны простым языком, доступным для продавцов, а не только программистов.
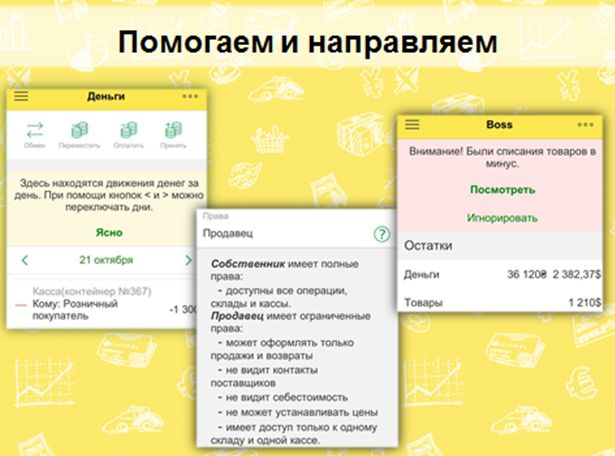
И еще: каким бы простым ни был ваш интерфейс, все равно пользователю надо помогать. Его надо направлять и подсказывать. Поэтому в платформе нам очень хайлайты, без них очень сложно. Пока приходится выкручиваться подсказками, сообщениями, текстами. Везде, где это необходимо, старайтесь пользователю давать такую дополнительную информацию.
Ниже представлены три скриншота. На первом видно, что в нашем приложении есть подсказки во всех основных формах. Пользователь первый раз заходит в приложение, открывает форму «журнал документов» и видит подсказку, как и что делать. Текста должно быть мало, настолько, насколько это возможно. Но по содержанию такие сообщения должны быть кратки и понятны.

В свое приложение мы умудрились внедрить еще и туториалы: при старте каждый пользователь проходит обучалочку. Мы очень долго над ними бились, потому что сложно на маленьком экране показать, как работать с приложением. Но это удалось, и у платформы есть такие возможности. Пользуйтесь ими.
Вместо заключения
Итак, основные принципы, которым вы должны следовать, при разработке тиражного мобильного приложения для ведения учета:
1. Простота: помните, кто ваш клиент
2. Продуманность и логичность: любой элемент, таблица, кнопка, которая есть на экране мобильного телефона, — все это должно быть помещено там осознанно. В мобильном интерфейсе каждый пиксель дорог, каждая строка на вес золота, и вы не можете себе позволить просто поместить кнопку, чтобы она там была. Продумывайте все.
3. Эстетика: интерфейс должен быть красивым. Пользователь балованный, мобильные приложения он видит красочными, красивенькими. Поэтому делайте так, чтоб продукты на 1С не уступали этим приложениям.
4. Меньше текста: пользователи его не читают. Старайтесь вместиться в короткие предложения максимально простыми словами.
5. Никаких технических терминов и восклицательных знаков. Не пугайте пользователей.
Кто-то подумает, зачем так заморачиваться? Можно выпустить очередное шаблонное приложение, которое просто работает. За месяц его сделать, пустить в маркет, и пусть себе продается. И тут минутка самолюбования – рейтинг, который держится и у Контейнера, и у Boss. Он не опускается ниже 4,7.

А еще несколько реальных отзывов, которые мы регулярно получаем в маркетах от пользователей. Это не купленные отзывы, не накрученные, это реальные отзывы наших клиентов. Причем, большинство из них перешло из Контейнера в Boss добровольно. Так что все эта тяжелая работа приносит хорошие плоды. Если вы подойдете к вопросу креативно, запасетесь терпением и потратите на свой продукт время и силы, то, в конце концов, обязательно получите отличные результаты и благодарность пользователей.
***************
Данная статья написана по итогам доклада, прочитанного на конференции INFOSTART EVENT 2026 DEVELOPER. Больше статей можно прочитать здесь.
В 2026 году приглашаем всех принять участие в 7 региональных митапах, а также юбилейной INFOSTART EVENT 2026 в Москве.





Интересно написано. Спасибо, что поделились опытом. Картинки выглядят красиво)
(1) Поддержу, «ожидание и реальность» это пять!
а обмен с другими конфигурациями?
(3) Пока Boss сам по себе, но думаем над этим вопросом. А в качестве бэка предлагаем пользователям WEB-версию Boss.
Тоже раздражают выпадающие списки внизу.
В каком бы месте интерфейса не стояло поле ввода.
Мне нравится ваш подход.
(4) Нет я думал на местах операторы работают а в Boss уже аналитика для контроля сливается
(4) Поделитесь техническими нюансами, как решили вопрос с дурацким «барабанчиком». Невероятно бесит эта «фишка» мобильной платформы.
(8) скорей всего открывается своя форма с выбором за место стандартного функционала
(8) извиняюсь, плохо посмотрел картинку, элементы появляются ниже. Наверное программно добавляют элементы на форму
Еще бы не поле HTML…. ведь это единственное нормальное решение по дизайну, правда костыли с ним приходится вставлять знатные, но ничего, где наша не пропадала?
Жаль, что в 1С этого не понимают и не сделают работу c полем HTML удобнее.
(8) Таблица 🙂 Лучше добавить ее сразу в конфигураторе. Программное создание тормозит работу. А потом только меняете видимость.Оформление зависит от стилистики вашего приложения. Мы вот брусочек добавили. Но наш совет — меняйте видимость с помощью условного оформления формы, а не свойства самого элемента. Иначе при ее прорисовке на секунду появляется крутилочка загрузки. Это конечно не мешает работе — но слегка раздражает 🙂
(9) К этому прибегаем только в крайнем случае. Лишние клики и дополнительные форм в мобильном приложении — это вери бэд. Особенно, когда надо просто поменять валюту документа например. Пользователи хотят все делать одним легким касанием пальца 🙂
(11)Но в идеале хотелось бы иметь возможность реализовывать все идеи без «посторонних» инструментов 🙂
(7)Для этого предлагаем тоже Boss, но роль «Продавец» для пользователя с ограниченным функционалом.
(12) Спасибо!
Спасибо за статью! Сам в своё время делал торговое приложение на мобильной платформе 1С (для внутреннего использования) и понимаю, с каким трудом вам далось понимание тех вещей, о которых Вы пишите. Моё пожелание — пишите ещё.
А зачем, вообще, используется мобильный клиент 1с? Это быстрее дешевле удобней, чем нативные мобильные приложения?
(18)Это удобно там, где нет стационарного компьютера (и даже установка ноутбука не целесообразна) — автор статьи активно намекает на ларёчный бизнес и маленькие магазинчики, а так оказание выездных услуг и продаж. А работа через RDP или WEB-приложение не всегда возможна или удобна. Особенно когда есть проблемы с интернетом.
Чтобы сравнить надо оба варианта пройти. Наплачешься тут с мобильным от 1с, действительно захочется в прекрасный мир нативных, но тут тоже сколько засад. В мобильном от 1с пишешь сразу и под андроид и под яблоко и винмобиле. Причем пишет типа тот же самый 1сник.
(8)Вот тут есть некоторые технические фишки там же ссылки на две другие части
(20)
По разному бывает.
Я вот например некоторые куски знаю как сделать, чтобы работали на андроид, но не знаю как сделать их же на IOS.
Вот например:
А никто не подскажет, как включить на мобильной платформе горизонтальную прокрутку для таблиц с несколькими колонками? А то есть табличка с 5 колонками, при альбомной ориентации видны все, а при портретной только 2 — и лево/право не двигаются.
Платформа 8.3.10.65
(23) Мне кажется, это ограничение 1С (или вообще мобильное) — нет такой возможности. Тут, вроде, в соседней теме обсуждали.
08.08.18 — первое мероприятие 1С, целиком и полностью посвященное своим мобильным технологиям.
Уже подтверждены выступления:
евангелиста технологий 1С Петра Грибанова,
разработчика мобильной платформы «1С:Предприятие» Евгения Силина,
автора курса «Основы разработки мобильных приложений» и разработчика ряда успешных прикладных мобильных решений на 1С Виталия Рыбалка,
руководителя мобильного направления 1С-Рарус, создателя самых популярных приложений на 1С Никиты Бакшеева.
Программа продолжает формироваться.
Приглашаем: