С помощью приложенной обработки Вы сможете попробовать в действии полноценный и удобный визуальный html редактор, а при желании перенести подобный функционал к себе.
На текущий момент самыми популярными и «живыми» html визуальными редакторами являются TinyMCE и CK Editor — они обладают широкой функциональностью и наличием большого количества плагинов. Скачать текущие сборки этих редакторов можно с официальных сайтов.
Что может предложить платформа 1С? В платформе 1С есть встроенный редактор — форматированный документ. На наш скромный взгляд, использование типового встроенного редактора обладает рядом ограничений и не позволяет довольно комфортно проводить визуальное редактирования документа.
Где использовать данный функционал? Одна из основных сфер использования html редакторов в конфигурациях, работающих с почтовыми сообщениями, — различные help desk, CRM и др.
Краткое описание возможностей примера:
- пример выполнен в форме внешней обработки на управляемых формах;
- добавлен переключатель между двумя типами редакторов;
- для демонстрации минимальных возможностей взаимодействия добавлены две команды: для получения и установки кода html;
- реализовано разделение кода между тонким и веб клиентом.
Особенности и советы.
1. Как узнать количество картинок и получить массив картинок на html странице? Используйте объект document и свойство images. Массив ссылок на картинки находится в document.images[], количество ссылок на картинки можно получить из document.images.length.
2. Некоторые команды для CK Editor на JS:
вставить контент: CKEDITOR.instances.editor1.setData(str); // не забываем удалить в строке str переносы строк
получить контент: CKEDITOR.instances.editor1.getData();
получить выделенный текст: CKEDITOR.instances.editor1.getSelection().getSelectedText();
3. Некоторые команды для TinyMCE:
вставить контент: tinyMCE.activeEditor.setContent(‘str‘); // не забываем удалить в строке str переносы строк
получить контент: tinyMCE.activeEditor.getContent();
вставить картинку (или другой тег в html документ):
var ed = tinyMCE.get('editor1'); // get editor instance
var newNode = ed.getDoc().createElement ( "img" );// create img node
newNode.src = "путь"; // add src attribute
newNode.alt="это картинка";
newNode.width="100";
newNode.height="100";
ed.execCommand('mceInsertContent', false, newNode.outerHTML);
4. Для использования в веб клиенте библиотеки этих редакторов необходимо разместить вручную в каталоге веб сервера, настроить разрешение на доступ к этим директориям. Для выгрузки необходимых файлов в обработке реализована команда «выгрузить библиотеки для веб».
5. Как в веб клиенте (браузере) выполнить JS?
- для ie: Элементы.ПолеHTMLДокумента.Документ.parentWindow.eval(JS);
- для других: Элементы.ПолеHTMLДокумента.Документ.defaultView.eval(JS);








В первом предложении должно быть ‘javascript’
jscript != javascript
(1) fvadim, спс, поправил опечатку
CKEDITOR не работает у меня через citrix
И спасибо за 5й пункт, я не знал, пришлось пользоваться так ЭлементыФормы.Браузер.Navigate(«javascript: » + JS_Код)
(3) Denchik1388, принципиальной разницы в интеграции этих редакторов нет. Однако, стоит обратить на версии браузеров (про совместимость можно узнать на официальных ресурсах) с очень древними будут очевидно проблемы.
Если же используете web-клиента для 1С, то тут естественно есть определенные особенности как в работе приложения, так и с доступом к библиотекам.
Написал почтовик, и использовал тип поля «ФорматированныйДокумент». Ну ни вкакую Таблицы не хочет ни рисовать ни вставлять. Получать получает нормальный текст входящего письма.
Данное решение нужно будет фундаментально дописывать для моего случая?
1. Форматированный документ не умеет работать достаточной гибкостью с таблицами. В текущей обработке используются: поле HTML и Java-Script фреймворк (TinyMCE или CK Editor).

Данный функционал я использовал, когда для 1С и конфигурации ERP в рамках улучшения CRM писал обработку замену «Outlook» для работы с MS-Exchange Server (через веб сервисы)
2. Зависит от того что вы хотите реализовать. Если процесс работы выглядит следующим образом: передать на форму html код, потом вернуть редактируемый результат, то не сложно, на мой взгляд.
(7)Хотелось бы:
1. Набор команд форматирования текста исходящего письма
2. вставка и копирование текста включая таблицы ссылки картинки а также их форматирование.
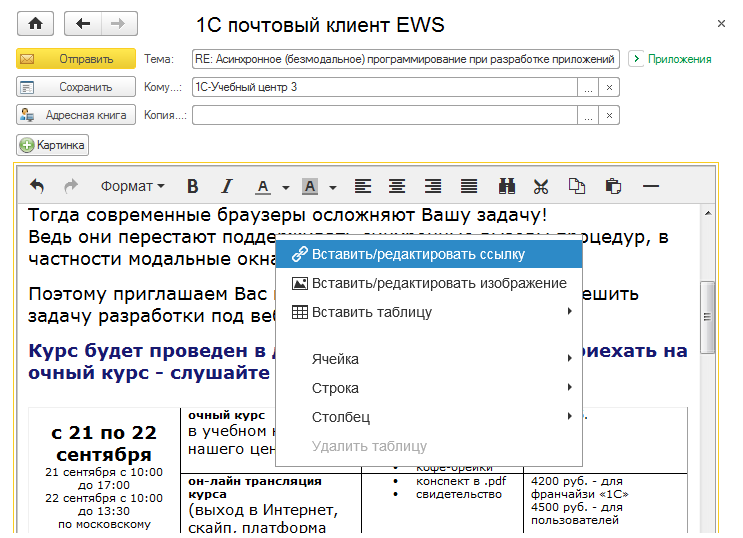
Можно ли получить эту форму которая у вас приведена в последнем скриншоте?
Почему возникает ошибка?
Использование синхронных методов на клиенте запрещено
(9) У тебя наверное режим конфы такой включен, публикации уже 100 лет, раньше было так.
переделай на «НачатьПолученияКаталогаВременныхФайлов»
Пытался устанавливать код HTML в редактор при открытие формы, но не получается, т.к. HTML поле не успевает создаться (пишет ошибку в Элементы.СодержаниеHTML.Документ.parentWindow.eval(«tinyMCE.activeEditor.setContent(‘»+html+»‘);»);)
Может быть есть способ как-то дожидаться HTML поля? Или, тупо, ждать некоторое время перед запуском ПроверитьИнициализироватьБиблиотеки() ?
А, может, в 8-ке есть какое-нибудь предопределенное событие, типа «ПослеЗагрузкиФормы()»?
(11) (12) пока решил всё через ПодключитьОбработчикОжидания()
Надеюсь будет работать везде…
(8)
судя по всему ничего не получишь, 159 скачали, но воспользоваться думаю не смогли и спрашивать не стали даж тут …
(14)
1. Пример рабочий, никаких котов в мешке.
2. Вы сами скачивали и пробовали, чтобы делать такие выводы? Или это все голословно?
(8) Я делал проект почтовый клиент для Outlook взаимодействующий через rest API.
Просьб много и пожалуй в ближайшее время я выложу этот клиент из 1С, только придется его доработать под ресурс инфостарт.
(15) проверил в другой конф — работает, прощу извинить
в упп в управляемом режиме — не работает, видимо надо режим совместимости мешает
на примере TinyMCE позанимался тут не много по мотивам данной статьи, но время прошло, так что страница инициализации другая как понимаете (разобраться не долго), на последней версии. что могу сказать — работает, базовый функционал. на сайте TinyMCE и поиском много информации, все настраивается. удручает только один (или много, но мне конкретно запал один) момент, вставка скопированных таблиц excel. ведь так просто без напряга совсем в простом Поле HTML документа взял и скопи-пасти — результат один к одному без всяких приблуд и танцев. но только не для TinyMCE. вставляться будет таблица с другим форматом. на сайте TinyMCE есть демо, где при вставке такого спрашивается — вставить с форматом или нет, долго разбирался, они пишут в своем ФАКе как это делать, но это не работает (работает частично — часть формата сохраняет, страница ФАКа , пока не открыл исходный код демо страницы и увидел инициализацию TinyMCE на ней, так вот там PowerPaste (Premium Plugin) вместо типового Paste, который стоит на оф.странице от 1800$ за один сервер в варианте свой хост… как то не вариант совсем, пахнет от TinyMCE в этом случае не совсем хорошо. кому этого не надо — то добро пожаловать. а кто подскажет как без премиум плагина нормально вставлять таблицы с форматированием — огромное спасибо!
а пока что типовое поле HTML которое умеет многое само по себе (и без премиальных плагинов) + кнопки форматирования…
писал коммент, уже по существу, написало в итоге ответ — на модерации и … исчезло.
хотел сообщить момент.
поиграл с TinyMCE последней версией, все красиво, работает, но есть но, которое сводит все это на НЕТ в моем случае.
копируем часть таблицы excel вставляем в TinyMCE — формат теряется (объем потери зависит от настройки TinyMCE), на сайте TinyMCE в примерах все красиво — спрашивает вам сохранить формат или без. также есть фак где пишут как после 2014 года такое замутить, но проблема в том, что по факу и правда вставляет похоже по формату, но далеко не все. пока не посмотрел исходный код страницы TinyMCE с полным примером. оказалось, там они используют плагин PowerPaste который премиум, и на секунду замрите, стоимость его на своем сервере (одна штука) … 1800$. казалось бы. простое поле HTML документа копи пастит таблицы офиса один к одному, без таких вот премиальных плагинов…
поэтому, не смотря на всю заманчивость, красоту и удобство, остаюсь на простом поле HTML с кнопками своими …
ну или подскажите как такое безобразие обойти.
А есть решение для обычных форм?
(20) HTML поведение не отличается в управляемых и обычных формах, т.к. сейчас используют API IE. Поэтому просто адаптируйте код к обычным формам по аналогии.
С обычными формами не работаю.
(21)
Спасибо, а у вас есть возможность скинуть на почту (smolinskyalexey@gmail.com) или в ЛС обработку?
В чем причина?
Режут CSS стили, если понял то только можна редактировать сухой html(((
(23)
Удалось решить проблему?
(25) Поднимайте версию платформы до последней и работайте с WEBkit, а не с дикобразом IE
Удалось кому-то решить проблему с ошибкой: Метод объекта не обнаружен (eval)?
Платформа (8.3.15.1565)
(27)
1. В 8.3.15.1565 используется движок webkit. Поэтому надо заменить
Элементы.ПолеHTMLДокумента.Документ.parentWindow (для ie)
на
Элементы.ПолеHTMLДокумента.Документ.defaultView (для других браузеров)
Ну или написать такую конструкцию:
2. Видимо в этой версии отрубили вызов функции eval — некоторые говорят так «eval is evil»
3. Вызвать надо так
4. Либо поставить заглушку:
в код страницы html добавить js
<sc ript type=»text/javascript»> function exec(script) { eval(script); } </sc ript>а в 1С делать так:
(28)
по п. 3 имеется в виду
Элементы.Body.Документ.defaultView.MyFunction(«CKEDITOR.instances.editor1.setData( ‘»+html+»‘, function()…
если да, то тоже не работает
(29) я сделал через п.4 (28), работает
(29) по MyFunction подразумевается кастомная функция, а не типовая, но Вы разобрались ниже.
Дико извиняюсь, я не столь прошарен в джаваскриптах. Можно просто выложить рабочий вариант обработки для WEBkit?
Как оказалось кнопка «Установить HTML» делает совсем не то, что требуется. А требуется вставить в текущую позицию в тексте редактируемого с помощью CKEditor документа элемент типа ссылка с параметрами определяемыми в тексте 1С.
Нашел в описании, можно сделать через API
Осталось выяснить как это сделать.
(32)Если появится свободное время попробую обновить обработку.
Однако, не забывайте, что цель данной статьи в демонстрации примера как интегрировать сторонний JS-редактор.
Немного практики и терпения, и я думаю что у вас все получится)
А вот, как это делается:
Так, теперь с картинками засада. Картинки хранятся в базе в виде структуры с картинками (наследие форматированного документа). Обычно, спокойненько помещались во временное хранилище а в текст документа вставлялась ссылка. CKEDITOR ссылки на картинки формата «e1cib/tempstorage/96d2c4ab-397e-4d3d-87c2-556463249549?seanceId=ac85ecb6-e81d-4a8b-a0af-0d4b892e59d8» не понимает.
Есть, конечно, способ сохранять на диск, но очень уж это не красиво по сравнению с предыдущим.
Как же ему скормить эти картинки?
(37)Попробуйте хранить текст самой картинки в теге html
(38) да, действительно, этот способ работает:
Но, возникла следующая проблема: Настройки безопасности вашего браузера не разрешают редактору напрямую обращаться к буферу обмена. Причем, работа ведется в тонком клиенте. Может кто-то сталкивался уже с таким?