Как известно, встроенный в 1с объект "поле табличного документа" работает с использованием старых технологий. В результате, страничка, написанная в сторонней IDE в 1с может отображаться как угодно, но только не так как требуется.
Когда у меня появилась задача сделать рабочий стол на HTML я сразу понял, что писать веб-код необходимо сразу на платформе 1с, что бы видеть результат Online и корректировать его.
Для меня веб-программирование заканчивается знанием тега <a>. Разнообразные глюки и особенности веб-среды мне просто неизвестны, поэтому сразу видеть что получается — самое то.
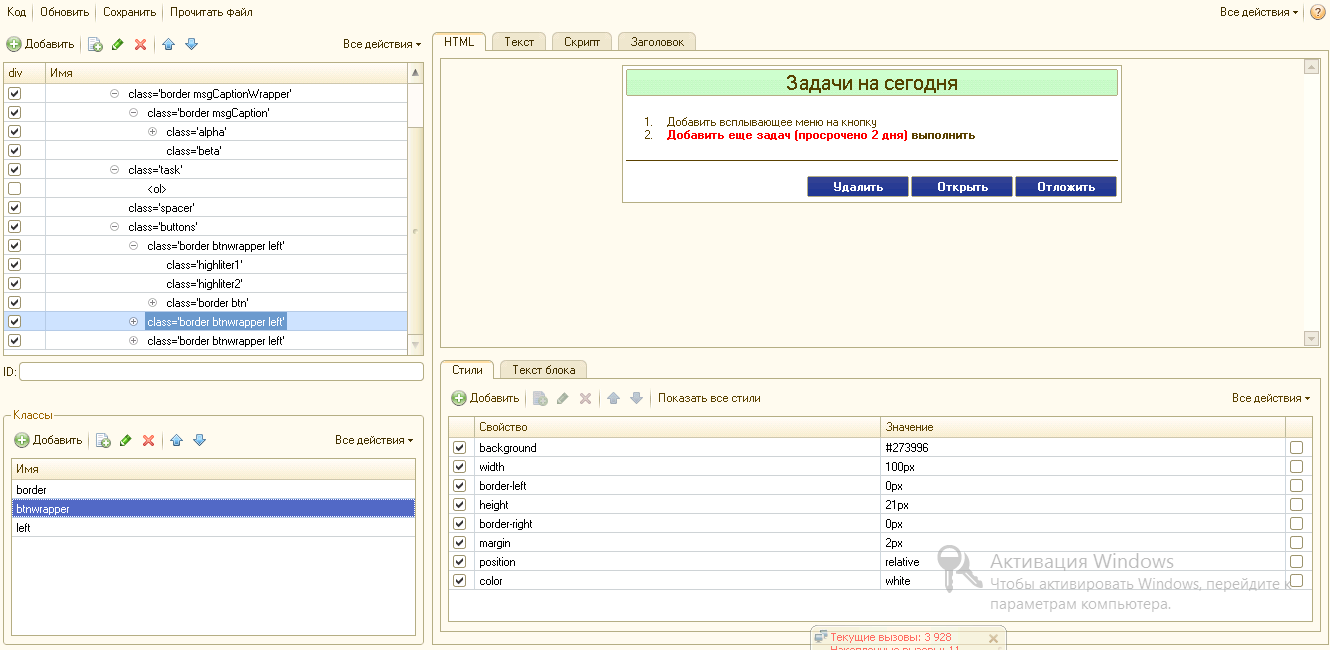
Представляю один из результатов моей работы — IDE на управляемых формах, задача которой — генерация HTML документа, который будет правильно отображаться в 1с.
ВНИАМНИЕ! не нашел необходимого пункта в характеристиках публикации.
Для работы необходима любая конфигурация, базирующаяся на БСП, в противном случае, обработка будет выдавать ошибку.
История версий
0.2
— первая опубликованная
0.3
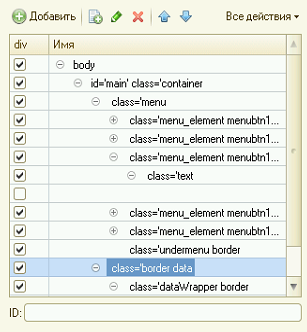
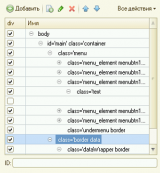
— Добавлено подсвечивание (выделение рамкой) блоков разметки, которые в данный момент редактируются. Опция полезна, если на экрана есть блоки разметки без границ. Понять как на самом деле они расположены бывает трудно, а менять стили — лень 🙂
0.4
— Исправлены ошибки.
— Поле результата обновляется при изменении в любом из полей настроек.
— Добавлено копирование строк в дереве блоков.
0.5
— Исправлены ошибки распознавания файлов.
— Неиспользуемые стили сохраняются закомментированными.
0.6
— Скорректированы обработчики обновления результата. Срабатывало не всегда.
— Наведен порядок в функциях.
— Добавлено копирование классов с сохранением настроек стиля применительно к новому классу.
— Добавлены обработчики событий onCick.
— Закомментированные стили теперь загружаются.
0.7
— Исправлены выявленные ошибки
— Релиз адаптирован для работы в немодальном режиме
— Тестировалось только на платформе 8.3.5
Ждите релиз 0.8:
— работа с даными 1с без динамического формирования кода HTML
— отображение картинок без сохранения картинки в файл
— сохранение и восстановление обработчиков нажатия кнопок и гиперссылок на языке 1с.
Естественно, разработанный интерфейс необходимо наполнить списками с даными, а для кнопок добавить обработчики событий, поэтому просто HTML-редактор не даст конечного результата. Однако его использование позволит значительно сократить трудозатраты.
Разработка рассчитана на div-верстку и использование таблиц стилей.
Основной объект — это дерево блоков div, где корневым элементом выступает body (хоть это и не div, но хранится все в одном дереве).
В этом же дереве описываются блоки обычного текста.

Каждый блок может представлять из себя тег div или просто текст, это регулируется соотв. галочкой.
Для каждого блока можно описать набор классов, которые в свою очередь ссылаются на таблицу стилей.
Особенность первого релиза — регистрозависимость. Что бы добавить описание ранее созданного класса к новому div пишите имя класса в том же регистре, что и ранее.
Можно описать стили для стандартных элементов, это выполяется в режиме «Показать все стили». Кнопка расположена над таблицей стилей. В этом случае, в колонке «имя» указывайте имя тега, которому будет назначен стиль и отмечайте галку в последней колонке.
Со стилями можно «играть». Снимайте галку в первой колонке таблицы стилей, что бы увидеть какое влияние слиль оказывает на результирующий документ.

Любой произвольный код можно написать в на закладке текст блока. В этом случает в дереве блоков достаточно снять галку в первой колонке.
Инструмент сохраняет результат в файл и в хранилище настроек. В решении есть механизмы для распознавания сохраненных ранее страничек.
Поддерживаются скрипты — обратите внимание на соотв. закладку.
ВНИМАНИЕ! Гарантировать, что можно распознать любую веб-страничку я не буду  .
.
Планы по развитию инструмента:
Копирование и перенос строк дерева
Выгружать свойства закомментированными, если снята галка в стилях
Добавить отключаемые классы
Добавить отключаемые ветки дерева
Контроль уникальности id
Добавить таблицу цветов
Подмена путей к картинкам
Копировать наборы стилей в новый класс
Упрощение подбора свойств
Автоматическое обновление результирующей странички при любых изменениях настроек
Выделение текущего блока на результирующей страничке с целью оценить его положение (если границ не видно — полезная опция).
Выбор цвета из таблиц веб-цветов.
Хочу сделать встроенный набор элементов управления в стиле 1с: кнопки, закладки и проч…
В архив выложил демо-пример странички, которую можно загрузить себе. Это форма напоминаний о задачах.









А конечная визуализация какими средствами делается-то? Вызовом браузера, какой попадётся на компе, или встроенным коцанным IE7 платформы?
Не совсем понятно , как этим пользоваться?
(1) визуализация осуществляется средствами 1с, на это и рассчитана разработка. Делать при ее помощи сайты — не самое верное применение. Создавать альтернативу интерфейсным элементам 1с — то, ради чего создавалась обработка. В том-то и дело, что 1с-ный браузер сильно обрезан, и угадать, как отобразится HTML , если писать код в блокноnе или нормальyой IDE — довольно трудно. Я намучался.
(2) Пользоваться — скачайте и попробуйте. Или дайте адрес, если нет смартмани. Для Вас пришлю пробную версию. Побалуетесь с галками — поймете.
В перспективе — я добавлю кнопки для ускорения создания HTML кода, при помощи «быстрых действий». Любой новичок сможет освоить HTML верстку, абсолютно не вникая в детали…
Это амбициозный план. Реализую, если возникнет потребность в решении хотя бы в том виде как есть.
Платформа: 1C: Предприятие 8.2
Конфигурация: Не имеет значения
Вот это что такое?
а у меня нет такого модуля
(5) Спасибо за замечание.
Я забыл стереть кусок кода, который есть только у меня в конфе. Я перевыложу релиз с исправлением ошибки.
Закомментируйте эту строку, если нет желания скачивать обработку повторно.
Второе замечание — это упоминается стандартная функция БСП, жаль, что у Вас ее нет. Вы на какой конфигурации работаете?
Вопрос не по обработке.
а как вы HTML-кнопки привязали с кодом 1с? или вы не привязывали?
(7) В релизе 0.6, который пока еще не опубликован, есть возможность назначать обработчики на кнопки).
Если есть желание получить сырую версию этого релиза, напишите почту или подождите пару дней — я выложу на этот сайт. В этом релизе Вы сможете посмотреть, как обрабатываются события.
Не понял, что именно она делает… Что первичные входные данные для нее? ДеревоЗначений с фрагментами HTML?
В чем преимущество перед набиванием HTML в текстовый документ?
(9) Evil Beaver, абсолютно верно. Дерево значений, с фрагментами.
В чем преимущество любой IDE над блокнотом? Если Вы ответите на этот вопрос, то сможете понять, зачем создана эта обработка. Лично для меня главное преимущество в том, что я вижу результат «набивания» кода практически он-лайн, что сильно экономит мое время.
Привет. Если есть желание получить сырую версию релиза 0.6.
Вот почта yngwie_83@mail.ru.
Этим комментом я подпишусь и буду ждать релиза 0.6
Эта идея может нести в себе красивый потенциал, а пользователи любят интерфейсы =)
любопытная идея… надо будет приспособить
Скачал оба файла, но везде версия 0.5 — это так задумано?
(14) KonstB, безобразие. И все молчат… Файл обновил.
Дайте Ваш адрес почты, я скину 6й релиз.
(15) Nikola23, Спасибо.
Хорошая идея, автору молодец. Рекомендую посмотреть конфигурацию БИТ.УМЦ, в частности справочник шаблонов осмотра. Делал его года два назад, может какие-то идеи по непосредственному применению пригодятся =)
(17) xFoG, Посмотрим, спасибо!
здравствуйте! можно будет использовать это для создания альтернативной формы выбора (в html) для спр. номенклатуры, например?
(19) vampiroid, Можно. Но в случае с подбором (это сложная форма на мой взгляд), использовать инструмент можно только в части быстрого программирования элементов интерфейса.
Комбинировать из элементов конечное решение, наполнять данными необходимо уже на языке 1с.
Т.е. этой обработкой мы получаем только макет конечной страницы.
(20) Nikola23, тема не заброшена? Планируются ли новые версии обработки в этом году?
(21) sorb, Пока непонятно, что добавлять в функционал. Мои задачи обработка решила, критичесских косяков — не найдено. До идеала доводить ради самого процесса — не выгодно.
Есть конкретное что-то чего не хватает?
Добрый день! Требуется разместить во встроенном HTML 1С поле выбора с данными из справочника, а также радиокнопки с данными перечисления с возможностью возврата результата выбора; с помощью данной обработки это возможно?
(23) dim479, нет
т.е. разместить поле выбора отображающее данные из 1С нельзя?
(25) dim479, разместить поле — можно, но все это вручную. Я сам — не пробовал.
Большое спасибо за обработку. Все работает отлично.
Как раз понадобилась нечто подобное, начал писать самостоятельно, но понял что объем работ слишком большой.
Попробую доработать вашу обработку своими идеями.
Идея отличная, нужно развивать.
У платформы есть возможность редактирования HTML документа