Все виды графиков: Column, Bar, Line, Area, Step, Smoothed line, Candlestick, Pie/Donut, Radar/Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid.
Полноценная обработка, содержащая оффлайн версию JavaScript графиков AmCharts версии 3.2.0.
Реализованы все объекты из http://www.amcharts.com/javascript-charts/.
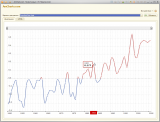
Обрабатывается нажатие мыши на точку/ребро графика. Пример обработки нажатия смотрите на графике "глубина/день".
Работают все виды графиков: Column, Bar, Line, Area, Step, Smoothed line, Candlestick, Pie/Donut, Radar/Polar, XY/Scatter/Bubble, Bullet, Funnel/Pyramid.
Использовать не просто, а очень просто. Мой ответ доминикане и tushich.
Пример использования (из текста обработки):
Функция ЗаполнитьHTML(тз,об,вар)
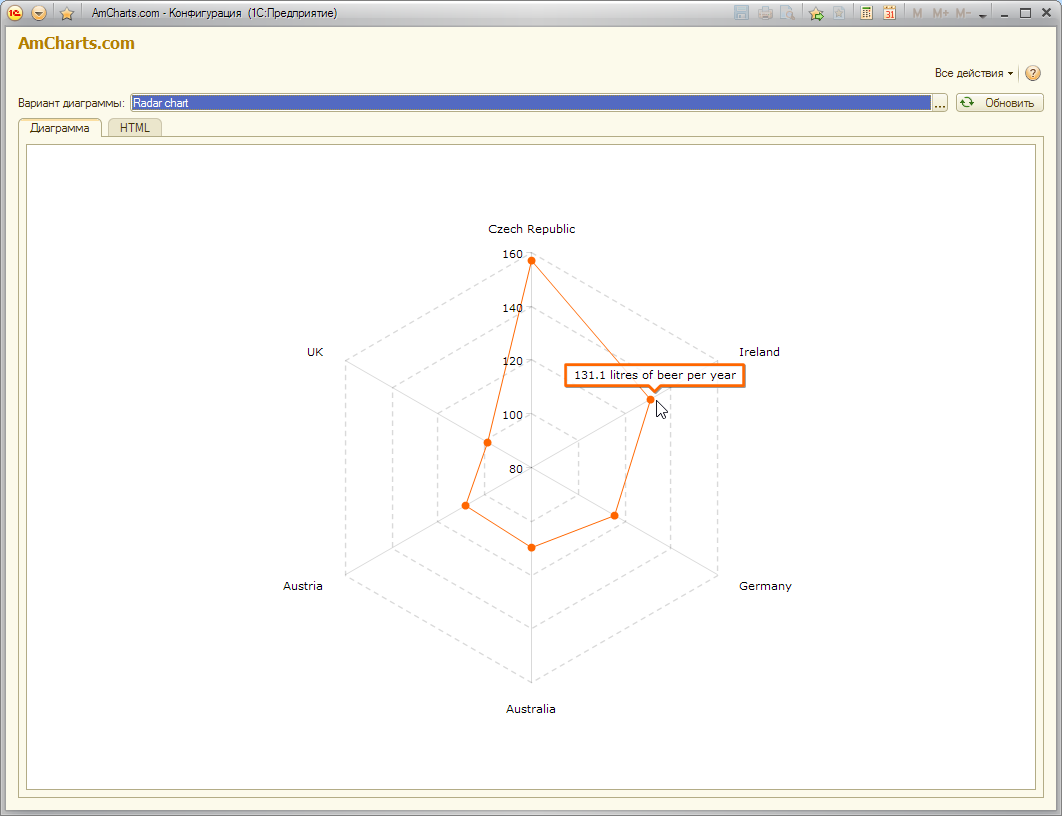
// RADAR CHART
амОснова = AmChartsПолучитьОснову("AmRadarChart",AmChartsВременныйКаталогКартинок());
амОснова.Параметры["startDuration"] = 2;
амОснова.Параметры["categoryField"] = "country";
// VALUE AXIS
амОбъект = AmChartsСоздатьОбъект("valueAxis","ValueAxis","");
амОбъект.Параметры.position = "bottom";
амОбъект.Параметры.axisAlpha = 0.15;
амОбъект.Параметры.dashLength = 3;
амОбъект.Параметры.axisTitleOffset = 20;
амОбъект.Параметры.gridCount = 5;
амОснова.Объекты.Добавить(амОбъект);
// GRAPH
амОбъект = AmChartsСоздатьОбъект("graph","AmGraph","");
амОбъект.Параметры.valueField = "litres";
амОбъект.Параметры.bullet = "round";
амОбъект.Параметры.balloonText = "[[value]] litres of beer per year";
амОснова.Объекты.Добавить(амОбъект);
амОснова.ТелоФункции = AmChartsПолучитьТелоФункции(амОснова);
амОснова.Данные = AmChartsДанные(тз);
Возврат AmChartsПолучитьHTMLТекст(амОснова,об);
КонецФункции
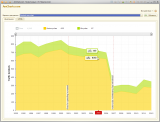
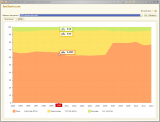
Вот что получается:


















Поддерживается ли Диаграмма Ганта ?
Немного не понял, что потребуется для работы? AmChartsПолучитьОснову — это что за зверь и где объявлен?
Взлетит ли на УФ?
(2) Yashazz,
На сколько мне известна данная тематика (а я в данный момент чем-то вроде этого же занимаюсь), то:
1С
Как я понимаю, это структура с необходимыми настройками для вывода диаграмм. Объявлен где-то глубже, а вот где и как автор в статье описывать не стал.
На них, родимых, судя по скринам, в основном, и летает.
(1) ради функционала-аналога диаграмм Ганта стал разбираться с амЧартом. В принципе механизм вполне заложен в библиотеке, но на примерах сайта построить сходу не получилось.
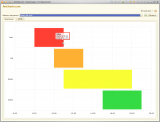
Буду рад если реализуете аналог Ганта на амчарте. Исправить floating bar на работу с датами и это уже заработает. Надо только будет шкалу и фильтры под конкретную задачу.
Не совсем понял то, что убрана ссылка на сайт библиотеки. Это вроде прямое нарушение бесплатной лицензии.
А на 7.7. такое взлетит? А то очень хочется….
(6) взлетит.
посмотри
особенно начиная с
Действительно красиво.
афигенно
Наконец то нормальные диаграммы
(4) fuxic, попробую реализовать. Сначала надо потренироваться в консоли jsfiddle, затем это легко переносится в мою обработку.
(2) Yashazz, взлетит. Кроме того, взлетит и на вэб-клиенте, и на мобильных устройствах.
(5) fuxic, Вы всегда можете вернуть ее в сам чарт, а я оставил ее в заголовке формы.
(1) script, только в варианте floating serial chart. См. скриншоты.
Наконец-то хоть движения есть в графиках. А то как-то одиноко.
За старания безусловный +,
Чистота лицензий это святое (на сайте
Q: Can I use amCharts for free?
A: Yes, the only limitation of the free version is that a small link to this web site will be displayed in the top left corner of your charts.
Что-то у тебя в верхнем левом угле ничего нет.
(15) sikuda, есть же, или раньше не было а уже добавили, по крайней мере я на всех скринах вижу
(16) qwed557,
Да вижу, что-то вчера глюкнуло.
Вопрос автору: Разобрались ли Вы в тонком клиенте Windows, что бы нажатие мышки правильно определяло объект. Если объект не прямоугольный? Pie например.
Скажите, а как, например, с помощью этой библиотеки организовать вывод если количество переменных изменяется? Т.е. выбираешь сколько графиков будет отображаться — 1 или 2, например? Формировать разные наборы вызова?
(15) sikuda, я вынес ссылку на форму. В самом html поле эта ссылка часто затирала полезные данные. Это забавно, и даже видно на примере микро-чартов на сайте авторов библиотеки (откройте пример в jsfiddle) 🙂
(17) sikuda, пока не разбирался, не было необходимости. На Pie диаграмме нажатие мышью отодвигает сегмент от остальных сегментов, это встроенный функционал.
(18) movel, можно отображать любое количество графиков. Сколько объектов типа AmGraph добавите, столько их и будет. Разные наборы вызова я делаю так: создается одна таблица значений со всеми колонками для всех диаграмм. Дальше, заполняются данные, последовательно добавляются строки. Значения устанавливаются только для тех колонок, которые нужны для определенного графика (объекта AmGraph). В нужном объекте AmGraph указываются только эти колонки. Для следующего графика в т.з. добавляются новые строки, и заполняются данные других колонок таблицы значений, и для объекта AmGraph они указываются как источник. Смотрите пример на графике глубина-день, я там использовал 13 различных графиков в одной таблице значений. Библиотека умная, и строки/колонки с незаполненными значениями не учитывает при построении.
Если Вы встретились с проблемами масштабирования курсором, исправьте в коде макета следующие функции:
b.prototype.listenTo = function(a, b, c) {
var d = a.events[b], e = !1, g = 0;
for (h = d.length;g < h;g++) {
d[g].handler == c && d[g].scope == this && (e = !0);
}
return e ? d.length : d.push({handler:c, scope:this});
}, b.prototype.addListener = function(a, b, c) {
var d = this.events[a], e = !1, g = 0;
for (h = d.length;g < h;g++) {
d[g].handler == b && d[g].scope == c && (e = !0);
}
return e ? d.length : d.push({handler:b, scope:c});
}
В новой версии 3.2.0 ошибка зума исправлена (мной). Разработчики пока не исправили.
Так же много новых изменений, упрощена процедура программирования.
Очень полезная обработка. Плюс обязательно добавлю. Но есть вопрос. А можно ли сформировать диаграмму такого типа как указано во вложении к комментарию? Тип диаграммы очень похож на «3D stacked column chart», но я бы хотел расширить его возможности. Чтобы это было похоже на более изощренную сводную диаграмму. Excell такое умеет…
забыл прикрепить файл.
Не фижу файл 🙂
Сколько мануал не курил а так и не понял как нижнюю ось сделать не числовую а в виде дат
чтобы рисовать диаграмму ганта.
Все тлен(
Доброго! а возможность экспорта в *.jpg или вывода на печать есть? даже из их онлайн конструктора интереса ради копировал html код, в котором кнопка (экспорта) есть, а в самой 1с-ке ее нет.
Спасибо, Автор!
Чрезвычайно полезная вещь!
Плюс поставил.
Жалею, нельзя два-три за раз поставить.
Отличные графики.
Чрезвычайно просто в применении и достойно в использовании. Плюсик, однозначно.
Спасибо коллеги!
Заказывайте что нибудь этакое, сделаю.
Рекомендую посмотреть ролик на тему отображения заказа покупателя на Яндекс.Картах.
Роман Цованян
Интересно а можно ли сделать вот такую диаграмму с картой:
На которой будет виден регион России и некий бабл с данными
Толстый клиент, управляемые формы, 1С 8.3, что я не так делаю, или настройки IE нужно править? Или компоненты или части с сайта разработчика берутся, т.е. нужен online?
Было бы круто еще добавить классы «AmStockChart» «StockGraph»
но единственно я не разобрался amcharts умеет только отрисовывать индикаторы или и рассчитывать тоже ?
обясните мне, тупому человеку, как это работает????
(32)конечно можно. Меню файл новый создать.
В аду есть отдельное место для программистов, назначающих имена переменных в виде только им понятных сокращений слов
(35) элементарно: библиотеки JavaScript, которые берут на себя всю отрисовку диаграмм в браузере. Далее мы создаем html страницу (по сути текстовик) с вызовом этих библиотек и заполненными в текстовом виде исходными данными для отрисовки и подсовываем встроенному в 1С браузеру.
Вот встроенный браузер зачем то блокирует содержимое ActiveX страницы и в 1С у меня скачанный пример не работает, только при экспорте HTML в браузер и последующем разрешении. Как победить? 1С:Предприятие 8.2 (8.2.18.82)
Есть ещё вопрос: откуда взяты библиотеки amcharts.js ?
Я смотрю в тестовый пример автоматической линии тренда:
добавляю оттуда библиотеку
получаю ошибку отсутствия методов у amCharts: addInitHandler.
Смотрю в библиотеки обработки, и там совсем другое содержимое нежели в тестовом примере по ссылке
И если взять и скопировать содержимое этой библиотеки, то диаграммы формироваться не будут. Как быть?
(39) Ответ: нужно заменить на новые все библиотеки. Хотя ошибка в графе XY всё-таки возникает, но уже в другом месте. Он мне пока и не нужен.
Вообще, к данному методу стоит прибегать в случае крайней нужды, либо если вы понимаете JavaScript
(33) скорее всего нужна платформа 8.3.14 и выше