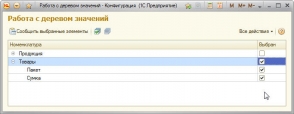
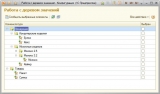
20.06.2013. Добавил еще одну обработку. Она идентична первой версии, но по просьбам пользователей, добавил вывод картинки из библиотеки картинок в строку дерева значений.
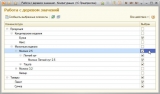
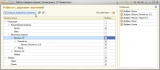
В данной демо-обработке представлен пример работы с деревом значений в управляемом интерфейсе. Решил использовать самую интересную ситуацию — когда за ранее не известна глубина дерева и обход выполняется при помощи небольшой рекурсивной процедурки. Рассмотрен пример работы дерева для справочника «Номенклатура». Можно выделить группу, а входящие в группу элементы так же выделятся. Можно выделить главный корневой элемент — тогда выделятся все входящие группы и элементы.
Если надо обойти дерево — для этого есть кнопка «Обойти дерево». По нажатию, выделенные элементы (именно элементы) сохраняются в массив. Все старался делать как можно оптимальнее и вызов сервера происходит лишь во время формирования дерева, при открытии. Далее, работает только клиент. Может и криво, но на мой взгляд, получилось достаточно красиво и код не большой.
Может кому и пригодится, вспомнить работу с деревом значений, а особенно в управляемом интерфейсе.









Спасибо, пригодится.
В пример еще работу с пиктограммами включить бы, получше бы выглядело.
всмысле картинку для строки дерева выводить?
Вот раньше бы…в свое время долго разбирался нв УФ
(3) ну да, группа — желтая папка, элемент — другая картинка.. как в справочнике
Плюс за старания, но три статуса флажка зашло бы лучше.
Как сделать дерево значений, только вместо элементов размещалась таблица значений? Типа группа — узел, элементы группы — строки таблицы значений, они будут в другом реквизите формы отображаться.
Спасибо, помогло с выводом картинок в дерево. Именно это и искал.
Спасибо