Продолжим публиковать данные из 1С на сайте WordPress.
Предлагаемая конфигурация является обновленным потомком конфигурации опубликованной в предыдущих частях.
С помощью обновленной конфигурации сможем:
- Публиковать картинки.
- Сжимать картинки.
- Формировать галерею картинок в теле рубрики/категории постов.
- Формировать галерею картинок в теле поста.
- Создавать пост для публикации на сайте. Публиковать/редактировать.
- Форматировать текст описания.
С чего начать.
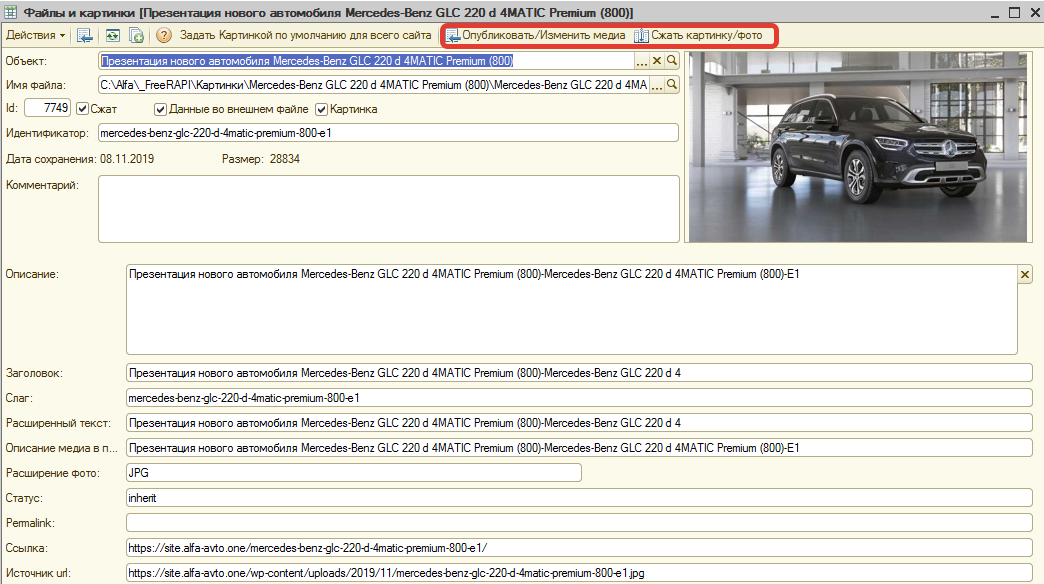
Прежде чем опубликовать рубрику или пост с картинками, нам необходимо сначала опубликовать сами картинки, и получить их id для использования в теле публикации. Для этого в форме добавлена кнопка "Опубликовать".

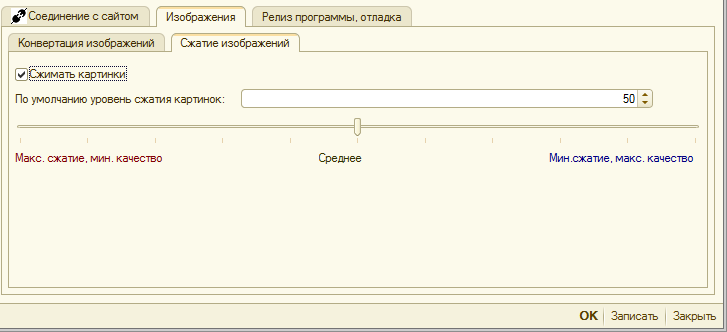
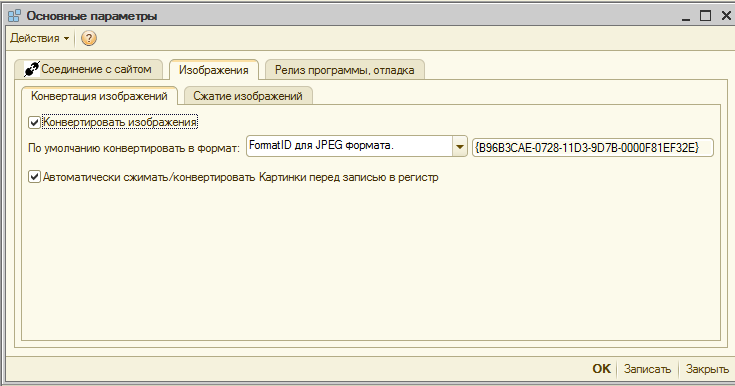
Если на сайте отсутствует плагин сжатия картинок/фото, то было бы не плохо сжать картинку без существенной потери качества, а также конвертировать в нужный нам формат. Также это поможет существенно сократить время передачи фото на сайт. Для этого встроен механизм сжатия фото штатными средствами Windows. Настроить конвертацию и степень сжатия можно на форме настроек.


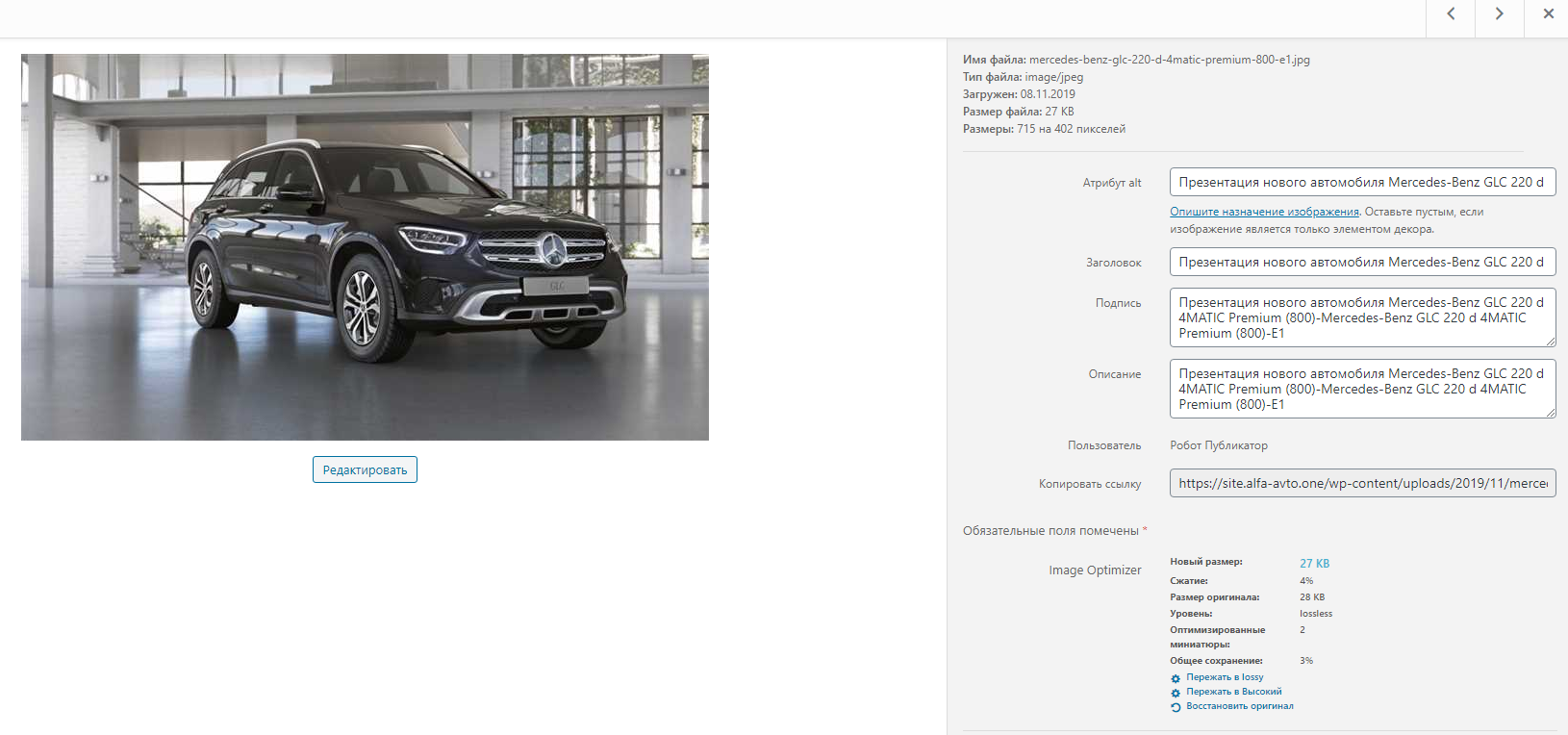
Так выглядит картинка на сайте, в библиотеке картинок.

Публикация рубрики/категории поста с картинками.
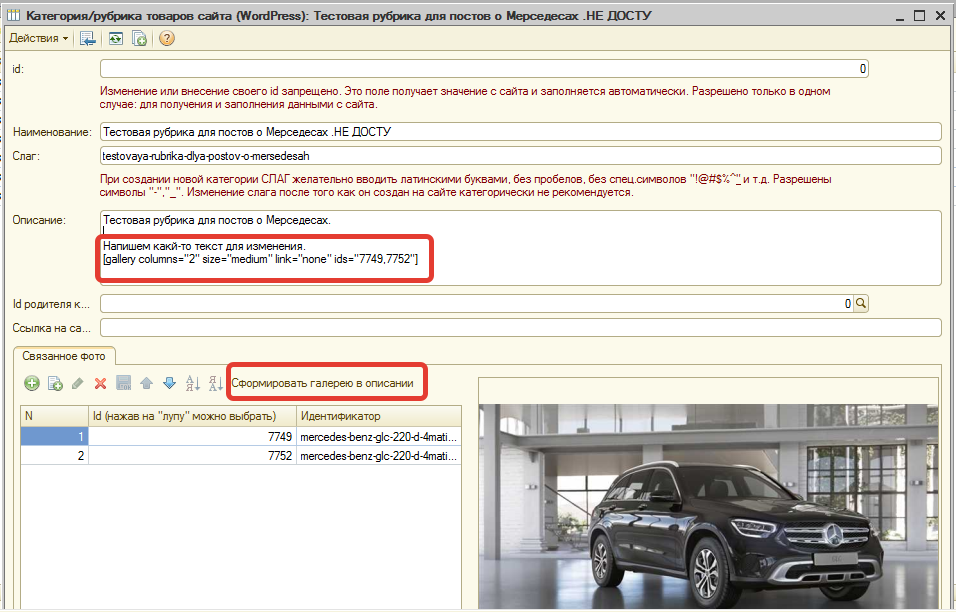
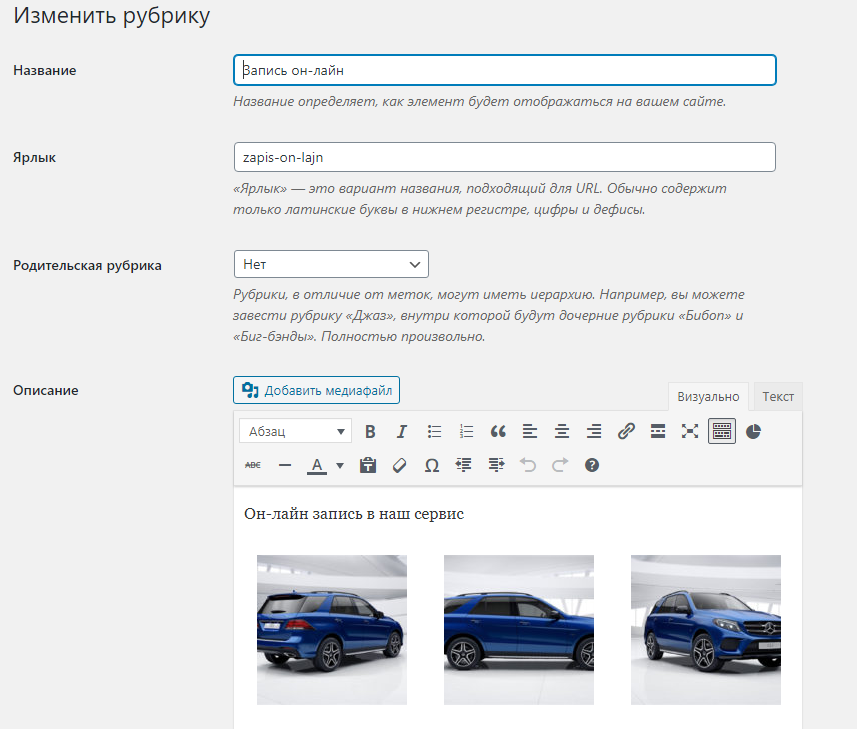
Чтобы опубликовать/изменить рубрику/категорию постов необходимо открыть карточку категории, сформировать описание, добавить картинки и сформировать галерею. После закрытия выполнить соответствующую команду в списке рубрик/категорий.

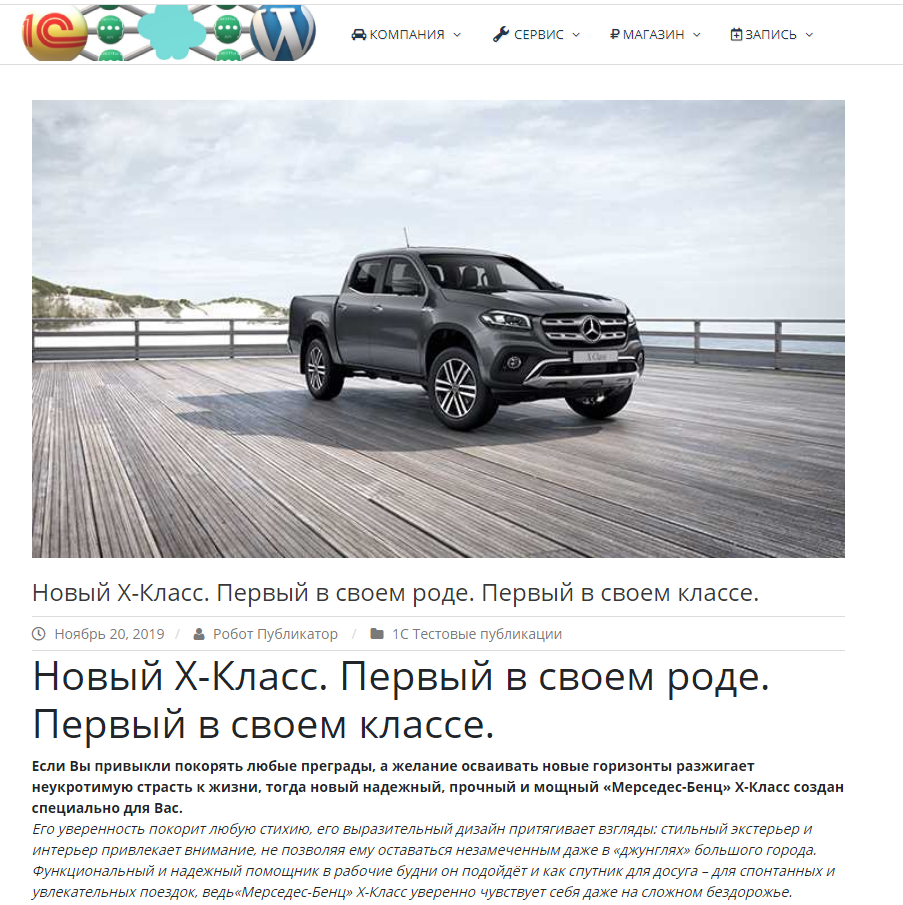
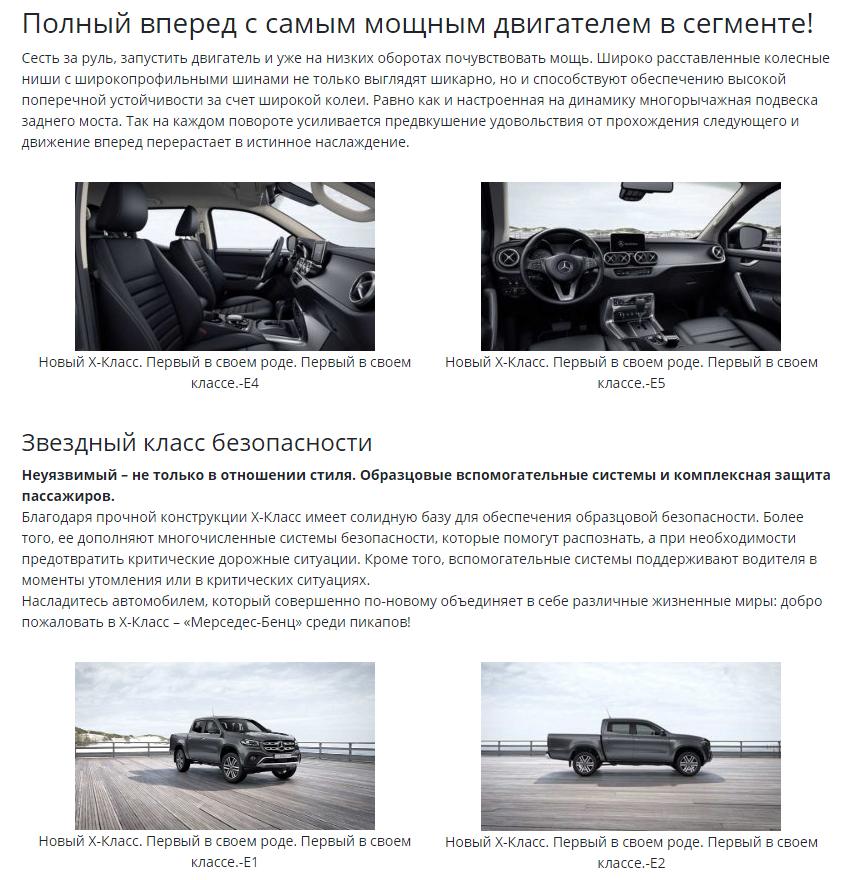
Так рубрика будет выглядеть на сайте, в редакторе после публикации.

Демонстрационное видео публикации рубрики/категории постов на сайте.
Публикация "Поста" с картинками.
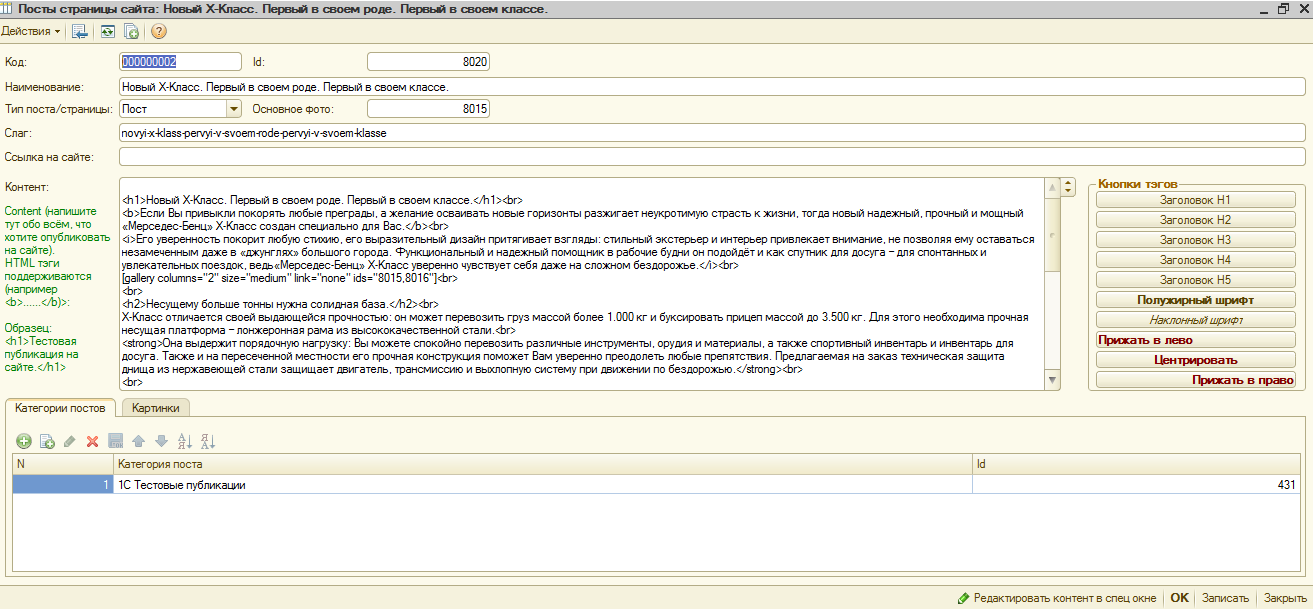
Для того чтобы опубликовать пост на сайте, создайте карточку в соответствующем справочнике, заполните данными.
 Добавьте картинки.
Добавьте картинки.
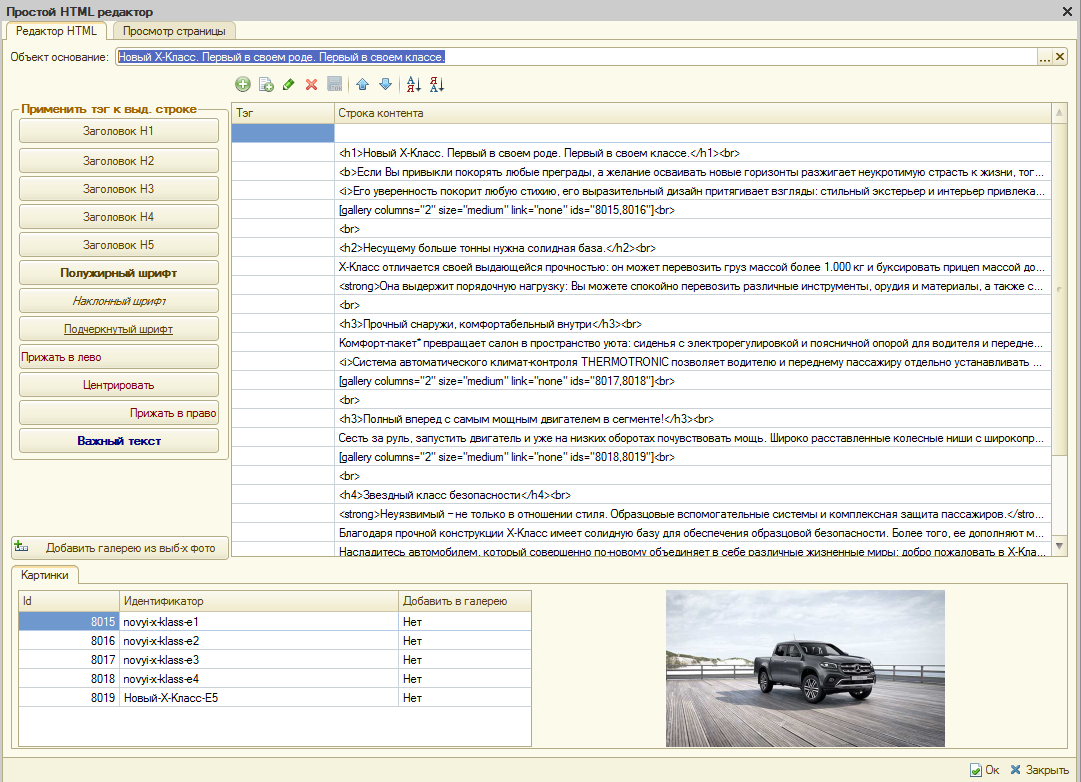
Для облегчения формирования и форматирования контента поста или иного можно использовать мини-HTML редактор, вызвав его посредством кнопки "Редактировать контент в спец.окне".

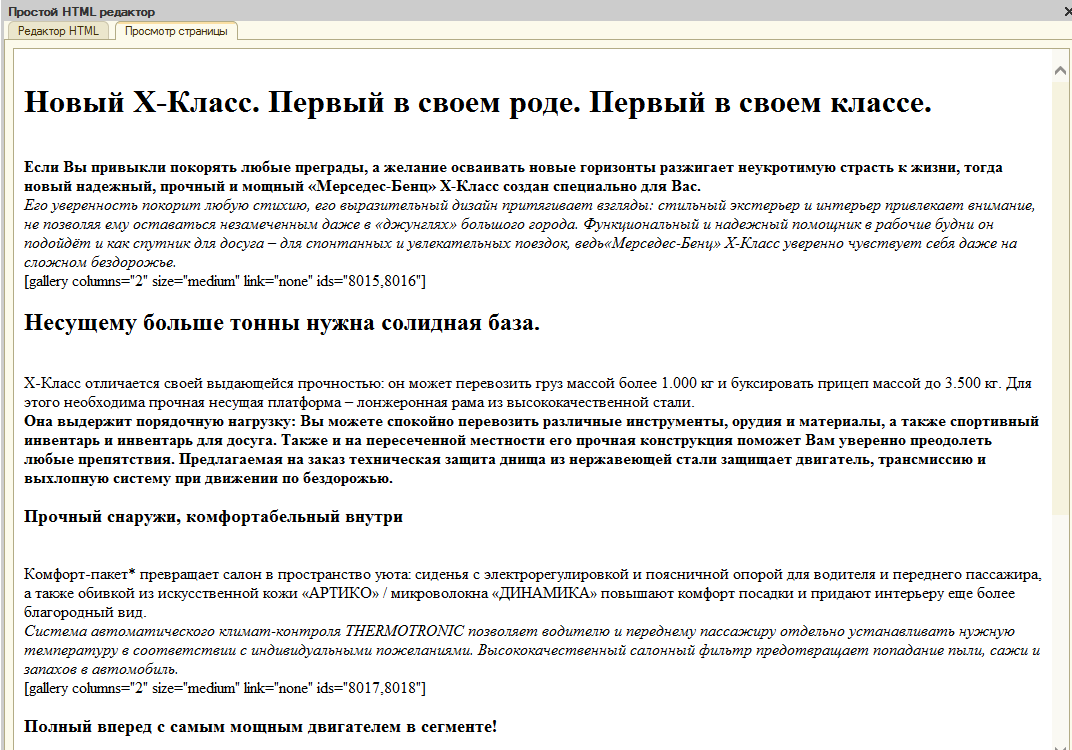
В этом же окне можно посмотреть как примерно будет выглядеть форматированный текст на сайте.

Зададим основное фото поста с помощью кнопки "Задать по умолчанию" и можно публиковать. Публикация нового поста или изменение текущего осуществляется из формы списка, посредством соответствующей команды.



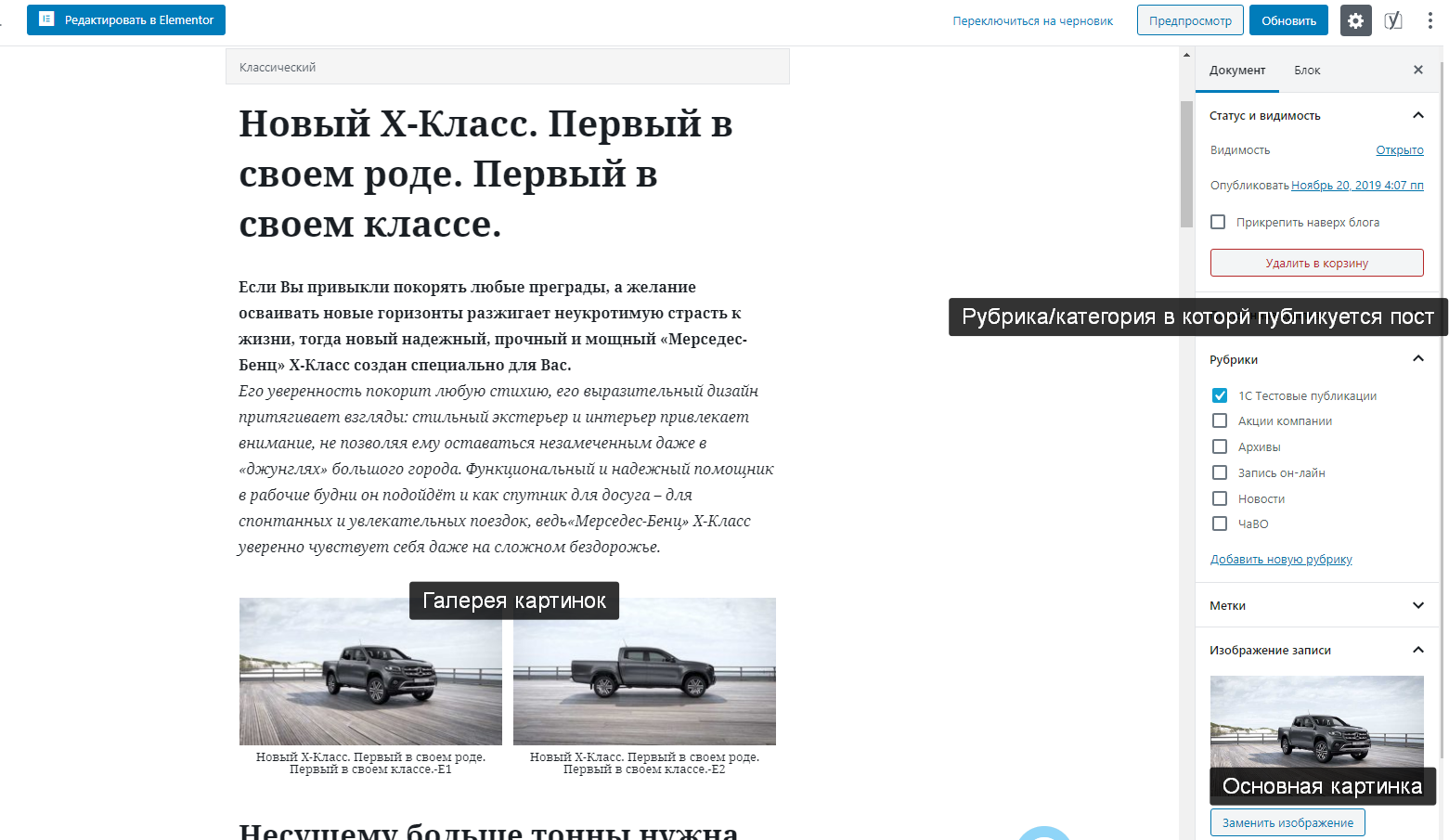
А вот так выглядит пост на сайте во встроенном редакторе.

Демо-видео публикации поста на сайте:
На этом всё, третья часть окончена.
Желаю приятных экспериментов на ниве обмена из 1С с сайтом WordPress.
Продолжение следует.
Обработка тестировалась:
Тестировалось на моем сайте: перейти.
Версия WordPress: 5.2
MySQL Версия : 5.7.23-24
PHP Версия : 7.3.6
Платформа: 1С:Предприятие 8.3 (8.3.13.1644)
P.S. Если вам интересна описанная в публикации тема, вы готовы посвятить этому некоторое своё свободное время, есть желание, милости прошу присоединиться к моему проекту, пишите, не стесняйтесь.